CSS에서 텍스트 줄 바꿈을 제어하는 방법은 무엇입니까? 이 글에서는 CSS에서 텍스트(특히 연속된 숫자와 영어)를 설정하여 줄 바꿈을 강제하고, 줄 바꿈을 강제하지 않고, 초과 부분을 숨기는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. CSS에서 텍스트 강제 줄 바꿈 설정
줄 바꿈 문제와 관련하여 일반 문자의 줄 바꿈이 더 합리적이지만 연속된 숫자와 영어 문자는 줄 바꿈 없이 컨테이너를 늘리는 경우가 많아 상당히 골치 아픈 문제입니다. , 강제 줄 바꿈이 필요합니다. PHP 중국어 웹사이트 관련 학습 추천: CSS 튜토리얼!
아래에서는 간단한 코드 예제를 사용하여 강제 줄바꿈을 구현하는 css 메서드를 소개합니다.
html 코드:
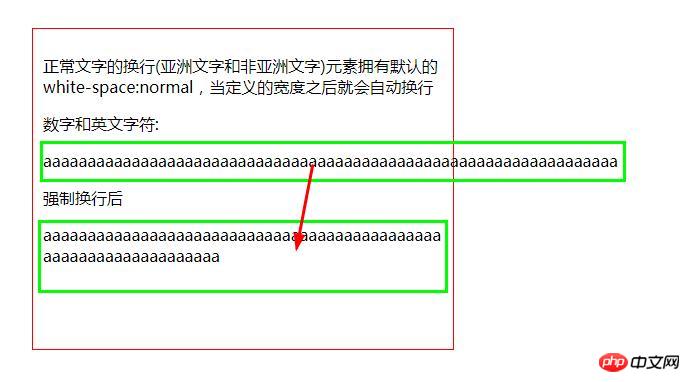
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css 코드:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendering:

Description:
white-space: Normal; 텍스트 자동 줄 바꿈 설정; 휴식: 휴식 -all;
텍스트의 강제 줄 바꿈을 설정하지만 문자를 줄 바꿈의 기초로 사용하여 영어에서만 작동합니다.
텍스트 컨테이너 p의 너비가 400px이므로 400px에 도달하면 모든 내용이 자동으로 줄 바꿈되지만 줄 끝에 영어 단어가 길어서 단어를 텍스트로 이동하지 않습니다. 대신에 이 줄에서는 단어가 잘리고 일부는 줄 끝에 유지되고 다른 부분은 다음 줄에 표시됩니다. 이는 영어 읽기에 별로 도움이 되지 않습니다.

텍스트의 강제 줄 바꿈을 설정하지만 단어를 줄 바꿈의 기초로 사용하여 영어에서만 작동합니다.
텍스트는 위와 동일하지만, 줄 끝의 너비가 전체 단어를 표시할 만큼 넓지 않으면 자동으로 전체 단어를 표시한다는 점이 다릅니다. 단어를 표시하는 대신 다음 줄에 단어가 잘립니다.
텍스트의 강제 줄 바꿈을 설정하지만 중국어에서만 작동합니다.
2. CSS는 텍스트를 강제로 감싸지 않도록 설정합니다.
아래에서는 텍스트를 강제로 감싸지 않도록 설정하고 불필요한 부분을 숨기는 css의 간단한 코드 예제를 통해 소개하겠습니다.
html 코드 : <div class="demo">
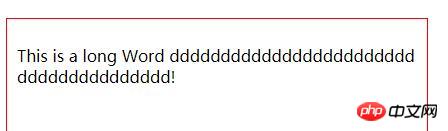
<p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p>
<p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p>
</div>
css 코드:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendering:
줄 바꿈을 금지하도록 텍스트를 설정합니다(줄 바꿈을 강제하지 않음).
overflow:hidden; 과잉 콘텐츠를 숨기고 과도한 콘텐츠가 컨테이너를 깨뜨리는 것을 방지하도록 설정합니다.
text-overflow:ellipsis; 추가 내용을 줄임표로 표현하도록 설정... 참고: text-overflow:ellipsis; 속성은 IE와 같은 브라우저에서 주로 사용됩니다. Opera 브라우저는 호환성을 고려해야 하며 Firefox 브라우저에서는
-o-text-overflow:ellipsis;를 사용해야 합니다. 기능을 수행하며 추가 콘텐츠는 숨길 수만 있습니다.요약: 위 내용은 이 글에서 소개하는 CSS의 텍스트 줄 바꿈 설정 두 가지 방법, 즉 강제 변환과 강제 비변환을 직접 시도해 보시고 이해를 심화하는 데 도움이 되기를 바랍니다. 공부하다. 추가 학습:
1.CSS에서 텍스트가 선택되고 복사되는 것을 방지하는 방법은 무엇입니까?
2.CSS에서 텍스트 표시 타원의 오버플로 부분을 만드는 방법은 무엇입니까?
위 내용은 CSS로 텍스트 줄 바꿈을 제어하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!