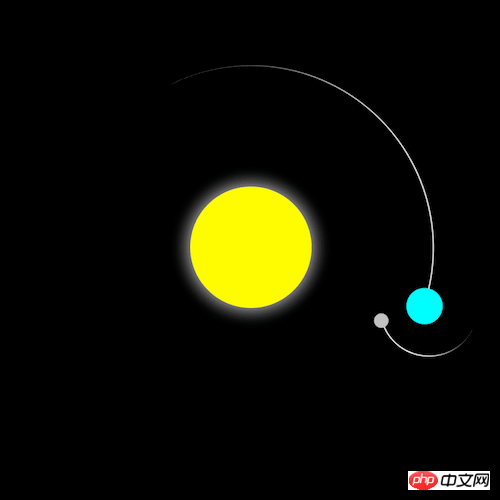
이 글의 내용은 순수한 CSS를 사용하여 태양, 지구, 달의 모션 모델 애니메이션을 구현하는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게.

https://github.com/comehope/front-end-daily-challenges
dom 정의, 컨테이너에는 3가지 요소가 포함됩니다:
<div> <div></div> <div> <div></div> </div> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
컨테이너 크기 정의:
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}
태양 그리기:
.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}
지구와 달의 궤적 그리기:
.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}
의사 요소로 지구와 달 그리기:
.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}
회전 애니메이션 효과 설정:
/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}
마지막으로 컨테이너 외부에 나타날 수 있는 부분을 숨깁니다.
body {
overflow: hidden;
}
끝났습니다!
관련 권장 사항:
순수한 CSS를 사용하여 축구장의 머리 위 뷰를 얻는 방법(소스 코드 첨부)
순수한 CSS를 사용하여 나비 표본의 디스플레이 프레임 효과를 얻는 방법
위 내용은 순수 CSS를 사용하여 태양, 지구, 달의 움직임을 애니메이션화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!