이번에는 페이지 코드를 분할하여 On Demand로 로드하는 방법을 알려드리겠습니다. 페이지 코드를 분할하여 On Demand로 로드할 때 주의해야 할 주의 사항은 무엇입니까? 보세요.
구성 수정
개발 환경: webpack@v3, React-router@v4
Installation종속성:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrc 파일 수정: 플러그인에 "syntax-dynamic-import" 추가
Transformation Project code
설치 종속성:
$ yarn add react-loadable
react-loadable 문서에 따르면 새 페이지를 로드할 때 Loading 구성 요소를 제공해야 하며 로드 및 시간 초과 상태도 구별해야 합니다. 팁:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
페이지 구성 요소 가져오기 방법 변경 :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
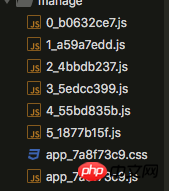
그러면 패키징 결과가 각 페이지의 코드를 분리합니다.

페이지에서는 항목 파일 app.js만 로드하면 됩니다. 다른 스크립트는 액세스할 때 이 파일을 통해 로드됩니다. 해당 페이지.
확인 결과
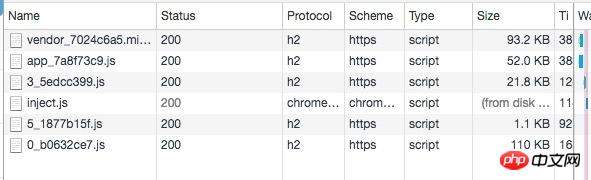
static 리소스를 cdn에 업로드한 후 페이지에 app.css 및 app.js를 로드한 후 각 페이지를 방문하면 해당 스크립트가 순차적으로 로드됩니다. 그림:

첫 번째 페이지를 방문했을 때 로드된 페이지 스크립트가 gzip 압축 후 21.8KB에 불과한 것을 볼 수 있습니다! ! ! 물론 이는 페이지의 복잡성과도 관련이 있지만 모든 스크립트를 로드하는 것과 비교하면 이러한 최적화는 고도로 타겟화된 액세스를 가진 사용자에게 특히 분명합니다.
이렇게 하면 또 다른 이점은 프로젝트 내 일부 페이지의 비즈니스 코드만 변경해도 다른 페이지의 코드는 변경되지 않기 때문에 이때 다른 페이지는 클라이언트 캐시를 사용하고 다른 레벨에서 최적화를 했다는 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue 구성 요소에서 슬롯 소켓 사용에 대한 자세한 설명
js 원본 정책 및 도메인 간 액세스를 구현하는 단계에 대한 자세한 설명
위 내용은 페이지 코드를 분할하고 요청 시 로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!