이 기사의 내용은 iview의 테이블 구성 요소를 사용하여 테이블의 열을 병합하는 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
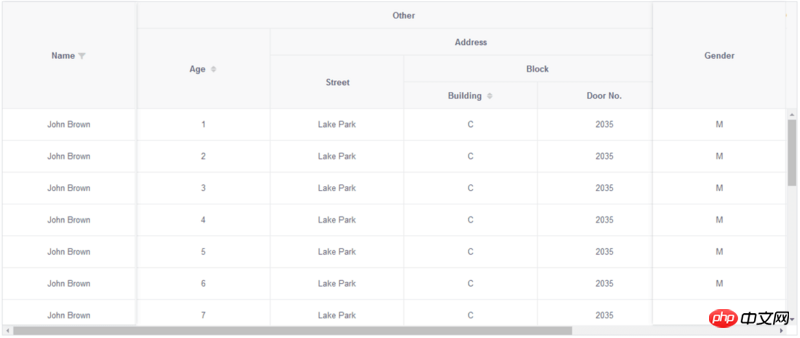
iview의 테이블 구성요소 헤더 그룹

머리글 병합
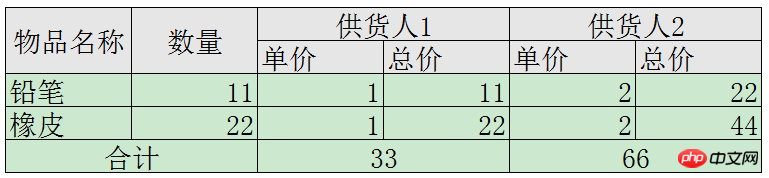
열 병합, [전체] 표시#🎜🎜 #

#🎜 🎜# Question
Question
병합된 열을 구현하려면
1을 달성하기 위해 테이블 구성 요소를 수정해야 합니다. 🎜# iview에서 제공하는 데모에 따르면 헤더 편집이 상대적으로 쉽고 형식에 따라 작성하면 된다는 것을 알 수 있습니다.
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
]
[
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]#🎜🎜 # 2. [합계]의 병합된 열 표시를 구현합니다.[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]#🎜🎜 #다음은 수정된 소스코드입니다. 테이블로의 마우스 이동 등의 이벤트는 현재 지원되지 않습니다table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->#🎜 🎜#관련 권장 사항: # 🎜🎜#
# 🎜🎜#JS 테이블 컴포넌트 아티팩트 부트스트랩 테이블 자세한 설명(기본 버전)
위 내용은 iview의 테이블 구성요소를 사용하여 테이블 열을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!