이 글은 CSS의 유동적인 레이아웃, 요소 및 크기를 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 유동 레이아웃이 도입한 다양한 웹 페이지 레이아웃 방법
| 레이아웃 방법 |
설명 |
기능 |
시나리오 |
| 정적 레이아웃 | 정적 레이아웃 디자인, 웹 크기 페이지의 모든 요소는 px 단위여야 합니다. 정확한 브라우저 크기에 관계없이 페이지 레이아웃은 항상 코드가 처음 작성되었을 때의 상태로 표시됩니다. 일반적으로 최소 너비 설정이 필요합니다 |
사용자의 화면 크기에 따라 다르게 수행할 수 없습니다 |
기존 PC 웹페이지 |
| Flow 레이아웃 |
Liquid Layout, 페이지 요소의 너비는 화면 해상도에 따라 조정됩니다. 하지만 전체적인 레이아웃은 변경되지 않습니다. 대표적인 작업 펜스 시스템(그리드 시스템) |
웹 페이지의 주요 분할 영역 크기에 백분율 사용(min-, max- 속성과 함께 사용) |
화면 해상도가 변경되면 화면에 있는 요소의 크기가 변경됩니다. 페이지는 변경되지만 레이아웃은 변경되지 않습니다 |
| 적응형 레이아웃 |
적응형 레이아웃, @media를 사용하여 다양한 화면 해상도에 대한 레이아웃을 정의합니다. 즉, 여러 정적 레이아웃을 생성합니다. 각 정적 레이아웃은 화면 해상도 범위 |
화면에 해당합니다. 해상도가 변경되면 페이지 내 요소의 위치는 변경되지만 크기는 변경되지 않습니다 |
- |
| 반응형 레이아웃 |
반응형 레이아웃, 한 페이지는 모든 단말기(PC, 휴대폰, 시계, 다양한 크기의 냉장고) 장치 등)에서 만족스러운 결과를 표시할 수 있습니다 |
각 화면 해상도에 따라 레이아웃 스타일이 있습니다. 즉, 요소 위치와 크기가 변경됩니다. |
멀티 터미널 페이지 |
| 유연한 레이아웃 | rem/em 레이아웃의 경우 텍스트를 감싸는 각 요소의 크기는 em/rem 단위이지만 페이지의 주요 분할 영역의 크기는 여전히 백분율 또는 px 단위입니다 |
이상적인 상태는 측면이 모든 화면의 비율은 원래 디자인 화면 비율과 동일하거나 거의 동일하며 |
모바일 단말기에 완벽하게 적용됩니다 |
결론:
PC 쪽만 하면 정적 레이아웃(고정 너비)이 최선의 선택입니다.
모바일 쪽을 수행하고 디자인에 높이 및 요소 간격에 대한 요구 사항이 높지 않은 경우 유연한 레이아웃(rem+js)이 최선의 선택입니다. CSS의 일부 + j의 일부는 글꼴 크기를 조정합니다.
PC 및 모바일과 호환되고 요구 사항이 매우 높으면 반응형 레이아웃이 여전히 최선의 선택이라는 것이 전제입니다. 디자인은 높이와 너비에 따라 다른 디자인을 만들고, 반응형 레이아웃은 미디어 쿼리에 따라 다른 레이아웃을 만듭니다.
"CSS World"에서는 "유동 레이아웃"이라는 개념이 제안되었습니다.
소위 "유동 레이아웃"이란 요소의 "흐름" 특성을 활용하여 얻을 수 있는 다양한 레이아웃 효과를 말합니다. 왜냐하면 "흐름" 그 자체가
적응형 특성을 가지므로 "유체 레이아웃"은 적응형인 경우가 많습니다. 그러나 "유체 레이아웃"은
"적응형 레이아웃". "적응형 구조"는 적응적 특성을 갖는 구조 유형을 총칭하는 용어이며, "유체 구조"는 좁은 의미를 가져야 합니다.
훨씬 더 좁습니다. 예를 들어 테이블 레이아웃을 100% 적응형으로 설정할 수도 있지만 테이블과 "흐름"은 함께 있지 않으며 "유동 레이아웃"에 속하지 않습니다.
일반인의 용어로 는 width:auto;할 때 여백/테두리/패딩을 설정하거나
형식을 지정하여 콘텐츠의 레이아웃에 영향을 주는 방법입니다. 2. 목록 항목 요소에 글머리 기호가 나타나는 이유
요소에는 외부 상자와 내부 상자(컨테이너 상자)라는 두 개의 상자가 있습니다. 외부 상자는 요소가 한 줄에 표시될 수 있는지 아니면 새 줄에만 표시될 수 있는지를 담당합니다. 내부 상자는 너비, 높이, 콘텐츠 표시 등을 담당합니다. inline-block
inlineblock | 크기 정의 가능, 한 줄에 여러 개 표시 가능 |
| block | block
block
크기 정의 가능, 한 줄 표시 가능 |
| inline | inline | inline
크기 할 수 없다 정의하면 여러 개의 |
| 을 한 줄에 표시할 수 있습니다.따라서 외부 상자에는 외부 치수가 있고 내부 상자에는 내부 치수가 있습니다. 외부 크기 상자는 "사용 가능한 공간의 전체 활용"으로 작동하며 "흐름"의 특성을 갖습니다.
소위 유동성은 겉보기 디스플레이의 100% 너비만큼 단순하지 않고 일종의 여백/테두리/ 패딩 및 콘텐츠 콘텐츠 영역 가로 공간을 자동으로 할당하는 메커니즘
유동성이 있는 상자를 만드는 방법:
width:auto; 블록 수준 상자 width:auto; 的块级盒子
格式化宽/高的盒子
三、width 注意点
宽度值的作用区域与当前盒子的box-sizing相关,默认的box-sizing: content-box;,宽度值等于盒子content宽度,添加padding和border时盒子占位会扩大。box-sizing: border-box;时,宽度值等于盒子border*2+padding*2+content,占位不变,内容区域会改变。
在于绝对定位的宽高百分比计算是相对于 padding box 的,也就是说会把 padding 大小值计算 在内,但是,非绝对定位元素则是相对于 content box 计算的
width:100%;
너비/높이 상자 형식 지정
3. 너비에 대한 참고사항
-
너비 값의 영향 영역은 현재 상자의
box-sizing과 관련됩니다. 기본값은 box-입니다. 크기 조정: content-box;. 너비 값은 상자 내용의 너비와 같습니다. 패딩과 테두리를 추가하면 상자 공간이 확장됩니다. box-sizing: border-box;인 경우 너비 값은 상자 border*2+padding*2+content와 동일하며 점유량은 변경되지 않지만 내용은 지역이 바뀌게 됩니다.
- 절대 위치 지정의 너비 및 높이 비율 계산은 패딩 상자를 기준으로 합니다. 즉, 패딩 크기 값이 포함됩니다. 그러나 절대 위치가 아닌 요소는 콘텐츠 상자를 기준으로 계산됩니다.
너비:100%;는 상자의 "유동성"에 영향을 미칩니다.
4, 최대-/최소-너비/높이
- 특징:
- Beyond!important; !important를 재정의하면 !important
<img alt="CSS의 유동 레이아웃, 요소 및 크기 소개" >
img { max-width: 256px; }
此刻,图片展示宽度为256px
-
가 너비에 추가되어 최대값을 재정의하는 경우에도 max-width가 너비를 재정의한다는 의미입니다. min-width에서 발생 max-width와 충돌하는 경우
-
.container {
min-width: 1400px;
max-width: 1200px;
}
此刻,container展示为至少1400px 적용 :
/* 使用max-height实现任意高度元素的展开收起动画 */
@mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) {
max-height: $initMaxHeight;
overflow: hidden;
transition: max-height $duration;
&.active {
max-height: $maxHeight;
}
}
5. 인라인 박스 모델의 기본 개념 이해
콘텐츠 영역 : 선택한 영역의 배경색 영역 텍스트는 콘텐츠 영역으로 사용됩니다.
줄 상자: 순수 텍스트 - 익명 인라인 상자, 인라인 요소로 둘러싸인 상자는 인라인 상자입니다 줄 상자 상자: 각 줄은 "줄 상자 상자"입니다. "라인 박스 박스"는
줄 상자 상자: 각 줄은 "줄 상자 상자"입니다. "라인 박스 박스"는
"인라인 박스"로 구성된 포함 상자: 라인 박스 상자로 구성
Ghost 공백 노드:
"Ghost 공백 노드"는 매우 중요한 개념입니다. 인라인 박스 모델, 특히 다음을 참조합니다: HTML5 문서의 선언
, 인라인 요소의 모든 구문 분석 및 렌더링은 각 라인 상자 상자 앞에 "빈 노드"가 있는 것처럼 동작합니다. 이것
"빈 노드"는 항상 투명하고 너비를 차지하지 않으며 스크립트를 통해 볼 수 없고 얻을 수 없습니다. 유령과 같지만 존재하고 텍스트 노드처럼 동작합니다. 따라서 나는 이를 "유령"이라고 부릅니다. 빈 노드" . 고스트 공백 노드의 존재를 증명하는 가장 간단한 경우:
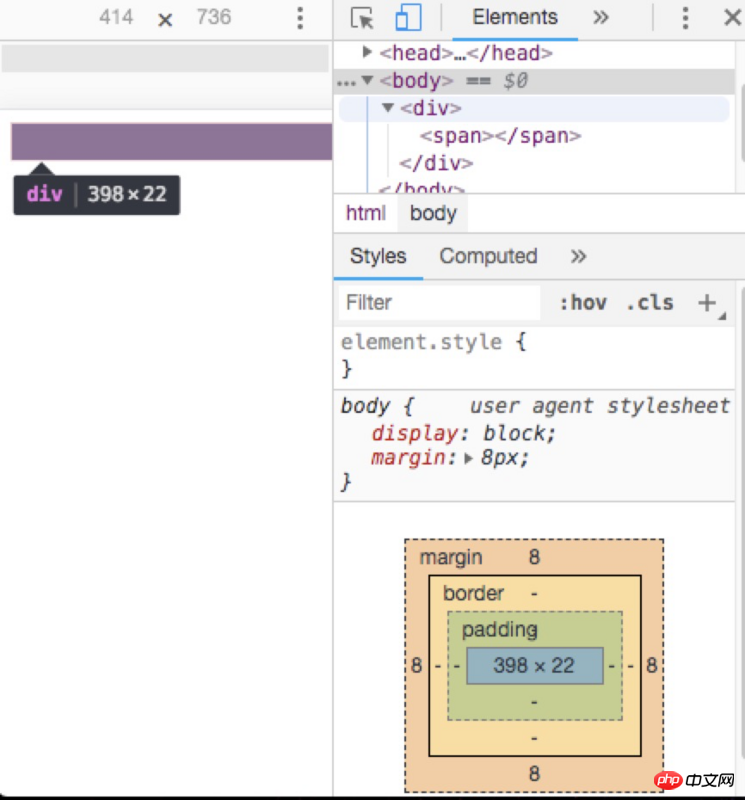
div {
background-color: #cd0000;
}span {
display: inline-block;
}
<div><span></span></div>
높이는 코드에 설정되어 있지 않지만 마지막 페이지에는 높이가 있습니다. 이는 고스트 블랭크 노드로 설명할 수 있습니다
🎜🎜🎜🎜🎜🎜 추천 관련 기사: 🎜🎜🎜CSS 상자 크기 속성 사용 소개(박스 모델)🎜🎜🎜🎜css3 이동 메뉴 버튼(메뉴 ) effect🎜🎜 🎜🎜표시용 코드: 요소의 수직 중앙 정렬을 구현하기 위한 CSS의 flex 속성🎜🎜🎜🎜
위 내용은 CSS의 유동 레이아웃, 요소 및 크기 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!