스프라이트란 무엇인가요?
스프라이트는 CSS 스프라이트라고도 합니다. CSS 이미지 병합 기법은 여러 개의 작은 아이콘을 하나의 그림으로 병합한 다음 CSS의 배경 위치를 사용하여 표시해야 할 부분을 표시하는 것입니다.
스프라이트 이미지를 사용하는 이유
로드를 줄일 수 있습니다. 웹페이지 이미지를 서버에 요청하는 횟수가 늘어나고, 페이지 로딩 속도가 향상되며, IE6에서 마우스 롤오버 시 흰색으로 깜박이는 현상이 해결되었습니다.
스프라이트 이미지를 사용하면 어떤 단점이 있나요
개인적으로는 스프라이트 이미지가 별로 좋지 않다면 크더라도 너무 크지는 않을 것입니다. 기본적으로 복잡하다고 해서 단점은 없습니다. 스프라이트가 크고 복잡하면 CSS 코드 검토, 웹 페이지가 많은 메모리를 차지하는 등 다양한 문제가 발생합니다.
인스턴스


위는 버튼입니다두번째는 마우스가 그 위로 지나갔을 때의 모습입니다
 작은 아이콘 두 개로 만든 스프라이트 이미지입니다
작은 아이콘 두 개로 만든 스프라이트 이미지입니다
个人中心
위는 구현된 코드이므로 이 전환을 무시하세요.
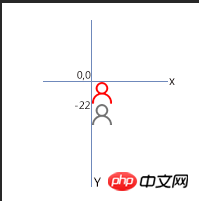
처음에는 사진의 위치를 파악하지 못하는 분들도 있을 수 있습니다. 실제로는 매우 간단합니다. 그림이 왼쪽 위 모서리(0,0)에서 시작한다는 점만 기억하면 됩니다.
 이렇게 이해해도 될지 모르겠네요
이렇게 이해해도 될지 모르겠네요
위 내용은 배경 위치 속성을 사용하여 스프라이트 이미지를 완성하는 CSS의 자세한 코드 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!