word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
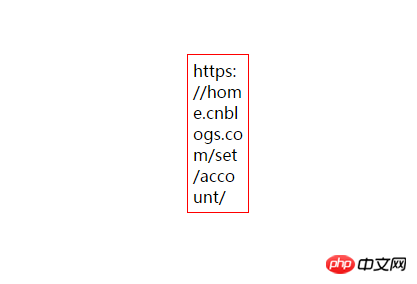
https://home.cnblogs.com/set/account/</p>word-wrap:break-word;

word-wrap:break-word 효과 추가 ;

위 내용은 단어 줄 바꿈을 사용하여 CSS3에서 영어 단어를 새 줄로 바꾸는 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!