밑줄 스타일을 사용자 정의하는 방법: 1. border-bottom을 사용하여 텍스트 밑줄을 구현합니다. 2. 배경 이미지 방법에서 선형 그라데이션을 사용하여 밑줄을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
밑줄은 일반적으로 텍스트에서 검은색 직선인데 밑줄 스타일을 변경하는 방법은 무엇인가요? 다음 기사에서는 밑줄 스타일을 사용자 정의하는 방법을 자세히 소개하겠습니다. 이는 특정 참조 값이 있으며 모든 사람에게 도움이 되길 바랍니다.
text-장식 속성
은 텍스트에 추가되는 장식을 지정합니다.
none: 형식이 없는 표준 텍스트를 나타냅니다.
underline: 텍스트의 밑줄을 나타냅니다.
overline: 텍스트의 한 줄을 나타냅니다.
line-through: 텍스트를 통과하는 선(일반적으로 취소선)을 나타냅니다.
blink: 깜박이는 텍스트를 나타냅니다.
예:
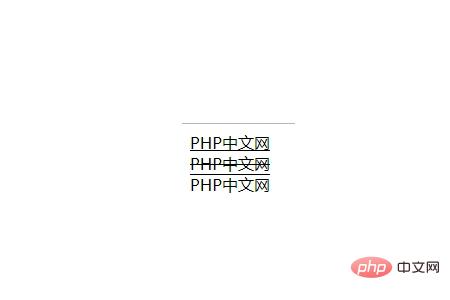
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
렌더링:

텍스트 장식으로 정의된 밑줄은 색상을 변경할 수 없으며 두께도 설정할 수 없습니다. 따라서 다른 방법을 사용하여 밑줄을 사용자 정의할 수 있습니다.
밑줄 사용자 정의:
(1) border-bottom 방법
border-bottom을 사용하여 텍스트에 밑줄을 긋는 경우 밑줄을 변경할 수 있습니다. 색상, 두께 및 스타일
하지만 요소가 블록 수준 요소인 경우 밑줄은 텍스트 내용의 길이일 뿐만 아니라 전체 줄을 차지하므로 주의해야 합니다. display: inline 요소를 통해 블록 수준 요소를 라인 수준 요소로 변환합니다. 이 경우 텍스트의 길이는 밑줄의 길이와 같습니다
예: 밑줄을 분홍색으로 2px 두께로 만듭니다
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
렌더링:

(2) 배경 이미지 방법
배경 이미지 방법에서 선형 그라데이션 방법을 사용하여 밑줄을 설정합니다. 여기서는 요소가 블록 수준 요소인 경우 행 수준 요소로 변경해야 한다는 점을 기억해야 합니다. 예:
h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
}Rendering:
 배경- 이미지 방법은 밑줄을 대체하기 위해 그림을 사용할 수도 있습니다.
배경- 이미지 방법은 밑줄을 대체하기 위해 그림을 사용할 수도 있습니다.
h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
}Rendering:
 요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람에게 도움이 되기를 바랍니다.
요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람에게 도움이 되기를 바랍니다.
CSS Tutorial】
위 내용은 밑줄 스타일을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!