이 글은 주로 브라우저에서 동적 js 스크립트를 디버깅하는 방법을 소개합니다. 이 글은 매우 훌륭하고 참고할만한 가치가 있는 두 가지 디버깅 방법을 소개합니다.
회사의 프런트엔드 코드를 가져왔습니다. 이틀 전 수정 후 개발자 도구의 소스 옵션에 디버깅하려는 js 스크립트가 나열되지 않은 것을 발견했습니다. 나중에 해당 스크립트가 페이지에 동적으로 도입되었기 때문에 표시되지 않을 수 있음을 확인했습니다. , 하지만 깨지지 않으면 디버그를 클릭하세요. 로그를 인쇄하는 것만으로는 효율성이 너무 낮습니다. 인터넷에서 검색을 시도하고 이를 해결하는 두 가지 방법을 찾았습니다.
1. 스크립트에서 name을 직접 지정하면 아래와 같이 파일 이름을 직접 사용할 수 있습니다.

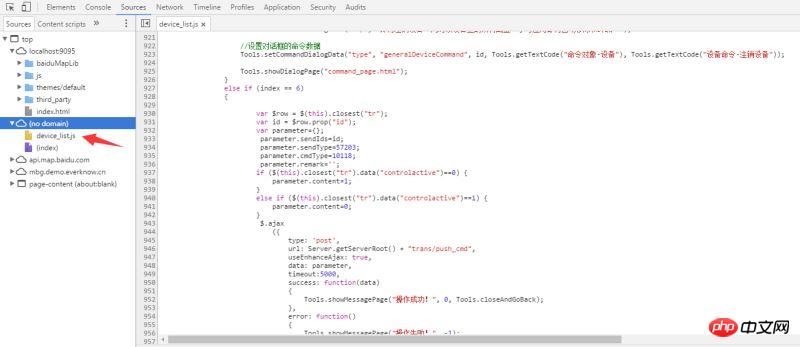
그런 다음 웹 페이지에서 이 js가 포함된 페이지를 열어 개발자 도구에서 볼 수 있도록 합니다. 일반적인 js 디버깅처럼 브레이크 포인트를 잡고 정상적으로 진행할 수 있습니다.

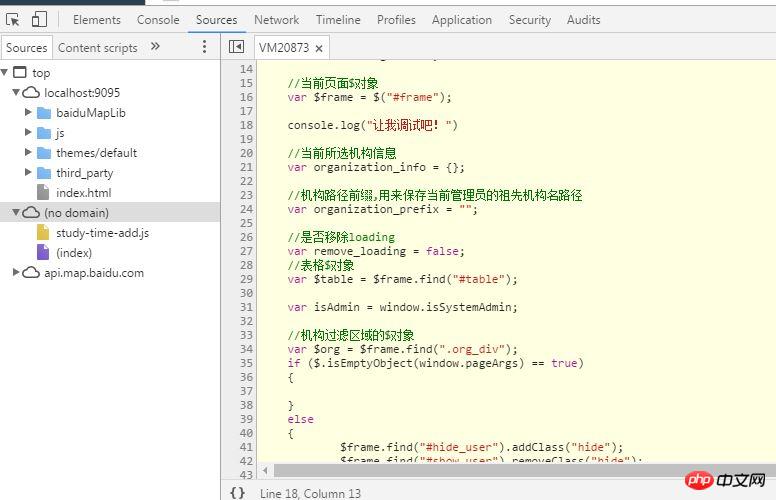
2. 두 번째 방법은 console.log("Let me debug!")를 사용하여 로그를 인쇄하는 것입니다. 브라우저 콘솔에서 출력을 확인한 후 클릭합니다. 동적 스크립트로 이동하기 위한 링크 뒤에 있습니다. 이름은 일반적으로 아래와 같이 vmXXX입니다.


위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
여러 JavaScript 코딩 사양 자세히 소개(상세 튜토리얼)
vue의 소스 코드 입력 파일 자세히 소개(상세 튜토리얼)
일반적으로 사용되는 도구의 캡슐화 자세히 소개 javascript의 클래스(자세한 튜토리얼 튜토리얼)
vue+springboot 싱글 사인온 도메인 간 문제를 구현하는 방법(자세한 튜토리얼)
스크롤러 구현 방법 vue의 페이지로 돌아가서 스크롤 위치를 기억
JavaScript에서 쿠키 읽기 및 쓰기를 구현하는 방법
WeChat 미니 프로그램에서 여러 파일 다운로드를 구현하는 방법
위 내용은 js 스크립트를 디버깅하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!