집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법
이 글은 주로 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 WeChat 애플릿 방법을 소개하며, this.setData를 사용하여 속성 데이터를 동적으로 설정하는 이벤트 바인딩 및 관련 작업 기술을 포함합니다.
이 글은 기사에서는 자리 표시자 프롬프트 텍스트와 버튼 선택 및 취소 상태를 동적으로 설정하는 WeChat 애플릿 방법의 예를 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
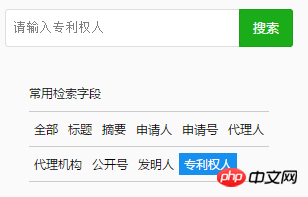
Rendering display



클릭 이벤트 자리 표시자 메서드를 바인딩하여 data-num 값을 가져오고 num이 얼마나 같은지 판단합니다. class="{{num==X?'active':''}}" 수식을 사용하여 어떤 태그가 선택되었는지 확인합니다(예: 파란색 배경에 흰색 텍스트).
js는 data-key를 가져와 입력 입력 상자에 있는 자리 표시자의 동적 값을 설정합니다.
Wxml의 내용:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>
js 내용:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})
위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. 내용이 있으니 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 애플릿은 버튼을 클릭하여 뷰 라벨의 위치를 이동하는 기능을 구현합니다.
WeChat 애플릿은 다음을 구현합니다. 버튼을 클릭하면 글꼴 색상이 변경되는 기능
위 내용은 WeChat 애플릿에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!