Dreamweaver에서 HTML 웹 페이지 단락의 줄 간격을 어떻게 설정합니까? Dreamweaver에서 웹 페이지를 디자인할 때 텍스트 단락 사이의 줄 간격이 적합하지 않은 것을 발견했습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다.
웹 페이지를 참조하세요. Dreamweaver에서 디자인한 텍스트는 오프라인일 때 오프라인이 아닙니다. 텍스트의 줄 간격을 조정하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
7 58MB
updated Time:
2016-11-05
1 먼저 컴퓨터를 열고 Dreamweaver 소프트웨어의 단축키를 찾아야 합니다. 바로 가기 키를 두 번 클릭하여 소프트웨어를 엽니다.

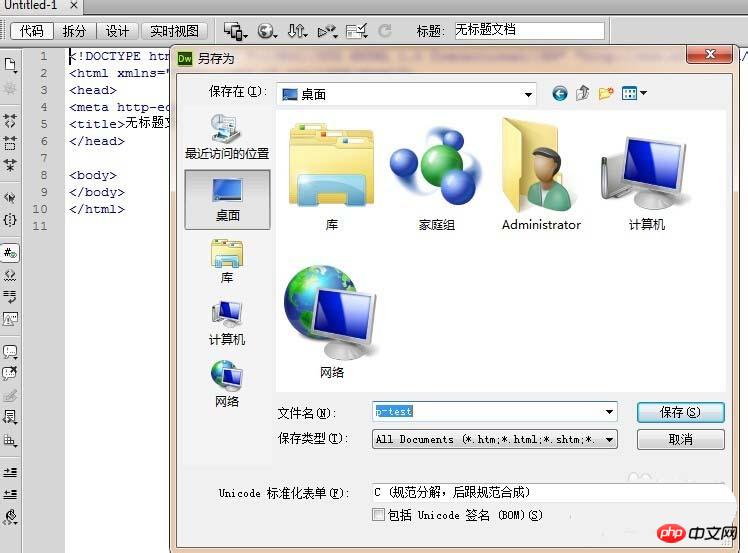
2. 그런 다음 상단의 파일 드롭다운 메뉴에서 새 HTML 페이지 만들기를 클릭하고 바탕화면에 저장합니다.

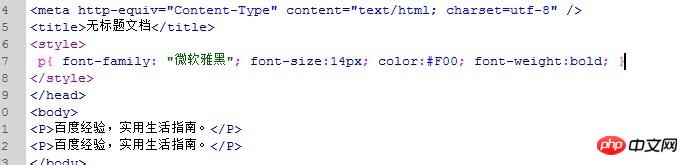
3. html 페이지에 p 태그 를 입력하고 텍스트를 입력한 다음 p 태그에 텍스트에 대한 몇 가지 스타일을 설정합니다.

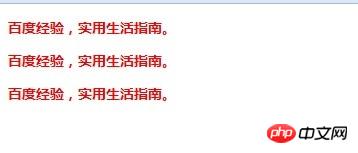
4. F12를 누르면 Firefox 브라우저에서 완성된 페이지를 볼 수 있습니다. 우리는 단락이 세 개뿐이지만 문단 사이의 간격이 매우 넓다는 것을 발견할 것입니다.

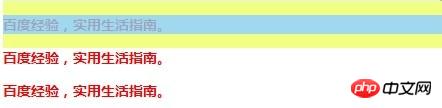
5. Firefox 브라우저에서 F12을 누르고 Firebug를 사용하여 페이지 요소를 확인하세요. p 태그의 상단과 하단 사이에 큰 간격이 있는 것을 발견했습니다

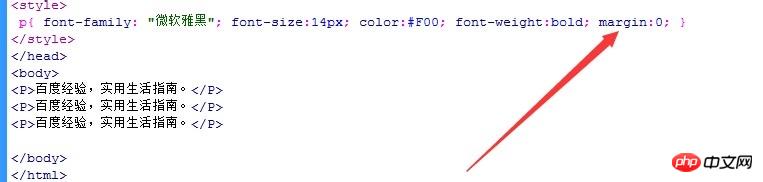
6. 그렇다면 이러한 격차는 어떻게 형성되는 걸까요? 실제로 html 단락에는 고유한 여백 값이 있으며 이는 기본적으로 0이 아닙니다. html에 있는 p 태그의 margin 값을 0으로 설정해야 합니다. 브라우저에서 페이지를 새로 고치면 단락 사이의 공간이 줄어든 것을 확인할 수 있습니다.


7. firebug를 사용하여 다시 확인해 보니 문단 위와 아래의 노란색 부분이 없어진 것을 발견했습니다. 이는 또한 우리 단락에 더 이상 여백 값이 없음을 의미합니다. 단락 간격이 0이 되었습니다.

위 내용은 Dreamweaver에서 HTML 웹 페이지 단락의 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!