오늘날 Visual Studio Code는 의심할 여지 없이 가장 인기 있는 경량 코드 편집기입니다. VS Code의 힘은 의심할 여지 없이 플러그인 시장에서 나옵니다. 오픈 소스 커뮤니티 덕분에 VS Code는 이제 거의 모든 프로그래밍 언어, 프레임워크 및 개발 기술을 지원합니다.
이 지원을 제공하는 방법에는 주로 코드 조각, 구문 강조 표시, Emmet 및 특정 기술에 대한 스마트 프롬프트 기능 제공을 포함하여 다양한 방법이 있습니다.

다음 문서에서는 JavaScript 개발 효율성을 향상시키는 몇 가지 고급 VSCode 확장을 권장합니다!
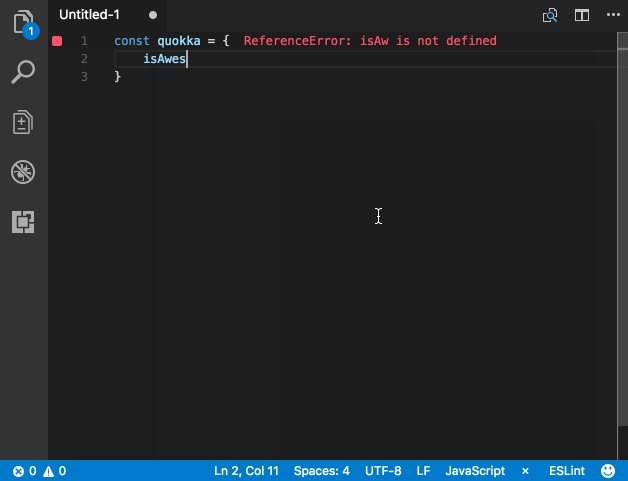
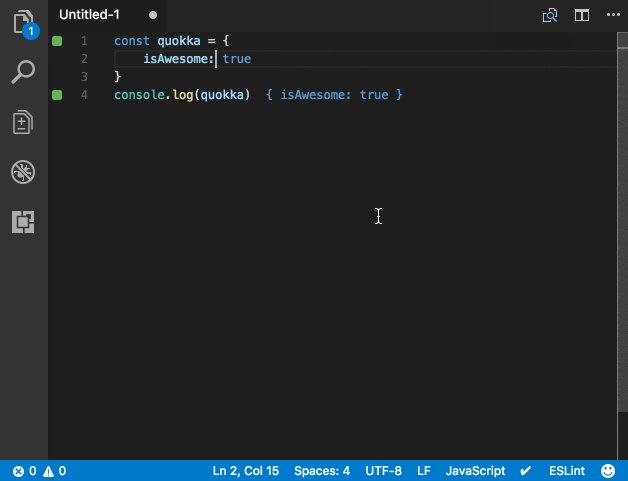
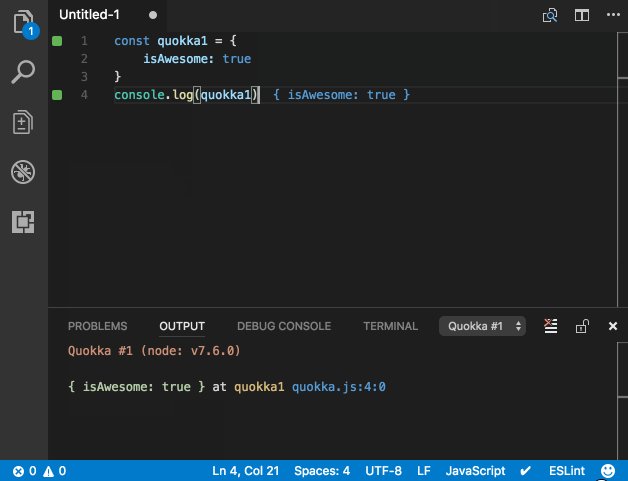
Quokka.js은 JavaScript 및 TypeScript용 실시간 코드 실행 플랫폼입니다. . 즉, 입력한 코드를 실시간으로 실행하고 다양한 실행 결과를 에디터에 표시해 주는 것을 추천합니다.
이 확장 프로그램 을 설치한 후 Ctrl/Cmd(⌘) + Shift + P를 눌러 편집기의 명령 팔레트를 클릭하고 Quokka를 입력하여 사용 가능한 명령 목록을 확인하세요. "새 JavaScript 파일" 명령을 선택하고 실행합니다. (⌘+K+J)를 눌러 파일을 직접 열 수도 있습니다. 이 파일에 입력된 모든 내용은 즉시 실행됩니다.

Quokka.js 유사한 확장 –
snippets(code snippets)

Javascript, React, Redux, Angular, Vue, Jest 등 다양한 프레임워크 및 라이브러리에 대한 많은 코드 조각이 있습니다. 나는 주로 JS로 작업하기 때문에 개인적으로 Javascript 스니펫이 매우 유용하다고 생각합니다. 훌륭한 코드 조각 확장 –

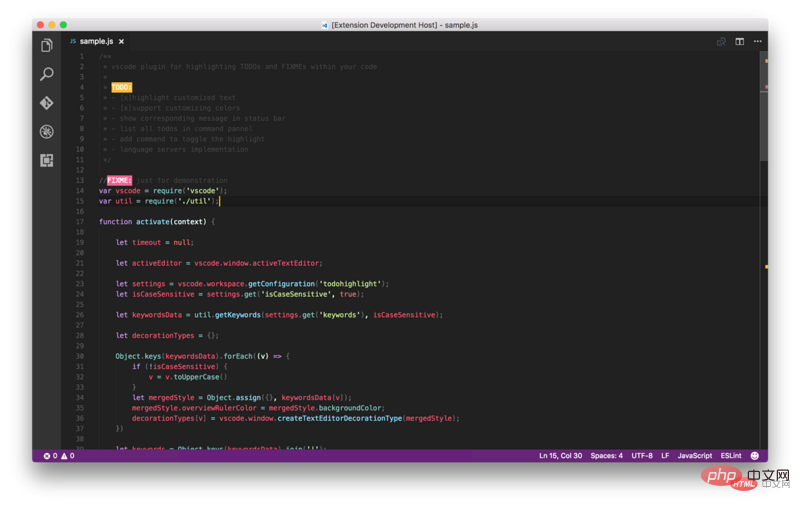
종종 코딩을 할 때 동일한 작업을 수행하는 더 좋은 방법이 있을 수도 있다고 생각합니다. 이때 // TODO: need to be refactored 또는 기타 관련 사항을 댓글로 남겨주세요. 하지만 이 주석을 잊어버리고 코드를 마스터 또는 프로덕션으로 푸시하기 쉽습니다. 하지만 Todo 하이라이터를 사용하면 강조 표시가 되어 주석을 더 쉽게 볼 수 있습니다.
코드의 "TODO/FIXME" 또는 기타 주석을 밝은 색상으로 강조 표시하여 항상 명확하게 볼 수 있도록 합니다. 또 다른 좋은 기능은 콘솔에 모든 TODO를 나열하는 List 강조 표시 주석입니다.

Todo 하이라이터와 같은 확장 프로그램 사용 -
Todo+ — 더 많은 기능을 갖춘 더욱 강력한 Todo 하이라이트 확장 프로그램입니다.
이 확장 기능을 사용하면 가져온 모듈의 크기를 확인할 수 있으며 Webpack의 번들러에 많은 도움이 됩니다. 전체 라이브러리를 가져오고 있는지 또는 특정 유틸리티 하나만 있으면 됩니다.
웹 개발자로서 우리는 종종 REST API를 사용해야 합니다. URL을 확인하고 응답을 확인하려면 Postman과 같은 도구가 사용됩니다. 그런데 편집기를 사용하여 동일한 작업을 쉽게 수행할 수 있는데 왜 다른 응용 프로그램을 사용합니까? REST 클라이언트 이를 사용하면 HTTP 요청을 보내고 Visual Studio Code에서 직접 응답을 볼 수 있습니다.
React의 출현과 지난 몇 년 동안 그것이 인기를 얻은 이후 JSX 구문 형태의 HTML과 유사한 기능이 현재 매우 인기가 있습니다. 또한 JavaScript 태그를 사용하여 코딩해야 합니다. 웹 개발자라면 누구나 태그를 입력하는 것이 어렵다고 말할 것입니다. 대부분의 경우 태그와 해당 하위 태그를 빠르고 쉽게 생성할 수 있는 도구가 필요합니다. Emmet은 VSCode에서 이에 대한 훌륭한 예이지만 때로는 간단하고 간단한 것을 원할 수도 있습니다. 예를 들어, 자동 업데이트 태그는 시작 태그를 입력할 때 종료 태그를 자동으로 생성합니다. 닫는 태그는 동일한 태그를 변경하면 자동으로 변경됩니다. 이 두 확장 프로그램도 마찬가지입니다.
JSX 및 XML, PHP, Vue, JavaScript, TypeScript, TSX와 같은 다른 여러 언어에서도 작동합니다.
여기에서 자동 닫기 태그 및 자동 이름 바꾸기 태그라는 두 가지 확장 프로그램을 받으세요.
유사한 확장 –
자동 완성 태그 — 자동 이름 바꾸기 및 자동 닫기 태그 기능을 결합합니다.
저자가 말했듯이 GitLens는 Visual Studio Code에 내장된 Git 기능을 향상시키며 Displayed 코드 작성자의 코드 추적, 검색, 기록 및 GitLens Explorer를 커밋합니다. 여기에서 이러한 기능에 대한 전체 설명을 읽을 수 있습니다.
유사한 확장자 –
Git Blame — 상태 표시줄에서 현재 선택한 줄에 대한 Git Blame 정보를 볼 수 있습니다. GitLens도 비슷한 기능을 제공합니다.
Git Indicators — 영향을 받은 파일과 상태 표시줄에 추가되거나 제거된 줄 수를 볼 수 있습니다.
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 단일 명령으로 브라우저에서 저장소를 열 수 있습니다. 명령.
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – 그런 적이 없습니다. 개인적으로 사용했지만 수백만 건 이상의 설치가 있었습니다. 그러니 한번 살펴보시길 권합니다.
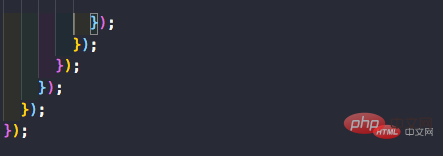
It 은 현재 들여쓰기 번호를 시각적으로 강조 표시하므로 다양한 코드 블록을 쉽게 구분할 수 있습니다. 다른 수준으로 들여쓰기되어 있습니다. 편집을 더욱 매력적으로 만들어주는 아이콘!

VSCode 멋진 아이콘#🎜🎜 #

Studio Icons
Dracula은 제가 가장 좋아하는 테마입니다.

#🎜🎜 #Fira Code
— 프로그래밍 합자가 포함된 고정폭 글꼴입니다. Fool's Wharf 참고: 프로젝트를 복제한 후 ttf 폴더를 찾아 해당 폴더에 글꼴 파일을 설치하세요. VSCode를 다시 시작하고 도구 -> 옵션 -> 글꼴 및 색상을 선택한 다음 Fira Code를 선택합니다.- 이 플러그인은 추가 또는 vscode 없이 .editorconfig 파일의 설정을 사용하여 사용자/작업 공간 설정을 재정의하려고 시도합니다. -특정 파일. 모든 EditorConfig 플러그인과 마찬가지로 root=true가 지정되지 않으면 EditorConfig는 프로젝트 외부에서 .editorconfig 파일을 계속 찾습니다.
Bookmarks – 코드를 탐색하고 중요한 위치 사이를 쉽고 빠르게 이동할 수 있도록 도와줍니다. 더 이상 코드를 검색할 필요가 없으며 북마크 라인과 북마크 라인 사이의 영역을 선택할 수 있는 선택 명령 세트도 지원하므로 로그 파일 분석에 매우 유용합니다.
Path Intellisense — 파일 이름을 자동으로 채울 수 있는 Visual Studio Code 플러그인입니다.
Version Lens — Visual Studio Code Editor에서 npm, jspm, bower, dub 및 dotnet core에 대한 패키지 버전 정보를 표시합니다.
추천 튜토리얼: vscode 튜토리얼
위 내용은 JavaScript 개발 효율성을 향상시키는 고급 VSCode 확장!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!