이 글은 React Element를 만드는 방법(상세 과정)을 소개한 글입니다. 참고가 필요한 친구들이 참고하시면 좋을 것 같습니다.
이전 장에서는 create-react-app 도구를 사용하여 React 기반의 개발 환경을 구축했습니다. 이번 장부터 본격적으로 React 프레임워크를 배우기 시작합니다.
my-app 프로젝트를 열고 src/index.js 파일을 찾으세요. 이전 장에서 언급했듯이 이 파일은 페이지가 새로 고쳐지면 활발하게 로드됩니다. 여기서는 이 디렉터리의 다른 파일을 직접 삭제하고 index.js만 저장합니다. 그런 다음 이 파일의 기본 코드를 삭제하고 console.log("in") 메서드를 호출하여 콘솔에 출력합니다. yarn start 명령을 사용하여 프로젝트를 시작하고 브라우저 개발자 도구를 열면 콘솔이 성공적으로 인쇄되는 것을 확인할 수 있습니다. 스캐폴딩 도구를 사용하여 구축된 개발 환경에서는 핫 로딩 기능이 구현되었습니다. 즉, js 코드 수정을 완료한 후 더 이상 각 수정 후 페이지의 효과를 보기 위해 자주 새로 고칠 필요가 없습니다. 저장되면 찾아보기 서버가 자동으로 페이지를 새로 고칩니다. 예를 들어 여기서 출력되는 문자열을 살짝 변경한 후 저장해 놓으면 방금 수정한 문자열이 콘솔에 출력된 것을 볼 수 있습니다. React Element자, React 프레임워크의 지식으로 돌아가서, 페이지는 h1 요소, p 요소, ul 요소 등과 같은 많은 노드 요소로 구성되어 있다는 것을 알고 있습니다. 사실 React에서는 가장 작은 구성요소 단위도 Element인데 우리는 그것을 React Element라고 부릅니다. 그렇다면 반응 요소를 어떻게 생성합니까? 예를 들어 여기에서는 Hello World 문자열이 포함된 h1 요소를 페이지에 표시해야 합니다. 그런 다음 먼저 이러한 반응 요소를 만들어야 합니다. React 프레임워크에는 React와 ReactDOM이라는 두 가지 핵심 객체가 있습니다. 여기에서 React 객체를 통해 h1 요소를 생성할 수 있습니다. 먼저 이 객체를 소개합니다.import React from "react";그런 다음 createElement 메서드를 호출하여 요소를 만듭니다. 이 메소드의 첫 번째 매개변수는 우리가 생성해야 하는 노드 유형입니다. 여기서는 h1 요소를 생성해야 하며, 두 번째 매개변수는 이 요소가 소유한 속성 설정입니다. null 값을 직접 제공하면 세 번째 매개변수는 요소의 하위 요소입니다. 여기서는 h1 요소 아래에 Hello World를 표시해야 하며, 그런 다음 이 문자열을 하위 요소로 전달할 수 있습니다. 이 메서드의 반환 값은 반응 요소입니다. 이 객체를 콘솔에 인쇄할 수 있습니다.
const h1Ele = React.createElement("h1", null, "Hello World");
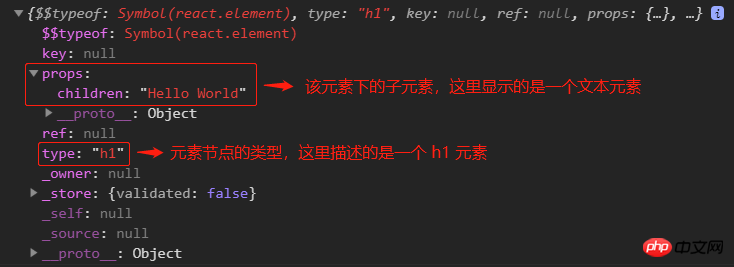
console.log(h1Ele)콘솔을 보면 일반적인 자바스크립트 객체임을 알 수 있습니다. 이 객체에는 실제 요소를 설명하는 몇 가지 속성이 있습니다. 예를 들어 여기의 type 속성은 이 요소의 유형을 설명하는 데 사용됩니다. 이는 이 객체가 h1 요소에 매핑된다는 것을 의미합니다. 마찬가지로 여기서 props.children은 Hello World 문자열인 이 요소 아래의 하위 요소를 참조합니다.

import ReactDOM from "react-dom"ReactDOM 객체에는 반응 요소를 실제 DOM으로 렌더링하는 데 특별히 사용되는 render 메서드가 있습니다. 이 메소드는 2개의 매개변수를 받습니다. 첫 번째 매개변수는 렌더링해야 하는 반응 요소입니다. 여기서는 방금 생성한 h1 요소를 직접 사용합니다. 두 번째 매개변수는 페이지에서 이러한 요소를 표시해야 하는 위치입니다. index.html 페이지를 열면 이 페이지에 빈 p 요소가 있다는 것을 알 수 있습니다. 이 요소는 컨테이너라고 하며 특히 반응에 의해 생성된 요소를 저장하는 데 사용됩니다. 따라서 여기서는 이 요소를 render 메서드의 두 번째 매개변수로 사용할 수 있습니다. 저장 후 페이지를 보면 페이지에 Hello World가 표시되는 것을 볼 수 있습니다.
ReactDOM.render(h1Ele, document.querySelector("#root"))다음 단계에서는 이 노드에 스타일을 어떻게 추가하나요? 방금 노드를 생성한 메서드로 돌아가서 실제로 이 메서드의 두 번째 매개변수에서 이 노드의 스타일을 설정할 수 있습니다. 예를 들어 이제 h1의 글꼴 색상을 빨간색으로 만들어야 하는 경우 스타일 색상을 직접 지정합니다. 빨간색은 괜찮습니다.
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");style 속성을 사용하는 것 외에도 외부 스타일 시트를 도입하여 수정할 수 있습니다. 여기서는 새 CSS 파일을 만들고 클래스 선택기를 추가하고 글꼴 크기를 50px로 설정한 다음 index.js에서 가져오기를 사용하여 이 CSS 파일을 소개합니다.
// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"
然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");
多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")
子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)
完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
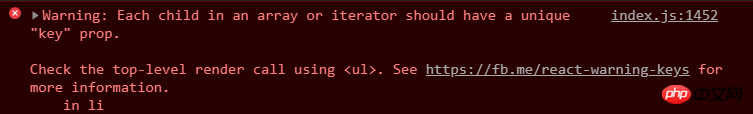
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")
当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)
위 내용은 React Element 생성방법 소개(세부과정)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!