이 장에서는 Atom 사용법을 소개하여 Atom이 무엇인지, Atom을 어떻게 사용하는지 알 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. Atom 소개
Atom은 Github의 오픈 소스 텍스트 편집기입니다(Node-Webkit 기반). 빠른 시작 속도를 가지고 있으며 일반적으로 사용되는 기능을 갖춘 많은 플러그인과 테마를 제공합니다. Atom은 "절반 IDE"라고 할 수 있습니다.

개인적으로 다음과 같은 장점이 있다고 생각합니다.
(1) 멀티 플랫폼 지원(Windows, Mac, Linux)
(2) 아름답고 현대적인 인터페이스, 사용하기 편리함
(3) 다중 파일 관리(Atom은 파일 트리 목록 기능 제공)
(4) 설정 및 관리가 매우 편리하며 Sublime과 같은 타사 관리 플러그인을 수동으로 설치할 필요가 없습니다
(5) 내장 GitHub, 커뮤니티가 활성화되어 무료로 사용 가능
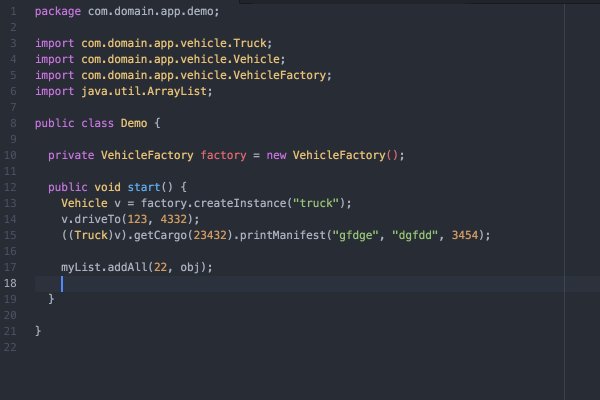
(6) 프로그래밍 언어로 다양한 코드 강조 표시 및 코드 완성 지원(일부 플러그인 지원 필요)
(7) 기본 Git 지원
(8) 기본 마크다운 지원 (실시간 미리보기, 코드하이라이팅, Mou의 코드하이라이팅 효과보다 좋음) 많이)
(9) 테마 플러그인이 점점 풍부해지고 있습니다
2. Atom 설치 및 사용
1. 설치 설정은 Atom 공식 웹사이트(주소: https://atom.io
)에서 직접 다운로드하여 설치할 수 있습니다. Atom 텍스트 편집기는 Windows, Mac, Linux의 세 가지 주요 데스크톱 플랫폼을 완벽하게 지원합니다. 무료이며 모든 소스 코드는 GitHub에서 공개되었습니다. 기능 설정 및 플러그인 설치는 설정 옵션에서 직접 설정할 수 있습니다. 기본 설정 옵션 중 상당수는 이미 매우 훌륭하므로 많이 수정할 필요가 없습니다.
테마 플러그인 설치도 매우 간단합니다. 상단 메뉴 '파일'->'설정'을 클릭하세요. 아래 표시된 설치 인터페이스에서 검색어와 일치하도록 설치해야 하는 테마 또는 플러그인 이름의 일부를 입력하여 설치하고 사용하려면 '설치'를 클릭하세요. (테마는 테마 탭으로 전환해야 합니다.)

2. 기본 마크다운 쓰기 및 미리보기
마크다운은 가벼운 "마크업 언어"이며 현재 점점 더 많은 글쓰기 애호가와 작가가 널리 사용하고 있습니다. Markdown의 구문은 매우 간단하므로 "마크"와 "언어"를 혼동하지 마십시오. 일반적으로 사용되는 마크업 기호는 10개 이하입니다. 더 복잡한 HTML 마크업 언어에 비해 마크다운은 매우 가볍고 학습 비용이 많이 들지 않습니다. 이 문법 규칙에 익숙해지면 모든 결과에 대해 한 번만 얻을 수 있습니다.
Atom은 기본적으로 Markdown 작성 및 미리 보기를 지원합니다. 이는 Sublime이 사용하기 위해 타사 Markdown 플러그인을 설치해야 하는 것보다 낫습니다. Github 자체에서 구축되었으므로 Markdown 구문은 물론 Github 구문과 완전히 동기화됩니다. .
단축 키 Ctrl + Shift + M을 사용하여 Markdown 미리 보기 인터페이스를 엽니다.

Atom 마크다운 미리보기의 공식 렌더링은 다음과 같습니다.

3. 기본 Git 지원
프로그래머로서 Git은 의심할 여지 없이 버전 제어 인공물입니다. GitHub에서 가져온 코드를 편집하면 편집기 오른쪽 하단이나 메뉴 트리에서 편집된 코드의 상태를 직관적으로 확인할 수 있으며, 그 외에도 다양한 기능이 있습니다. 누구나 스스로 이것을 탐색할 수 있습니다.
일반적으로 사용되는 세 가지 단축키
Atom 설정 옵션 "keybindings"에는 단축키의 상당히 긴 바인딩 목록이 나열되어 있습니다. 동일한 단축키가 있는 경우 구성 파일을 사용자 정의할 수도 있습니다. 원본을 덮어쓰고 사용자 고유의 설정을 사용합니다. 다음은 일반적으로 사용되는 단축키입니다.
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
넷, 일반적으로 사용되는 일부 플러그인
Atom에서 일반적으로 사용되는 플러그인은 기본적으로 Atom 패키지 홈페이지에서 찾을 수 있으며 다운로드 수가 더 많은 인기 플러그인을 선택하세요. 기본적으로 올바른 선택입니다. 다음은 더 유용한 플러그인입니다.
1.minimap
minimap은 모든 코드를 미리 보고 지정된 파일로 쉽게 이동할 수 있는 플러그인입니다. 위치.

2. 원자-미화
atom-beautify는 HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL 및 기타 언어를 지원하는 코드 형식 지정 플러그인입니다.
설치 후 Crtl + Alt + B 단축키를 사용하여 포맷할 수 있습니다.
메뉴 "패키지"->"Atom Beautify"->"Beautify"를 클릭하여 포맷할 수도 있습니다.
3. emmet
emmet은 HTML, CSS를 빠르게 작성하기 위한 아티팩트입니다. 구체적인 사용법은 emmet 공식 홈페이지를 참고하세요.
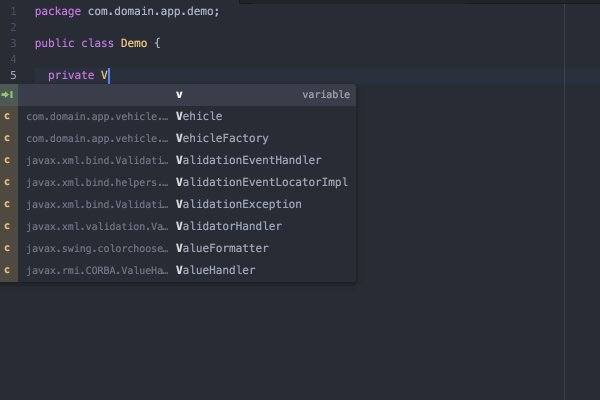
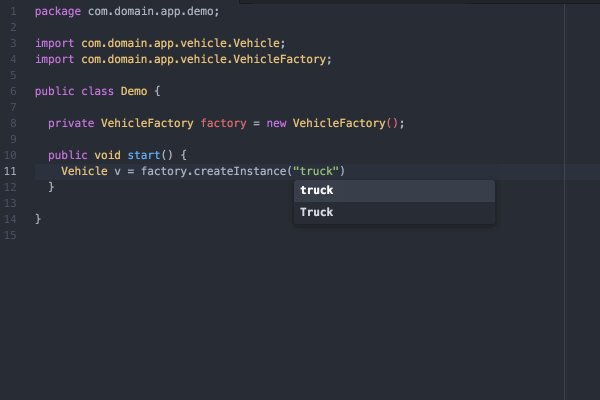
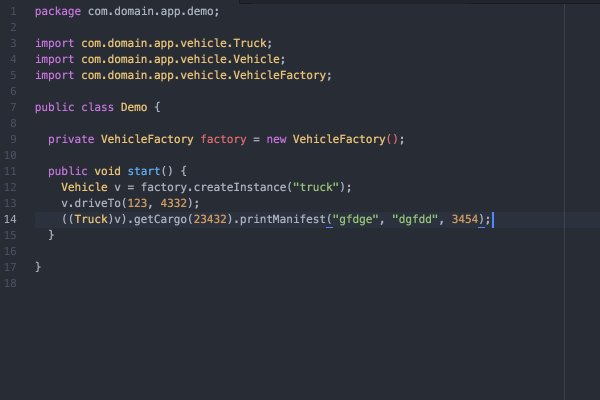
4. autocomplete-* 시리즈
autocomplete-* 시리즈에는 다양한 언어의 자동 코드 완성 기능이 포함되어 있습니다. 필요한 언어에 맞는 언어 관련 플러그인을 다운로드할 수 있습니다.
autocomplete-paths: 경로를 채울 때 Sug 프롬프트가 있습니다.
autocomplete-php: PHP 코드 프롬프트 완성
autocomplete-java: Java 코드 프롬프트 완성


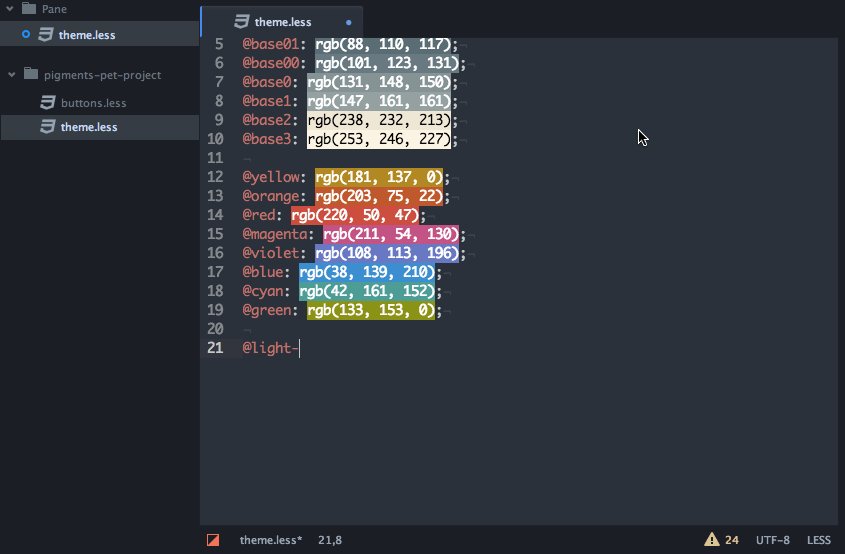
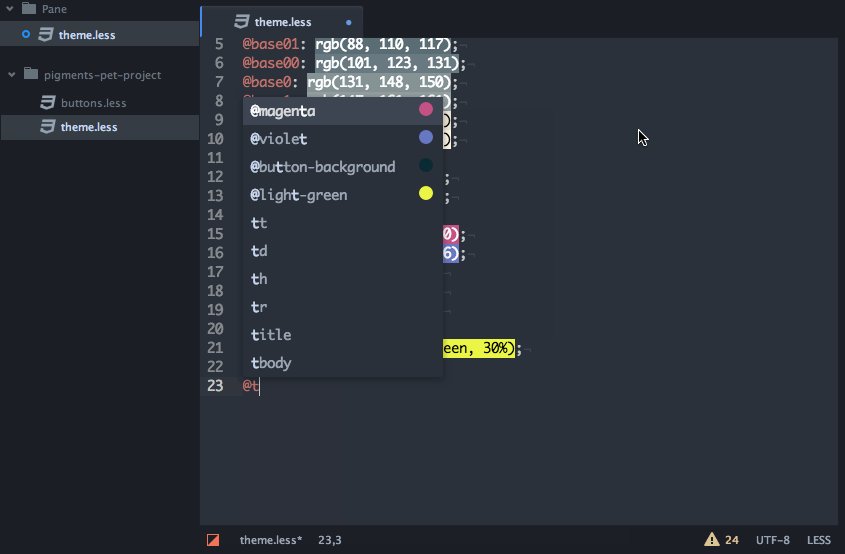
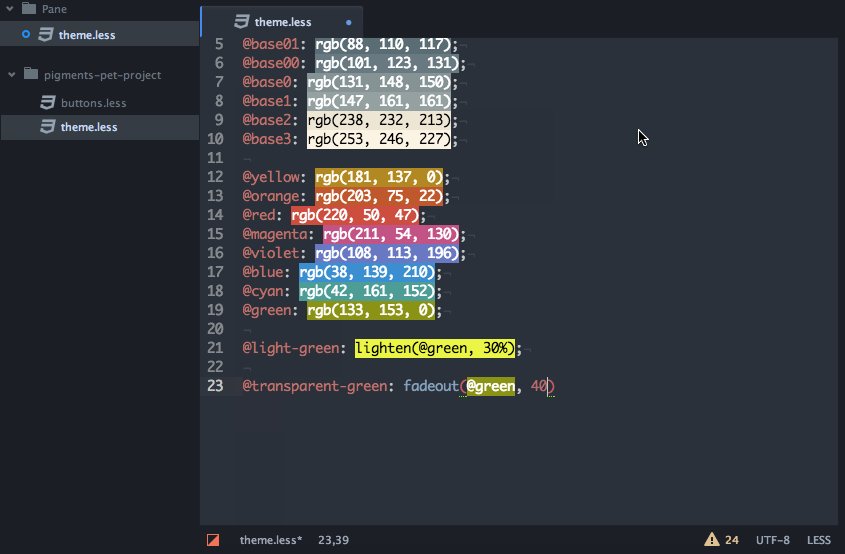
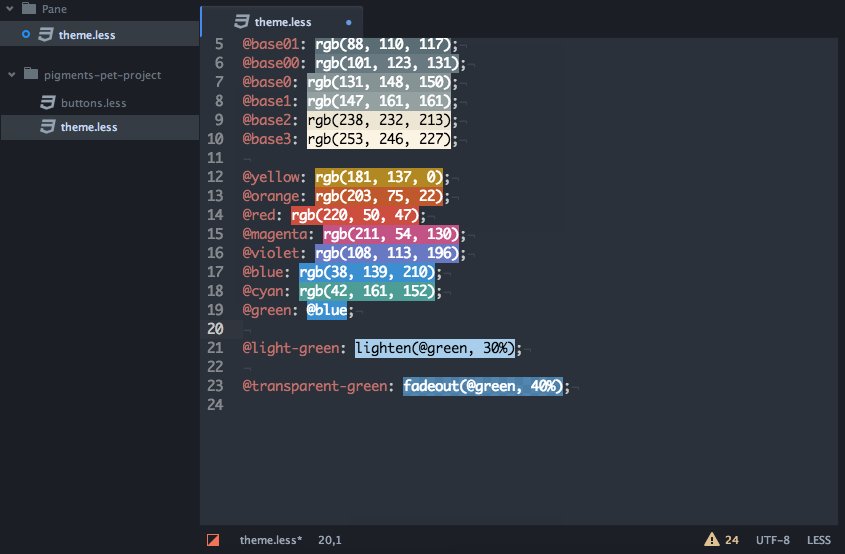
5, Pigments
Pigments는 프로젝트 파일의 스타일 색상 표시를 위한 플러그인입니다. Atom의 다운로드 볼륨은 상당히 높습니다. 프론트엔드 직원들에게는 여전히 매우 중요한 플러그인입니다.

6.javascript-snippets
JS 작성시 다양한 약어를 사용하여 자동으로 코드를 완성하도록 해주세요.

7.file-icons
파일 앞에 컬러 그림을 넣어서 파일 형식을 더 명확하고 보기 편하게 만듭니다. (seti-ui 테마를 사용하면 효과가 반영되지 않습니다.)

5. 자주 사용하는 테마
Atom의 테마는 기본적으로 UI 테마와 문법 테마로 나누어져 있습니다. 여러 가지 테마 세트(어둡고 밝은 테마)를 사용할 수 있습니다.
"Atom"->"Preferences"->"Themes" 페이지 메뉴에서 UI 테마와 구문 테마를 각각 전환할 수 있습니다
"Atom"->"Preferences"->" 메뉴에서 설치' 페이지 다양한 테마를 검색하고 설치할 수 있습니다.
기본 테마 외에도 직접 설치할 수 있는 몇 가지 훌륭한 추천 테마가 있습니다.
1, seti-ui + seti-syntax
각 파일 앞의 아이콘이 가장 큰 하이라이트입니다

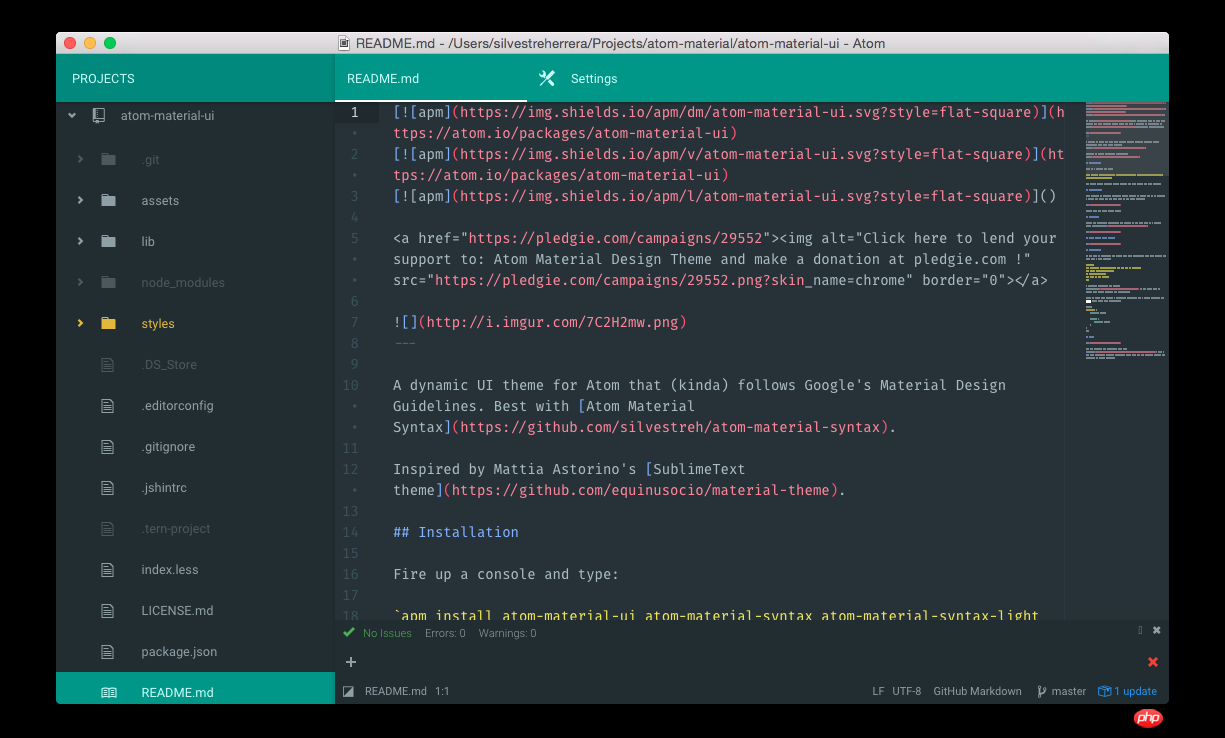
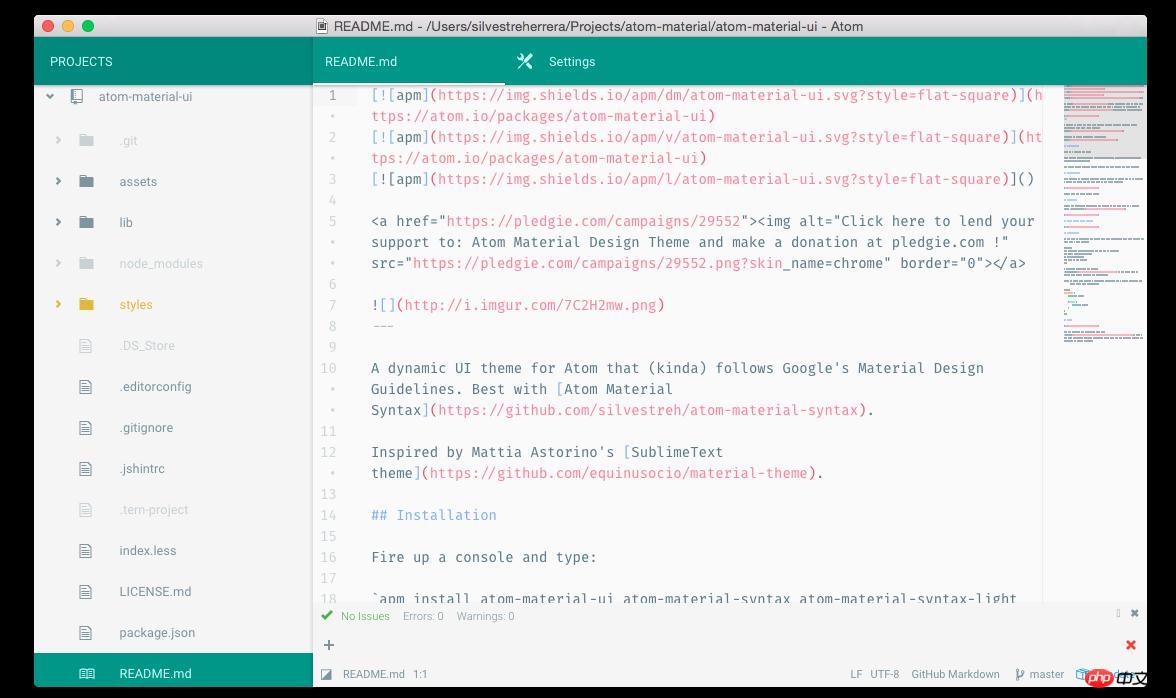
2,atom-material-ui +atom-material-syntax
색상이 정확합니다
(1 ) 어두운 톤

(2) 밝은 톤

요약:
간단히 말해서, Atom은 사용하기 매우 편안하고 아름다운 인터페이스와 기본 지원을 제공합니다. 자주 사용하는 기능이며 전화통화가 필요하지 않습니다. 테마 플러그인을 많이 구성하려면 시간이 너무 많이 걸리고 학습 비용도 저렴합니다.
위 내용은 아톰을 사용하는 방법? Atom의 소개와 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!