웹 페이지를 레이아웃할 때 폭포 흐름 레이아웃이라는 레이아웃 방법이 사용되는 경우가 있습니다. 그렇다면 폭포 흐름 레이아웃은 어떤 모습일까요? 이 기사에서는 폭포 흐름 레이아웃을 구현하는 방법을 소개합니다.
먼저 살펴보겠습니다폭포 흐름 레이아웃은 무엇인가요?
바이두 백과사전의 정의에 따르면 폭포 흐름을 폭포 흐름 레이아웃이라고도 함을 알 수 있습니다. 비교적 인기 있는 웹 사이트 페이지 레이아웃입니다. 시각적 성능은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 데이터 블록을 지속적으로 로드하고 현재 꼬리에 추가합니다.
그럼 폭포 흐름 레이아웃의 원리에 대해 살펴보겠습니다.
폭포 흐름 레이아웃의 원리는 페이지 컨테이너에서 다양한 높이를 가진 여러 div가 특정 간격으로 불균일하고 무질서하게 떠 있는 것입니다. 마우스 스크롤 시 데이터는 컨테이너 끝 부분에 연속적으로 로드되고 자동으로 빈 공간에 로드됩니다. 위치, 지속적으로 순환합니다.
위의 폭포 흐름 레이아웃의 정의와 원리를 읽어본 후, 폭포 흐름 레이아웃 구현 방법을 살펴보겠습니다.
폭포 흐름 레이아웃의 핵심은 그리드 레이아웃을 기반으로 하며, 각 행에 포함된 항목 목록의 높이는 무작위입니다(높이는 자체 콘텐츠에 따라 동적으로 변경됨). 스택 형태. 가장 중요한 것은 스택 사이에 불필요한 간격이 없다는 것입니다.
폭포 흐름 레이아웃
1의 구현 코드를 살펴보겠습니다. 순수 CSS 폭포 흐름 레이아웃 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图1</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图2</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图3</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图4</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
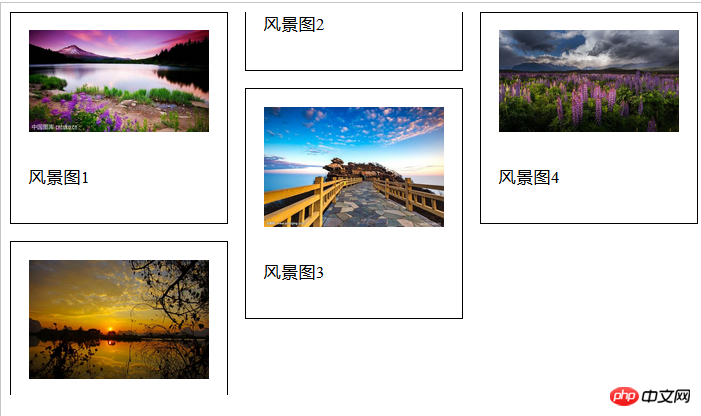
</html>순수 CSS 폭포 흐름 레이아웃의 효과는 다음과 같습니다.

2.jquery는 간단합니다. 폭포 흐름 레이아웃의 구현 코드:
<div>
<ul>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
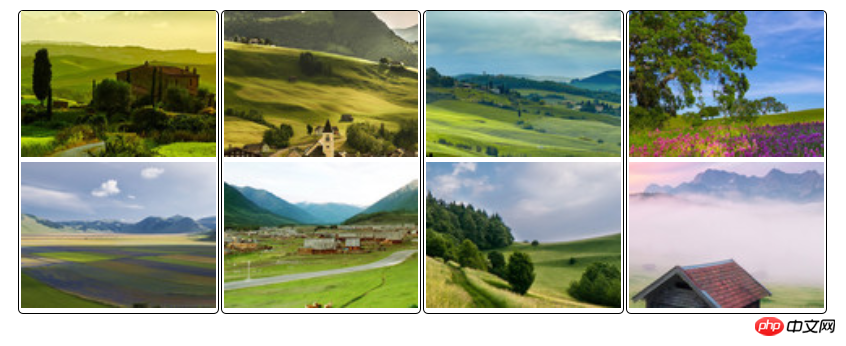
})jquery 단순 폭포 흐름 레이아웃 효과는 다음과 같습니다.

위 내용은 이 글의 전체 내용입니다. 기본 js가 폭포 흐름 레이아웃을 구현하는 등 폭포 흐름 레이아웃을 구현하는 다른 방법은 여기서 자세히 설명하지 않습니다. js를 사용하여 직접 구현해 보거나 PHP 중국어 웹 사이트로 이동하여 해당 방법을 찾을 수 있습니다. .
위 내용은 폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!