Alibaba는 작년에 내부 차트 라이브러리 Bizcharts의 첫 번째 버전을 열었습니다. 올해 동안 Bizcharts는 많은 새로운 기능을 추가하고 렌더링 세부 사항과 렌더링 성능을 크게 최적화했습니다.
어디서 나온 걸까요?
현재 Alibaba의 프런트 엔드 비즈니스 대부분은 React 기술 스택을 사용하고 있으며 비즈니스 시나리오에서 차트 그리기가 필요한 경우가 많으므로 Alibaba는 매우 강력한 차트 라이브러리를 가지고 있습니다. G2와 같은 기본 차트 엔진이므로 이 엔진 위에 캡슐화 계층을 만드는 것이 당연하며 Bizcharts는 G2 엔진의 React 버전을 캡슐화한 것입니다.
Bizcharts의 구문 디자인은 React 사용에 매우 적합합니다. 차트의 각 부분은 다음과 같이 독립적인 React 클래스로 분할됩니다.
최신 3.x 버전의 Bizcharts는 캔버스 및 SVG 모드에서 차트 렌더링을 지원합니다. 차트 라이브러리의 관점에서 보면 Canvas와 SVG는 각각 고유한 장점을 가지고 있으며 Bizcharts는 두 가지 방법을 모두 지원하며 다양하고 복잡한 비즈니스 시나리오에 적합합니다.
Bizcharts는 2년 동안 Alibaba 내 여러 부서와 비즈니스 라인에서 반복적으로 다듬어진 후 작년 말 외부 세계에 오픈 소스화되었습니다. 오픈소스로 출시된 지 6개월 동안 많은 반복적인 최적화가 이루어졌으며 이제는 기능과 성능이 크게 최적화되었습니다.
어떤 비즈니스 시나리오에 적합합니까?
Alibaba의 내부 비즈니스는 전자상거래 비즈니스, 백엔드 시스템, 비즈니스 대형 화면 등 매우 복잡합니다. 이러한 비즈니스는 차트에 대한 맞춤형 요구 사항이 많아 단순한 꺾은선형 차트와 세로 막대형 차트로는 충족할 수 없습니다. 이는 또한 Bicharts의 기능 중 하나인 무료 사용자 정의 지원을 결정합니다. 동시에 위의 내용에서는 Alibaba의 비즈니스 프런트엔드 중 95% 이상이 React 기술 스택을 사용하고 있으므로 일반적으로 Bizcharts에 적용할 수 있는 비즈니스 시나리오는 "React 기술 스택을 사용하고 차트를 그리는 시나리오"라고 소개합니다. 요구 사항"입니다. 이러한 관점에서 Bizcharts는 광범위한 비즈니스 시나리오에 적용 가능합니다. Echarts 차트 프레임워크의 높은 수준의 캡슐화와 비교하여 Bizcharts는 더 많은 비즈니스 사용자 정의 요구를 충족할 수 있습니다.
사용 방법은?
Bizcharts의 API는 React에 맞게 맞춤 제작되었으며 빌딩 블록처럼 느껴집니다. 설명을 위해 기본 히스토그램을 예로 들어 보겠습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
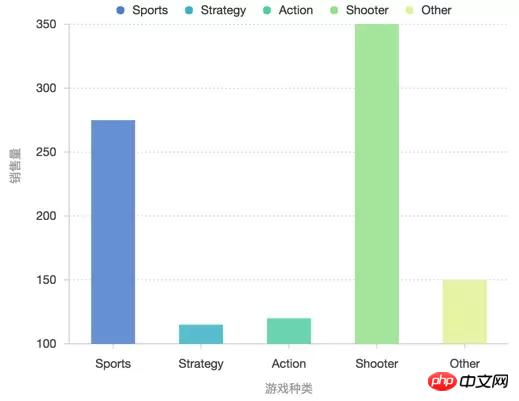
), document.getElementById('mountNode'));다음 그림은 위 코드 조각의 렌더링 결과입니다.

차트의 모든 부분은 구성 요소이므로 필요한 것은 무엇이든 추가할 수 있습니다. 사용이 매우 편리하므로 더 이상 제품 관리자의 요구 사항이 실현되지 않을까 걱정할 필요가 없습니다.
향후 계획
Bizcharts 자체에는 가장 일반적인 사용 시나리오를 충족할 수 있는 수많은 데모가 포함되어 있습니다. 사용 시에는 데모의 데이터를 귀하의 비즈니스 데이터로 대체하기만 하면 됩니다. 따라서 고도로 맞춤화된 시나리오를 완전히 다룰 수는 없습니다. 물론 Bizcharts를 사용하는 사용자는 공식 웹사이트 API 문서
를 확인하여 자신의 요구 사항을 파악할 수 있지만 이로 인해 사실상 사용자의 학습 비용이 증가하게 됩니다. 전체 웹사이트에 단순한 할인 차트만 있을 수 있고, 시간이 매우 촉박하고 신속하게 구현해야 하기 때문에 이때 사용자가 클래스 라이브러리/프레임워크 사용법을 배우는 것은 매우 고통스럽습니다.
위 상황을 바탕으로 비즈차트는 다음 제품인 Chartmaker를 출시할 예정입니다. 간단히 말해서, 원하는 차트를 시각적으로 구성하는 데 도움이 될 수 있습니다. 보이는 대로 얻을 수 있으며 코드도 출력할 수 있습니다. Chartmaker를 사용하면 초보 데이터 시각화 사용자가 학습 비용 없이 원하는 차트를 빠르게 실현할 수 있습니다. Chartmaker는 현재 집중적으로 개발 중이며 10월 초에 오픈 소스로 출시될 예정입니다.
위 내용은 Alibaba 차트 라이브러리 Bizcharts 공식 오픈 소스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!