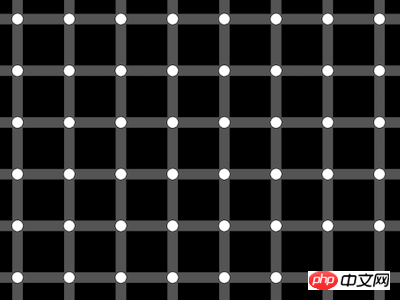
이 기사의 내용은 도트 환상 효과를 얻기 위해 순수 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
이 프로젝트에는 사용자 정의 DOM 요소가 없으며 다음을 사용합니다. system 기본 요소는 컨테이너 역할을 합니다.
페이지 크기 정의 및 배경을 검은색으로 설정:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}
선형 그래디언트를 사용하여 두 개의 얇은 회색 선(가로 하나, 세로 하나) 그리기:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
방사형 그래디언트를 사용하여 왼쪽 상단 모서리에 흰색 점 그리기 :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
평평한 배경 배치:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}
왼쪽과 위쪽의 점이 너무 빡빡해지는 것을 방지하려면 배경에 약간의 오프셋을 추가하세요.
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
}
이제 눈이 페이지를 가로질러 움직이면 실제로 환상인 작은 검은 점들을 보세요.
위 내용은 순수 CSS를 사용하여 점 착시 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!