이 글은 주로 자체 제작한 Vue 컴포넌트 통신 플러그인을 작성하기 위한 믹스인의 사용을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. 프로젝트는 szpoppy의 개인 프로젝트입니다. szpoppy는 회사에서 널리 사용되며 항상 szpoppy에 의해 유지관리되어 왔습니다. 저는 개인적으로 szpoppy와 거의 1년 동안 작업해 왔으며 그에게서 많은 것을 배웠습니다.
이 기사의 구조:
과 같은 규모로 말이죠.
2. 기존 기능
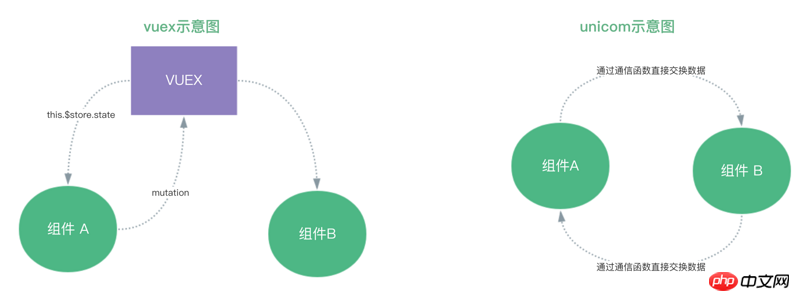
 은 두 Vue 구성 요소 간의 통신 문제를 제공합니다.
은 두 Vue 구성 요소 간의 통신 문제를 제공합니다.
npm install vue-unicom
import VueUnicom from 'vue-unicom'
// 非 cli 也必须 install一下
Vue.use(VueUnicom, {
// 制定名称, 默认为 unicom
unicom: 'unicom',
// 定制分组使用名称 默认为 unicom + 'Name'
unicomName: 'unicomName',
// 定制id使用名称 默认为 unicom + 'Id'
unicomId: 'unicomId'
})
사용법
// 1. 下载 git clone https://github.com/szpoppy/vue-unicom.git // 2. cd vue-unicom //3.运行demo,可以直接打开src目录下的index.html(推荐这种更方便的方法)也可以用gulp运行 // 4.‘vue-unicom’源代码在‘/src/lib/unicom.js’
컴포넌트 호출 예시는 다음과 같습니다
Vue.component('ca', {
template: '<p></p><p>text:{{text}}#{{unicomId}}</p><p>msg: {{msg}}</p>',
unicomName: 'a',
unicom: {
message: function(sender, text){
this.msg = text
}
},
data: function(){
return {
text: 'component - ca',
msg: 'a'
}
},
mounted(){
console.log(' a component ',this)
}
})
<p> <ca></ca> <ca></ca> <cb1></cb1> <cb2></cb2> <cc></cc> </p><hr> <cbtn></cbtn>5.2 컴포넌트 내 그룹 등록
{
// Vue中增加 增加unicom参数
// 这里的unicom,指 上面传入的参数
unicom: {
// instruct1:通讯指令
// sender:发送指令者($vm)
// args:指令发出者附带参数
// 参数如果为对象,是引用类型,如果需要设置,请深度克隆一遍
instruct1 (sender, ...args) {
// .... this 为当前组件
},
instruct2 (sender, ...args) {
}
}
}
{
// Vue中增加 增加unicomName参数
// 指定分组 属于 group, 所有实例,都属于这个分组
unicomName: 'group'
}5.4 인스턴스에 컴포넌트 그룹 추가{
// 组件可以加入多个分组
unicomName: ['group1', 'group2']
}5.5 지정 인스턴스의 unicomId<!-- 加入group分组 --> <component></component>
<!-- 指定$vm的 id 为 id1 --> <component></component>
@group(지정된 항목 가져오기 그룹 컴포넌트)#id1 (지정된 컴포넌트 가져오기)
5.8 명령어 지연 전송(일회성 명령어)
명령 사용~ ~instruct1로 시작 (instruct1 명령어가 포함된 컴포넌트가 나타날 때까지 명령어가 지연됨) )6.1 ximin을 플러그인으로 사용하고 프로토타입은 전역 기능을 정의합니다(플러그인 메커니즘의 초점)
먼저 vue 플러그인 메커니즘을 읽는 것이 좋습니다 https: //cn.vuejs.org/v2/guide/plugins.html
소스 코드 'unicom .js' 가져오기 첫 번째 단계는 컴파일러를 사용하여 설치 함수를 제외한 모든 메소드를 수집하는 것입니다
{
methods:{
method1 () {
// 发送 instruct1 指令,参数为 1, 2
this.$unicom('instruct1', 1, 2)
}
}
}
이라는 설치 기능입니다. 사실 이 구분에 따르면, 쉽게 알 수 있습니다. 이 플러그인의 제작 부분은 대략 다음과 같은 부분으로 나뉩니다:6.1.1 prototype
利用vue原型链挂载一个全局的‘$unicom’方法,可以在全局内调用,也可以作为组件内节点click时的方法,click直接发送数据
<button>发送指令 message</button> <button>发送指令 message@a</button>methods:{ sendData(){ this.$unicom('message@c', '测试数据') } },6.1.2 全局混入mixin
如不了解,建议阅读https://cn.vuejs.org/v2/guide/mixins.html
插件逻辑处理的重点部分:全局混入mixin
props:这个部分非常简单,就是为了让每个组件都能在组件调用时传递变量‘unicom-id’或者‘unicom-name’(一般是静态变量)
watch:这个部分主要就是当组件调用时‘unicom-id’或者‘unicom-name’传递过来的是动态变量对其进行实时监听
beforeCreate:在组件已解析但未加载时,利用‘this.$options’去获取自定义‘unicom’属性,然后在每一个组件内加入事件机制;最后利用Map集合以组件vm作为key,将该组件的分组和通信函数合并的对象作为value存起来
created:在组件已经解析和载入到dom结构之后,从Map集合中获取当前组件的分组和通信函数信息,判断是否有其它组件在当前组件未创建之前给它发送了数据,如果有,响应该延迟发送的数据
destroyed:组件销毁逻辑6.1.3 自定义属性的混合策略optionMergeStrategies
如不了解,建议阅读vue中的optionMergeStrategies
这个部分看起来简单的几行,其实却是个插件开发过程中比较重点的部分
如何理解这个‘optionMergeStrategies’呢?该组件主要针对自定义option属性的混合;官方解释是:’当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合‘。
肯定很多人还是不明白,其实说实话我也不算明白,但是我简单解释一下:
这个东西具体的使用你其实可以仔细的看看vuex对这个的使用和‘vue-unicom’中optionMergeStrategies的使用
官网的这句‘当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合’是很透彻的在讲这个东西的概念
在‘vue-unicom’插件中optionMergeStrategies有两个用处,一般情况下主要是将‘unicom-id’和‘vue-unicom’从原本数据格式变成数组;但是,如果当前组件或者vue全局被混入了和我们插件自定义option属性同名的变量,默认的合并策略是后面定义的option属性覆盖前面的,但是我们这里对合并策略进行了重写,就可以保证当前组件上所有的‘unicom-id’或者‘vue-unicom’属性都被push到一个数组中并挂载在当前组件上
简单理解它在当前插件的作用:子组件和上层组件有相同option属性时,让子组件正确合并上层组件的自定义属性
6.2 为什么可以在组件上直接写‘unicomName’、‘unicom’
我们可以很肯定一点:vue本身并没有这两个option属性,甚至很可能很多人也从来没有自己在组件声明时自定义options属性
如果你没有试过,也没有关系,看了本篇文章之后你就知道了
为什么我们要自定义option属性呢?这两个属性的作用很明确,‘unicomName’是做分组声明的,‘unicom’是做通信函数的;然后在mixin的各个声明周期再利用‘this.$options’获取自定义option属性进行进一步的逻辑处理,并声明optionMergeStrategies合并策略6.3 当前组件的一个亮点
利用map集合以组件vm为单位存储该组件的分组和通信函数
每次存通信函数、分组的时候都会把对应的vm示例存储下来,所以要找通信函数或者对应分组就非常简单这个组件较我一开始使用已经经过了一次对代码更加直观的改进,个人觉得非常值得大家阅读和使用
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 플러그인 작성을 위해 mixin을 사용하여 자체 제작한 vue 컴포넌트 통신 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!