이 기사에서는 Ajax와 웹에 대한 지식을 포함하여 Ajax와 기존 웹 개발의 유사점과 차이점을 소개합니다. 관심 있는 친구들은 함께 배울 수 있습니다.
AJAX:
AJAX란 무엇입니까
AJAX "Asynchronous Javascript And XML"은 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다.
AJAX = 비동기 JavaScript 및 XML(표준 범용 마크업 언어의 하위 집합).
AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다. AJAX는 백그라운드에서 서버와 소량의 데이터를 교환함으로써 웹페이지를 비동기식으로 업데이트할 수 있습니다. 즉, 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 특정 부분을 업데이트할 수 있습니다.
AJAX의 기능웹 표준 기반, 동적 표시 및 상호 작용을 위한 문서 개체 모델 사용·페이지 데이터 수집, 서버 데이터 구문 분석 및 새로 고침되지 않는 페이지 업데이트 해결
데이터 교환 및 관련을 위해 XML 및 XSLT 사용 작업 비동기 데이터 쿼리 및 수신을 위해 XMLHTTPRequest 사용 · 비동기 상호 작용 문제 해결
JavaScript를 사용하여 모든 것을 하나로 묶기 · 가장 중요한 프로그래밍 언어 JS 기반인 다른 AJAX 기술과 연결. JS를 위한 고급 콘텐츠. JSON 형식
사용자 경험
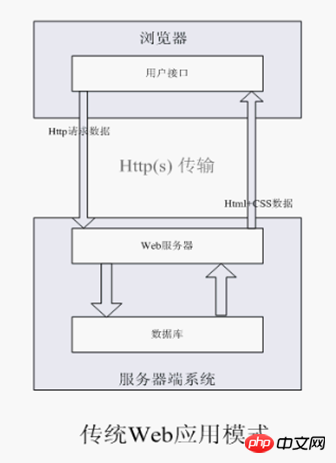
기존 웹 개발에서는 서버측 데이터베이스나 파일에 있는 정보를 얻고 싶거나 클라이언트 정보를 서버로 보내려면 JSON 형식을 만들어야 합니다. HTML 양식을 작성한 다음 서버에 데이터를 GET 또는 POST합니다. 사용자는 데이터 정보를 보내거나 받으려면 "제출" 버튼을 클릭해야 하며, 서버가 요청에 응답하고 페이지가 다시 로드될 때까지 기다려야 합니다. 서버는 매번 새 페이지를 반환하기 때문에 기존 웹 애플리케이션은 느리고 사용자에게 친숙하지 않을 수 있습니다. 즉, 보기 -> 제출 -> 대기 -> 새 페이지 보기 -> 새 제출... 페이지가 이동하고 전체 페이지가 새로 고쳐집니다. 사용자 경험이 중단됩니다
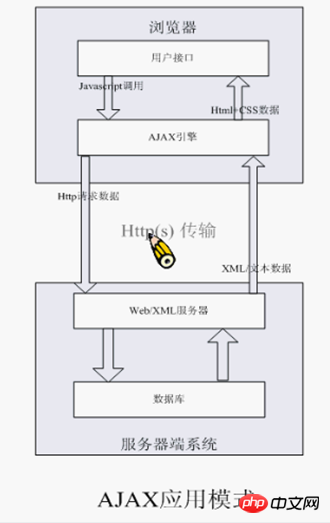
 AJAX 기술을 사용하면 Javascript는 XMLHttpRequest 개체를 통해 서버와 직접 상호 작용할 수 있습니다. HTTP 요청을 통해 웹 페이지는 웹 서버에 요청을 보내고 웹 서버가 반환한 정보를 받아들일 수 있습니다(페이지를 다시 로드하지 않고). 사용자는 페이지가 새로 고쳐지고 있다는 느낌을 받습니다. 요청을 보내고 응답을 받기 위한 Javascript 백그라운드 처리를 볼 수 없습니다.
AJAX 기술을 사용하면 Javascript는 XMLHttpRequest 개체를 통해 서버와 직접 상호 작용할 수 있습니다. HTTP 요청을 통해 웹 페이지는 웹 서버에 요청을 보내고 웹 서버가 반환한 정보를 받아들일 수 있습니다(페이지를 다시 로드하지 않고). 사용자는 페이지가 새로 고쳐지고 있다는 느낌을 받습니다. 요청을 보내고 응답을 받기 위한 Javascript 백그라운드 처리를 볼 수 없습니다.
사용자 경험 측면에서 AJAX 프로세스: 보기—>제출—>계속 탐색—>이전 페이지 보기—>새 제출... 페이지가 새로 고쳐지지 않으며 사용자 경험이 일관됩니다.
 AJAX는 비동기식을 사용하는 반면 기존 웹은 동기식을 사용합니다. 동기식 업데이트를 위해서는 전체 페이지를 업데이트하고 새 페이지로 표시해야 합니다.
AJAX는 비동기식을 사용하는 반면 기존 웹은 동기식을 사용합니다. 동기식 업데이트를 위해서는 전체 페이지를 업데이트하고 새 페이지로 표시해야 합니다.
 비동기 업데이트는 백그라운드와 서버 간의 소량의 데이터 교환입니다. 즉, 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 특정 부분을 업데이트할 수 있습니다. 그리고 AJAX는 사용자의 대기 시간을 줄여줍니다.
비동기 업데이트는 백그라운드와 서버 간의 소량의 데이터 교환입니다. 즉, 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 특정 부분을 업데이트할 수 있습니다. 그리고 AJAX는 사용자의 대기 시간을 줄여줍니다.

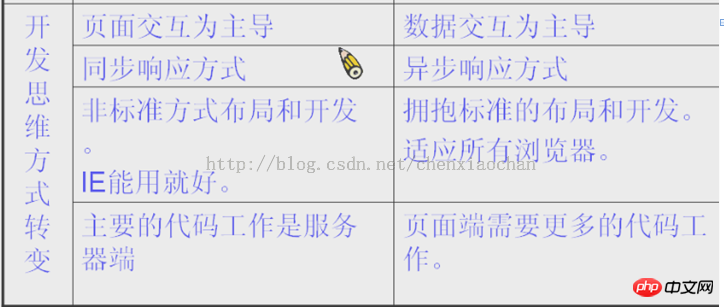
전통적인 웹 PK AJAX 방식
스타일


장점:
1. 비동기 모드를 통해 웹페이지 새로 고침이 없어 사용자 경험이 향상됩니다.
2. 브라우저와 서버 간의 전송을 최적화하고, 불필요한 데이터 왕복을 줄이고, 대역폭 사용량을 줄입니다.3. Ajax 엔진은 클라이언트에서 실행되며 원래 서버에서 수행했던 작업의 일부를 담당하므로 대규모 사용자 볼륨에서 서버 부하가 줄어듭니다.
4. 표준화되고 널리 지원되는 기술을 기반으로 플러그인이나 작은 프로그램을 다운로드할 필요가 없습니다.
1. Ajax는 브라우저 뒤로 버튼을 지원하지 않습니다.
2. 보안 문제 AJAX는 서버와의 상호 작용 세부 정보를 노출합니다.3. 검색 엔진에 대한 지원이 상대적으로 약합니다.
4. 프로그램의 비정상적인 메커니즘을 파괴했습니다.
5. 디버깅이 쉽지 않습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
객체를 사용하여 반복되는 ajax 호출 방법을 캡슐화합니다웹 페이지에서 ajax 데이터를 얻기 위해 iframe을 기반으로 ajax 도메인 간 요청을 구현합니다위 내용은 Ajax와 기존 웹 개발의 유사점과 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!