이 글에서는 vue 보간 v-once, v-text, v-html에 대한 자세한 설명을 주로 소개합니다.
Vue.js 소개, 스크립트 형식을 통해 vue 공식 웹 사이트 구문 기록
vue 애플리케이션 만들기, 데이터 및 DOM이 연결되어 있으며 모든 것이 반응합니다.
1: 보간
단점: 허용 네트워크 속도가 느립니다. , 또는 데이터 로딩이 실패하면 보간이 브라우저에서 직접 렌더링됩니다. [js가 비활성화되어 있고 javascript 오류로 인해 이 문제가 발생합니다.]
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});result:

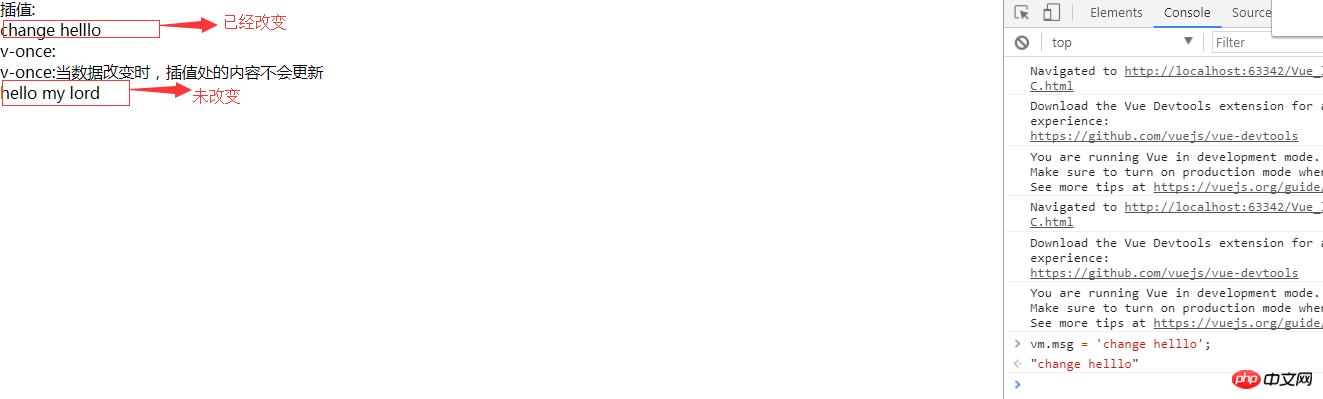
2: v-once: v-once 명령을 사용하여 일회성 보간을 수행합니다. [데이터가 변경되면 보간된 내용은 계속 업데이트되지 않습니다.]
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});결과:

3, v-text 및 v-html
html:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});결과:

요약: v-text: html 태그도 텍스트로 구문 분석합니다. , v-html은 html 태그를 구문 분석할 수 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
$.ajax의 서버에서 json 데이터를 얻는 방법 정보 () 메소드
MUI 프레임워크를 사용하여 외부 웹 페이지 또는 서버 데이터를 로드하는 방법
Vue 유닛 테스트에서 Karma+Mocha에 대한 자세한 설명
vue에서 Nprogress.js 진행률 표시줄을 사용하는 방법
위 내용은 Vue의 보간법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!