이 글은 자바스크립트에서 변수 승격과 함수 승격에 대한 관련 정보를 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다
1 js에는 두 가지 범위만 있습니다
a: 전역 범위
b: 함수 범위
ES6 이전에는 js에 블록 수준 범위가 없었습니다.
먼저 블록레벨 스코프가 없다는 것을 설명해볼까요?
이때 변수 a의 값을 출력할 수 있습니다.
2: 변수 승격이란 무엇인가요?
우리 js에서는 코드가 두 단계로 실행됩니다. 1. 구문 분석 2. 단계별 실행
그러면 변수 승격은 변수 선언이 다음으로 승격된다는 의미입니다. function 범위의 최상위, 즉 변수가 범위 내 어디에 선언되었든 범위의 최상위로 승격됩니다.

그러면 위의 쓰기 방법은 실제로 다음 쓰기 방법과 동일합니다.

몇 가지 예를 살펴보세요.

위의 예를 살짝 바꾸면
결과가 매우 달라질 것입니다.

다른 예를 보세요:

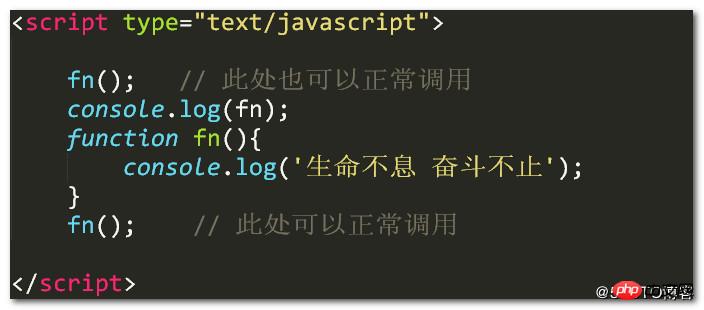
3: 함수 승격이란 무엇입니까?

출력 결과는 다음과 같습니다.

참고: 함수 선언은 함수의 선언을 변경하고 정의는 범위의 맨 위로 함께 끌어올려집니다.
다음과 같이 작성된 경우: 함수 표현식으로 선언된 함수

예:

출력 결과는 다음과 같습니다.

최종 요약:
1: 모든 선언은 다음으로 상승합니다. 범위의 상단.
2: 동일한 변수는 한 번만 선언되며 다른 변수는 무시됩니다.
3: 함수 선언의 우선순위가 변수 선언의 우선순위보다 높으며, 함수 선언과 함수 정의가 함께 승격됩니다.
위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼을 방문하세요.
위 내용은 JavaScript의 변수 승격 및 함수 승격에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!