이 기사는 주로 Vue.js의 CLI 프레임워크 설치 단계에 대한 기사를 공유하며 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
1. node가 설치되어 있는지 확인하세요
1) node를 설치했는지 확실하지 않다면 명령줄 도구인 node -v에서 실행할 수 있습니다. (버전 확인, Airbus가 있습니다.) node와 -) 사이 ;

2) 실행 결과 xx가 내부 명령이 아닌 경우 노드 설치 주소는 http://nodejs.cn/download입니다. /
참고: 해당 노드를 다운로드하세요.
2. vue-cli의 전역 설치
명령줄 실행: npm install -g vue-cli // -g를 추가하면 전역으로 설치됩니다. 설치가 완료되면 다음 명령을 입력하고 Enter를 누르면 vue 명령줄로 이동

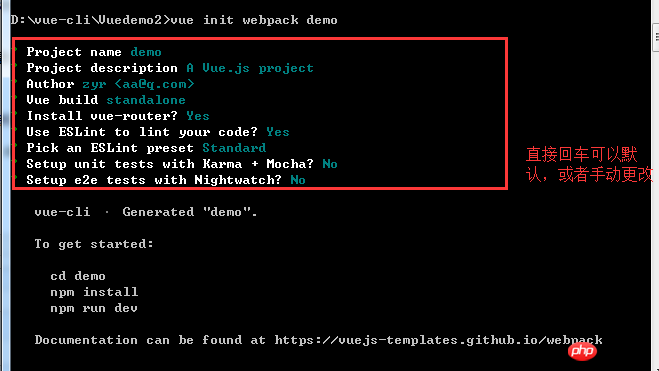
3. 프로젝트 초기화 명령을 실행합니다. vue init webpack 데모 (새 프로젝트 이름/파일 이름)
실행 후 자동으로 초기화됩니다. 폴더: 데모 (Y/N을 중단해야 할 경우 개인 필요에 따라 설치하십시오. NO를 선택하면 나중에 수동으로 설치할 수도 있음)
 데모 폴더를 찾으면 기본 프로젝트가 초기화된 것을 확인할 수 있습니다.
데모 폴더를 찾으면 기본 프로젝트가 초기화된 것을 확인할 수 있습니다.

4. 프로젝트를 시작합니다 위 그림에서 초기화 프로젝트를 실행한 후 아래와 같은 해당 명령이 표시됩니다.

계속 실행: cd deco (데모 폴더에 들어가는 명령입니다)
그런 다음 설치를 실행합니다: npm install

참고: npm install을 사용하여 vue 및 vue 플러그인을 설치할 수 있습니다. . 세 번째 단계에서는 프로젝트가 초기화되었으며 package.json에 관련 구성이 있으므로 여기에서 직접 설치할 수 있습니다.
설치가 완료된 후 npm run dev
명령을 실행하세요. 전체 프로젝트가 시작되었습니다:

위 내용은 Vue.js CLI 프레임워크 설치 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!