이 글은 주로 웹 페이지의 Ajax 부트스트랩 미화와 페이지 로드, 삭제 및 보기 세부 사항을 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. ##🎜🎜 #Bootstrap은 프런트 엔드 개발을 위해 Twitter에서 출시한 오픈 소스 툴킷입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. 이 기사를 통해 웹 페이지를 아름답게 하고 페이지 로딩, 삭제 및 보기 세부 사항을 구현하는 Ajax 부트스트랩을 소개하겠습니다. 필요한 친구는
Bookstrap: 페이지를 아름답게 하기: #🎜를 참조하세요. 🎜##🎜🎜 #Bootstrap은 Twitter에서 출시한 프런트 엔드 개발용 오픈 소스 툴킷입니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다.
Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다.
Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) 속보를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다.
정의된 일부 클래스, 즉 클래스 이름만 참조하면 매우 아름다운 스타일의 웹페이지를 만들 수 있으며 자체적응을 지원하는 매우 좋은 프레임워크입니다.
파일 호출:
<link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script>
jquery가 포함된 여러 JS 파일 중 하나를 참조하려면 jquery 파일을 먼저 배치해야 합니다.
#🎜🎜 #다음 단계는 테이블을 아름답게 하는 것입니다
줄무늬 테이블:<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>상세 버튼을 추가하고 두 개의 버튼 스타일을 변경하여 아름답게; # 🎜🎜#
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除
</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
addshanchu();
addxiangqing();
}
});세부정보의 클릭 이벤트 보기: //给查看详情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打开模态框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>";
//造字符串
var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>";
$("#nr").html(str);
}
});
//在模态框里面要显示的内容
})
}그 다음 세부 처리 페이지:
<?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);여기서 접합된 문자열과 호출은 패키지 클래스 파일에 기록되므로 strQuery를 직접 인용하면 됩니다.
총 페이지 코드: #🎜 🎜#양식 페이지:
无标题文档 <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script>显示数据
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
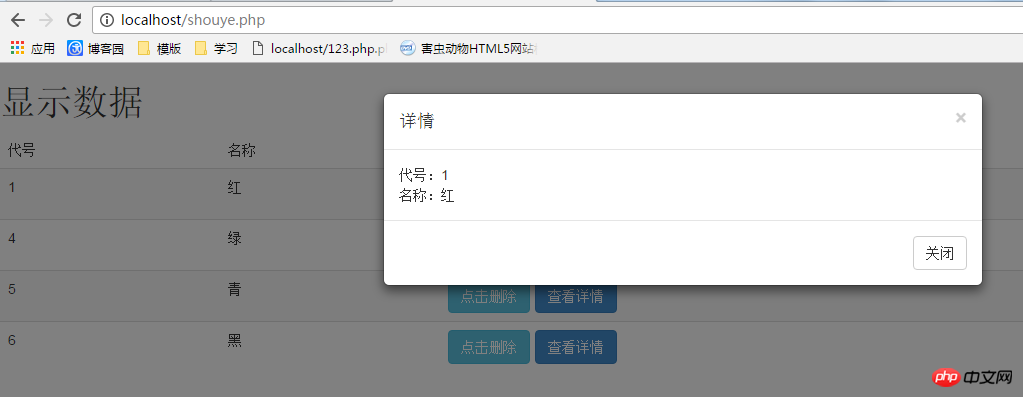
详情
<script> //调用load方法 load(); //把加载数据封装成一个方法 function load() { $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
로드 중:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;
삭제 페이지
#🎜 🎜#<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}세부 처리 페이지: <?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);
관련 권장사항:
jquery에서 $.fn 및 이미지 스크롤 효과 구현 소개
JSON 형식 데이터를 기반으로 하는 간단한 jQuery 슬라이드쇼 플러그인(jquery-slider) 소개
위 내용은 Ajax 부트스트랩은 웹 페이지를 아름답게 하고 페이지 로드, 삭제 및 세부 정보 보기를 위한 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!