최근에는 프로젝트를 진행하지도 않고 할 일도 없고 너무 좋은 서점 사이트를 봐서 UI를 직접 복사해서 사용했습니다. .지금까지 대부분의 기능이 구현되었습니다.
1. 개발 환경 배포
프로그램 구조:
BootStrap+Ajax+Struts2+Hibernate+MySql
참고용: 관련 기능만 구현할 수 있으면 됩니다.
운영 체제: ubuntu 14.10
프론트엔드 프레임워크: BootStrap 참고: 이 프레임워크는 사용자 인터페이스 구현만을 위한 것이며 특정 기능과는 아무런 관련이 없습니다
데이터베이스: mysql-5.5 데이터베이스 도구: emma
Server: tomcat 서버 도구: Myeclipse 10(Struts2 및 Hibernate 환경이 구성되었습니다)
참고:
프로그램 디버깅 프로세스에서 잘못된 코드가 생성될 수 있습니다. 모든 도구 인코딩을 동일한 방식으로 유지하세요.
2. 프로젝트 파일 구성
1. 새 웹 프로젝트를 만들고 이름을 ROOT
으로 지정합니다. /WebRoot/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>ROOT</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<error-page>
<error-code>404</error-code>
<location>/error.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/error.jsp</location>
</error-page>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>3을 구성합니다. xml(struts 구성 파일), 기타 작업 및 인터셉터가 제가 삭제했습니다. 이것으로 충분합니다.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <package name="default" namespace="/" extends="struts-default"> <!-- 登录 --> <action name="login" class="com.action.Login" method="login"></action> <!-- 登出 --> <action name="logout" class="com.action.Logout" method="logout"></action> <!-- 注册 --> <action name="register" class="com.action.Register" method="register"></action> <!-- 邮件发送 --> <action name="sendmail" class="com.action.SendMail" method="sendmail"></action> </package> </struts>
4. /src/hibernate.cfg.xml(hibernate 데이터베이스 구성 파일)을 구성합니다. 맨 아래에서 4번째 줄에 bc669b3395d963c75058ae15772107e0이 있으므로 직접 구성해야 합니다. 다음 단계
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-configuration-3.0.dtd"> <!-- Generated by MyEclipse Hibernate Tools. --> <hibernate-configuration> <session-factory> <property name="myeclipse.connection.profile">Myeclipse Mysql</property> <!--指明JDBC路径、指明数据库名称--> <property name="connection.url">jdbc:mysql://localhost:3306/test</property> <!--指明数据库账户和密码--> <property name="connection.username">root</property> <property name="connection.password">root</property> <!--指明JDBC驱动--> <property name="connection.driver_class">com.mysql.jdbc.Driver</property> <!--指明mysql方言--> <property name="dialect">org.hibernate.dialect.MySQLDialect</property> <property name="hibernate.current_session_context_class">thread</property> <property name="hibernate.dialect">org.hibernate.dialect.MySQLDialect</property> <property name="show_sql">true</property> <property name="format_sql">true</property> <mapping resource="com/hibernate/bookchat.hbm.xml" /> </session-factory> </hibernate-configuration>
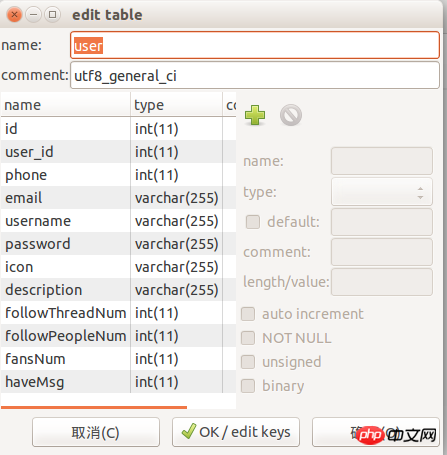
5. /src 아래에 com.hibernate 패키지를 생성하고, 이 패키지 아래에 bookchat.hbm.xml(hibernate 객체 관계형 매핑 파일)을 생성하고,
002df88ab5a1d8214a1e78ffab7a8fc6 User 클래스는 다음 단계
<?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> <hibernate-mapping> <!--指明Bean类名,指明数据库表名--> <class name="com.hibernate.User" table="user"> <id column="id" type="int"> <generator class="native" /> </id> <!--指明数据库字段名、字段类型--> <property name="user_id" column="user_id" type="int" /> <property name="phone" column="phone" type="int" /> <property name="email" column="email" type="string" /> <property name="username" column="username" type="string" /> <property name="password" column="password" type="string" /> <property name="icon" column="icon" type="string" /> <property name="description" column="description" type="string" /> <property name="followThreadNum" column="followThreadNum" type="int" /> <property name="followPeopleNum" column="followPeopleNum" type="int" /> <property name="fansNum" column="fansNum" type="int" /> <property name="haveMsg" column="haveMsg" type="int" /> </class> </hibernate-mapping>
6에서 구성될 사용자 정의 데이터베이스 개체 클래스(pojo)입니다. /src
package com.hibernate;
public class User {
private int user_id; //对应数据库中user_id
private int phone; //手机号
private String email; //邮件
private String username; //用户名
private String password; //密码
private String icon; //用户头像
private String description; //自定义描述
private int followThreadNum; //关注书单数量
private int followPeopleNum; //关注的人数量
private int fansNum; //粉丝数量
private int haveMsg; //当前是否有新消息
public User() {
super();
}
//这个构造方法在注册时有用
public User(String email, String username, String password) {
// 用户内容:username,password,email
// 系统定义:user_id,icon,followThreadNum,followPeopleNum,fansNum,haveMsg
// 留空:phone,description,
this.user_id = 39212;
// this.phone = phone;
this.email = email;
this.username = username;
this.password = password;
this.icon = "images/icon.png";
// this.description = description;
this.followThreadNum = 0;
this.followPeopleNum = 0;
this.fansNum = 0;
this.haveMsg = 0;
}
public int getUser_id() {
return user_id;
}
public void setUser_id(int user_id) {
this.user_id = user_id;
}
public int getPhone() {
return phone;
}
public void setPhone(int phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getFollowThreadNum() {
return followThreadNum;
}
public void setFollowThreadNum(int followThreadNum) {
this.followThreadNum = followThreadNum;
}
public int getFollowPeopleNum() {
return followPeopleNum;
}
public void setFollowPeopleNum(int followPeopleNum) {
this.followPeopleNum = followPeopleNum;
}
public int getFansNum() {
return fansNum;
}
public void setFansNum(int fansNum) {
this.fansNum = fansNum;
}
public int getHaveMsg() {
return haveMsg;
}
public void setHaveMsg(int haveMsg) {
this.haveMsg = haveMsg;
}
}7 아래 com.hibernate 패키지 아래에 User 클래스를 생성합니다. . /src 클래스 아래 com.db 패키지 아래에 CreateTable을 생성한 다음, Java 애플리케이션으로 실행하고, 콘솔이 sql 문을 출력하는지 확인하세요
package com.db;
import org.hibernate.cfg.Configuration;
import org.hibernate.tool.hbm2ddl.SchemaExport;
public class CREATTABLEDONOT {
public static void main(String[] args) {
// 默认读取hibernate.cfg.xml文件
Configuration cfg = new Configuration().configure();
SchemaExport export = new SchemaExport(cfg);
export.create(true, true);
}
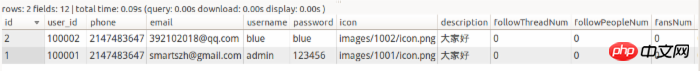
}3. 데이터베이스 GUI 도구를 엽니다. 테스트 데이터베이스 아래에 사용자 테이블이 있는지 확인하십시오. 열 수 있는 경우 사용자 테이블은 이전 구성이 성공했음을 나타냅니다. 2. 사용자 테이블 편집: 필드의 기본값을 설정하고 테이블에 데이터를 추가합니다.

 IV. 웹 UI 디자인
IV. 웹 UI 디자인
1 이미 struts.xml 파일 구성의 기반을 마련했습니다. <action name="login" class="com.action.Login" method="login"></action>
<action name="logout" class="com.action.Logout" method="logout"></action>
<action name="register" class="com.action.Register" method="register"></action>
<action name="sendmail" class="com.action.SendMail" method="sendmail"></action>
에서 /login, /logout, /를 요청할 수 있습니다. 물론 이 세 가지 클래스의 구체적인 내용을 아직 작성하지 않았으므로 지금은 그대로 두겠습니다.
2. 이제 웹 디자인에 필요한 것이 무엇인지 생각해 보세요...
f35d6e602fd7d0f0edfa6f7d103c1b57 홈페이지에서는 로그인 및 등록 링크를 제공합니다
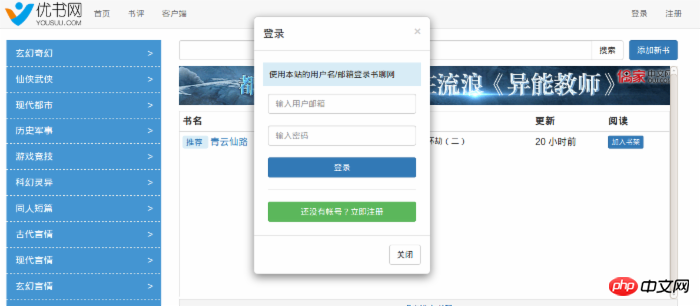
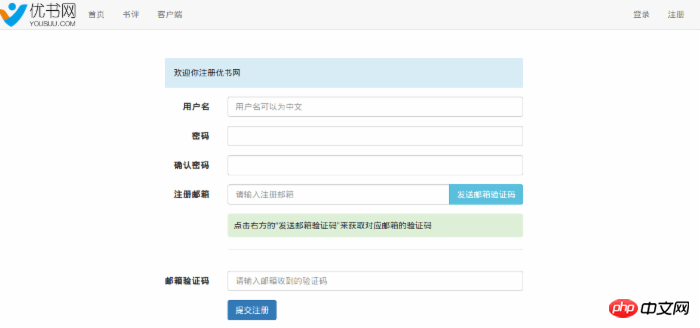
2cc198a1d5eb0d3eb508d858c9f5cbdb 로그인 팝업 상자 및 등록 페이지

5bdf4c78156c7953567bb5a0aef2fc53 로그인/등록이 성공하면 로그인 및 등록이 사라지고 사용자 이름이 표시되며 사용자는 로그아웃됩니다.


5. JQuery+Ajax 디자인
1. 기본 JQuery 및 Ajax 코드(function(window, $) {
var SOKK = {};
ys.common = SOKK;
//邮箱验证
SOKK.sendmail = function(){
var email = $("#inputEmail").val().trim();
if(!checkEmail(email)){
return false;
}
//发送请求
$.get("/sendmail","email="+email,function(data){
data = JSON.parse(data);
tip(data.code);
})
}
//注册
SOKK.signup = function(form){
var form = $(form);
//成功方可继续执行
if(!checkSignUp(form.find("input")))
return false;
//序列化表单,生成JSON对象
var JStr =form.serialize();
// var JStr = JSON.stringify(JForm);
tip(JStr);
$.post("/register",JStr,function(data){
data = JSON.parse(data);
if (data.code == 200) {
location.reload(); //如何跳转到首页?
} else {
tip(data.code);
}
})
};
// 登录
SOKK.login = function(form) {
var form = $(form);
var input = form.find("input");
var username=$.trim(input[0].value);
var password=$.trim(input[1].value);
if(checkLogin(username,password)){
return false;
}
var dataParam = {};
dataParam.username = username;
dataParam.password = password;
// 这里的dataParam是键值对,但服务器获取的时候是?username=xx&password=xx;
// 如果使用json传输那么就不能用这种方式而必须用$.ajax,而且json在服务器端还要再解析,
// 所以在发送请求时,不建议使用json。接受数据可以使用json
$.post("/login", dataParam, function(data) {
// json字符串->json对象
data = JSON.parse(data);
if (data.code == 200) {
location.reload();
} else {
tip(data.code);
}
})
};
//登出
SOKK.logout = function(){
$.get("/logout", function (data) {
//json字符串->json对象
data = JSON.parse(data);
if (data.code==200){
location.reload();
}
})
};
})(window, $)2. toastr은 프런트엔드 비차단 프롬프트 플러그인입니다. http://www.bootcdn.cn/toastr.js/ 다운로드 및 사용
6. 액션 디자인

1, Login.java// 自定义提示
function tip(info){
if(isNaN(info)){
toastr.info(info);
}else{
var msg;
if(info<300){
switch(info){
case 100: msg="加入书架成功!"; break;
case 101: msg="关注本书成功!"; break;
case 102: msg="已移动到【正在看】!"; break;
case 103: msg="已移动到【准备看】!"; break;
case 104: msg="已移动到【已看完】!"; break;
case 105: msg="已移动到【回收站】!"; break;
case 110: msg="验证邮件已发送到你的邮箱!";break;
case 200: msg="请求成功!"; break;
case 202: msg="请求已接受,但尚未处理。"; break;
case 204: msg="请求成功,但无返回内容。"; break;
default : break;
}
toastr.success(msg);
}else if(info<1000){
switch(info){
case 301: msg="请求网页的位置发生改变!"; break;
case 400: msg="错误请求,请输入正确信息!"; break;
case 401: msg="非法请求,未授权进入此页面!"; break;
case 403: msg="拒绝请求!"; break;
case 404: msg="请求页面不存在!"; break;
case 408: msg="请求超时!"; break;
case 500: msg="服务器出错!"; break;
case 500: msg="服务不可用!"; break;
case 900: msg="用户名/密码错误,请重新输入"; break;
case 903: msg="服务器出错,请重试!"; break;
case 904: msg="服务器无返回信息!"; break;
case 905: msg="网络出错!"; break;
case 906: msg="注册失败,请重试!";break;
case 907: msg="邮箱验证码错误!";break;
case 908: msg="用户名已存在!";break;
case 909: msg="邮箱已被注册!";break;
case 910: msg="验证邮件发送失败!";break;
default : break;
}
toastr.error(msg);
}else{
toastr.info(info);
}
}
}
//注册检查
function checkSignUp(input){
var username = $.trim(input[0].value);
var password1 = $.trim(input[1].value);
var password2 = $.trim(input[2].value);
var email = $.trim(input[3].value);
var emailcode = $.trim(input[4].value);
for (var i = 0; i < input.length; i++) {
if(input[i].value.length<=0){
tip("所有内容不得为空!");
return false;
}
};
if(username.length<4){
tip("用户名不得少于4个字符!");
return false;
}
if(password1!==password2){
tip("两次输入的密码不同!");
return false;
}
if(password1.length<6){
tip("密码不得少于6个字符!");
return false;
}
return true;
}
function checkLogin(username,password){
if(!username){
tip("请输入用户名!");
return false;
}
if(!password){
tip("请输入密码!");
return false;
}
}
function checkEmail(email){
var reg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;
if(email){
if(reg.test(email)){
return true;
}else{
tip("邮箱地址不符合规范!");
return false;
}
}else{
tip("邮箱地址不得为空!");
return false;
}
}2, Logout.javapackage com.action;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.service.BaseService;
import com.service.BaseServiceImpl;
import com.util.OperateJSON;
public class Login extends ActionSupport {
private static final long serialVersionUID = 4679952956618457478L;
private String username;
private String password;
public void login() {
HttpServletRequest request = ServletActionContext.getRequest();
BaseService hs = new BaseServiceImpl();
OperateJSON oj = new OperateJSON();
username = request.getParameter("username");
password = request.getParameter("password");
System.out.println("用户名:" + username + "--密码:" + password);
// 登陆返回用户id
Object obj = hs.login(username, password);
if (obj != null) {
System.out.println("用户名密码正确");
request.getSession().setAttribute("username", username);
request.getSession().setAttribute("userid", obj);
System.out.println("用户名" + username + "的Session设置完毕~");
System.out.println("用户id的Session设置完毕~");
oj.putCode(200);
} else {
System.out.println("用户名密码错误");
oj.putCode(900);
}
oj.send();
}
} 3, Register.java
package com.action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.util.OperateJSON;
public class Logout extends ActionSupport {
private static final long serialVersionUID = -6758897982192371466L;
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
OperateJSON oj = new OperateJSON();
public void logout() {
request.getSession().removeAttribute("username");
request.getSession().invalidate();
if (request.getSession().getAttribute("username") == null) {
oj.putCode(200);
} else {
oj.putCode(903);
}
oj.send();
}
}4. SendMail.java SMTP 프로토콜을 사용하려면 메일 jar 패키지를 가져와야 합니다. 보낸 사람의 메일함을 엽니다.
package com.action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.hibernate.User;
import com.opensymphony.xwork2.ActionSupport;
import com.service.BaseService;
import com.service.BaseServiceImpl;
import com.util.OperateJSON;
public class Register extends ActionSupport {
private static final long serialVersionUID = -3356620731966076779L;
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
BaseService bs = new BaseServiceImpl();
OperateJSON oj = new OperateJSON();
SendMail sm = new SendMail();
public void register() {
String username = request.getParameter("username");
String password1 = request.getParameter("password1");
String password2 = request.getParameter("password2");
String password = (password1.equals(password2) ? password1 : null);
String email = request.getParameter("email");
String emailcode = request.getParameter("emailcode");
// 判断用户输入和生成的邮箱验证码是否相同
if (!(emailcode.equals(sm.getMailCode()))) {
oj.putCode(907);
oj.send();
return;
}
// 检测用户名/邮箱是否唯一
if (!bs.isUnique("User", "username", username)) {
oj.putCode(908);
oj.send();
return;
}
if (!bs.isUnique("User", "email", email)) {
oj.putCode(909);
oj.send();
return;
}
// 构建User对象
User user = new User(email, username, password);
// 建立对象关系映射
Boolean reged = bs.register(user);
if (reged) {
System.out.println("用户注册成功");
request.getSession().setAttribute("username", username);
oj.putCode(200);
} else {
System.out.println("注册失败");
oj.putCode(906);
}
oj.send();
}
}5. OpreateJSON
package com.action;
import java.util.Date;
import java.util.Properties;
import javax.mail.BodyPart;
import javax.mail.Message;
import javax.mail.MessagingException;
import javax.mail.Multipart;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeBodyPart;
import javax.mail.internet.MimeMessage;
import javax.mail.internet.MimeMultipart;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.util.OperateJSON;
public class SendMail extends ActionSupport {
private static final long serialVersionUID = -4724909293302616101L;
private static String QQ = "392102018"; // qq
private static String HOST = "qq.com"; // SMTP服务器主机名
private static String PASS = "xxxxxxxx"; // SMTP服务器密码
private static String mailCode; // 邮件验证码
OperateJSON oj = new OperateJSON();
public void sendmail() {
HttpServletRequest request = ServletActionContext.getRequest();
String email = request.getParameter("email");
System.out.println(email);
String mailCode = SendMail.setMailCode();
try {
beginSend(email, mailCode);
oj.putCode(110);
} catch (MessagingException e) {
oj.putCode(910);
} finally {
oj.send();
}
}
public static String setMailCode() {
mailCode = 100000 + (int) (Math.random() * 900000) + "BC";
System.out.println(mailCode);
return mailCode;
}
public String getMailCode() {
return SendMail.mailCode;
}
public void beginSend(String email, String mailCode)
throws MessagingException {
String mailTo = email; // 收件方mail地址
String mailTitle = "欢迎您使用书聊网! 立即激活您的账户";
String mailContent = "<p>尊敬的用户:</p><p>你好!立即激活您的账户,和书聊网会员一起看书交流。要激活您的账户,只需复制下面的验证码到注册页面确认。 </p>"
+ mailCode + "<p>版权所有© 1999 - 2015 BookChat。保留所有权利。</p>";
// 设置主要信息
Properties props = new Properties();
props.put("mail.smtp.host", "smtp." + HOST);
props.put("mail.smtp.auth", "true");
Session session = Session.getInstance(props);
session.setDebug(true);
// 开启邮件对象
MimeMessage message = new MimeMessage(session);
// 设置发件人/收件人/主题/发信时间
InternetAddress from = new InternetAddress(QQ + "@" + HOST);
message.setFrom(from);
InternetAddress to = new InternetAddress(mailTo);
message.setRecipient(Message.RecipientType.TO, to);
message.setSubject(mailTitle);
message.setSentDate(new Date());
// 设置消息对象内容
BodyPart mdp = new MimeBodyPart();// 新建一个存放信件内容的BodyPart对象
mdp.setContent(mailContent, "text/html;charset=utf-8");// 给BodyPart对象设置内容和格式/编码方式
Multipart mm = new MimeMultipart();// 新建一个MimeMultipart对象用来存放BodyPart对象(事实上可以存放多个)
mm.addBodyPart(mdp);// 将BodyPart加入到MimeMultipart对象中(可以加入多个BodyPart)
message.setContent(mm);// 把mm作为消息对象的内容
message.saveChanges();
// 开启传输对象
Transport transport = session.getTransport("smtp");
transport.connect("smtp." + HOST, QQ, PASS); // 这里的115798090也要修改为您的QQ号码
transport.sendMessage(message, message.getAllRecipients());
transport.close();
}
}
7. Hibernate Dao 디자인
이 부분은 모두 자신만의 스타일이 있으므로 주의해서 작성하세요. 코드가 너무 지저분해서 사람들에게 겁을 주려고 보여주지는 않을게요 -.-! 8. 요약
처음에는 결과를 보여드리고 싶었지만 잊어버리고 그게 전부입니다. 작은 예, 결함은 불가피합니다. 전문가가 수정해 주길 바랍니다. 글을 다 쓰고 나니 기분이 훨씬 나아졌어요. 취업 박람회에 가도 괜찮습니다. 중요한 것은 내가 올바른 길을 가고 있다는 것입니다. 강해질 수 있을까요... 위 내용은 여러분을 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다. 관련 기사:
위 내용은 완전한 로그인 등록을 달성하기 위한 JQuery+Ajax+Struts2+Hibernate 프레임워크 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!