이 글에서는 JavaScript는 웹 페이지의 특정 영역에 있는 하이퍼링크를 URL로 변환합니다.는 웹 페이지의 특정 영역에 있는 하이퍼링크를 URL로 변환합니다.는 웹 페이지의 특정 영역에 있는 하이퍼링크를 URL로 변환합니다.를 사용하여 웹페이지의 특정 영역에 있는 하이퍼링크를 URL로 변환하는 방법을 소개합니다. 아래에서 구체적인 내용을 살펴보겠습니다.

더 이상 고민하지 말고 아래 예를 살펴보겠습니다
코드는 다음과 같습니다
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>지침:
ID로 div 상자에서 열 수 있습니다. = LinkDropArea 웹 브라우저 링크. 드롭을 수락하려면 프레임 요소에서 dragode 이벤트를 처리하세요. 이벤트 처리 중에 PreventDefault()가 호출되어 기본 드래그를 수신하지 않는 작업을 방지합니다. 또한 dataTransfer.dropEffect로 설정합니다. 또한 drop 이벤트 핸들러는 dataTransfer.getData("text") 메소드를 호출하여 요소의 텍스트 데이터를 가져옵니다. 링크의 경우 저장된 요소의 텍스트 데이터에 링크의 URL이 저장됩니다. 획득한 URL의 문자열이 화면 하단의 텍스트 상자에 표시됩니다.
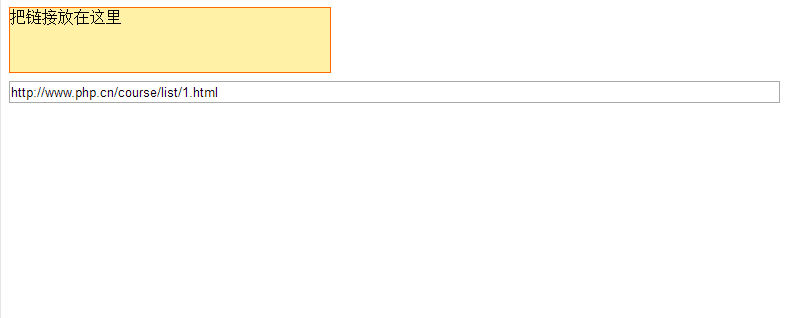
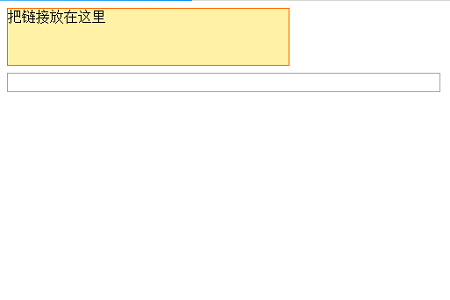
결과 실행

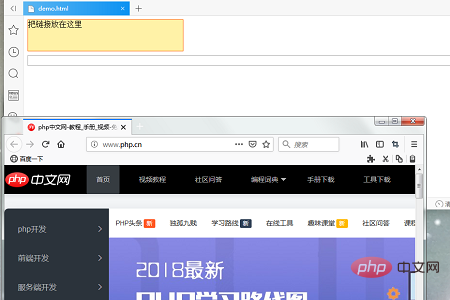
그런 다음 다른 웹 브라우저 창을 준비하고, 웹 브라우저에 표시된 페이지에서 하이퍼링크를 드래그하여 페이지의 드래그 앤 드롭 영역에 놓습니다.

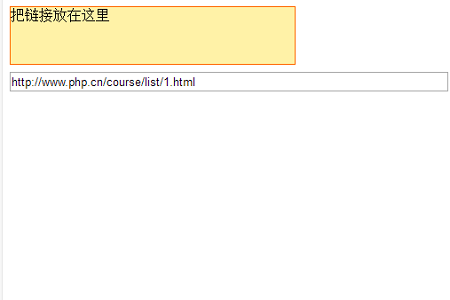
예를 들어 "Front-end Development"를 드래그하면 아래 그림과 같은 결과가 나옵니다

위 내용은 JavaScript는 웹 페이지의 특정 영역에 있는 하이퍼링크를 URL로 변환합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!