미니 프로그램 WXSS wx:key를 사용하는 방법은 무엇인가요? 목록의 항목이 동적으로 변경되면 wx:key를 설정해야 합니다. 이제 "wx:for"에 "wx:key" 속성을 제공하여 성능을 향상할 수 있습니다.
때때로 배열을 반복할 때 다음 프롬프트가 표시됩니다. 나타날 것입니다.
VM1364:2 ./index/index.wxml
(anonymous) @ VM1364:2
VM1364:3 Now you can provide attr "wx:key" for a "wx:for" to improve performance.
> 1 | <view wx:for="{{data}}" class="block" style="{{item.style}}">
| ^
2 | Block{{index}}
3 | <view>{{item.title}}</view>
4 | </view>
(anonymous) @ VM1364:3 wx:key 공식 설명:
목록에 있는 항목의 위치가 동적으로 변경되거나 새 항목이 목록에 추가되고 목록에 있는 항목이 고유한 특성과 상태를 유지하도록 하려는 경우 (예: <input>의 입력 콘텐츠, <switch></switch>의 선택된 상태), wx:key를 사용해야 합니다. 를 사용하여 목록을 지정합니다. 프로젝트의 고유 식별자입니다. 0f0306f9b187f2e363126bc29c8b1420 中的输入内容, 698d939a2c9041f2302734cfeb04788e 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。

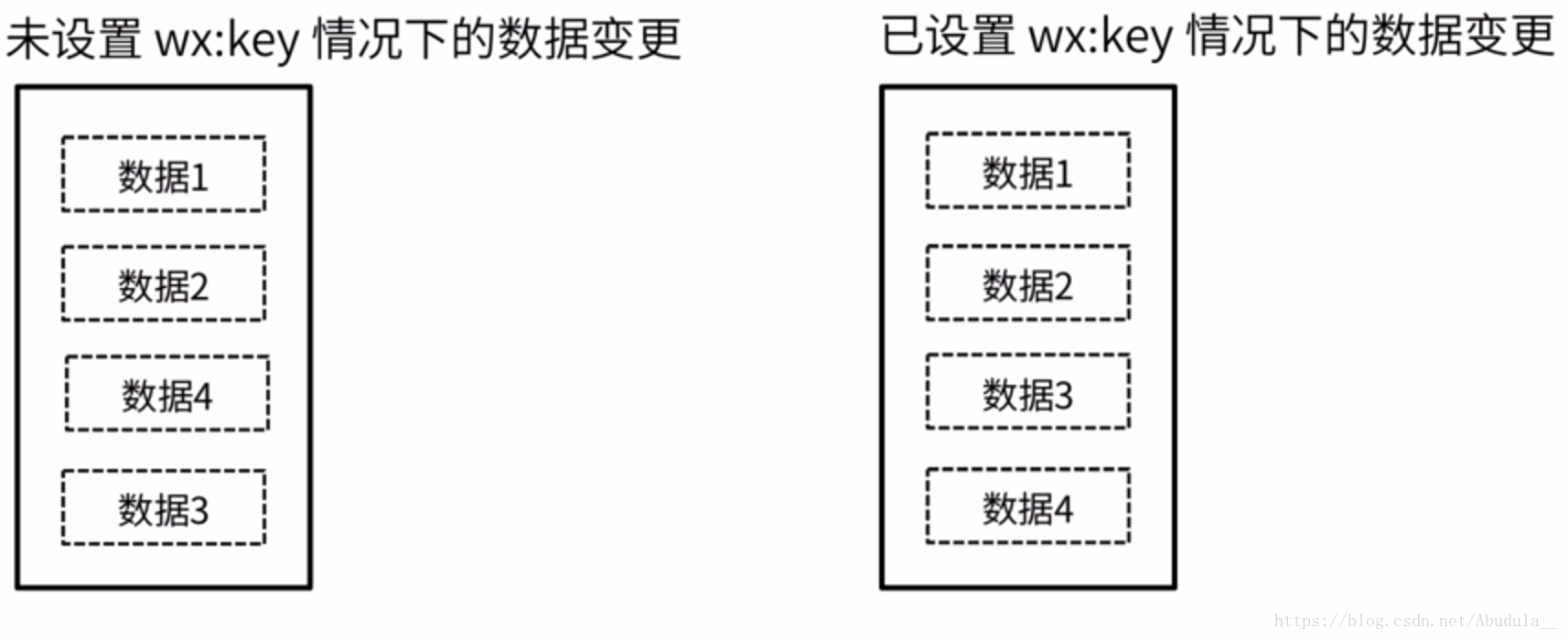
当列表中的项目动态的改变的时候,我们需要设置wx:key,如果我们不设置,会出现如上图的情况,我们想要加入数据4,在左图中数据4被排在了乱的位置,这个是我们不希望的,因此为了防止这种情况的出现,我们设置wx:key.
wx:key

목록의 항목이 동적으로 변경되면 wx:key를 설정해야 합니다. 설정하지 않으면 위의 그림의 경우 데이터 4를 추가하고 싶습니다. 왼쪽 그림에서는 데이터 4가 혼란스러운 위치에 배열되어 있으므로 이러한 상황을 방지합니다. wx:key.
wx:key 값은 두 가지 형태로 제공됩니다:
1. for 루프 배열의 항목 속성을 나타내는 문자열. 속성 값은 목록 또는 숫자의 유일한 문자열이어야 하며 동적으로 변경할 수 없습니다.
2. 예약된 키워드 this는 항목 자체가 다음과 같은 고유한 문자열 또는 숫자여야 함을 나타냅니다.
데이터가 변경되면 렌더링 레이어가 다시 렌더링됩니다. , 키가 있는 구성 요소를 수정하면 프레임워크는 구성 요소가 자체 상태를 유지하고 목록 렌더링의 효율성을 향상시키기 위해 다시 생성되지 않고 재정렬되도록 보장합니다. <switch wx:for="{{objectArray}}" wx:key="unique" > {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" > {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
}) 관련 추천 :
미니 프로그램 개발을 위한 wx:key 상세 설명
WeChat 미니 프로그램 wx:key 상세 소개🎜🎜🎜🎜
위 내용은 미니 프로그램 WXSS wx:key 기능 및 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!