Home >Web Front-end >JS Tutorial >jquery+CSS3 implements drop-down navigation menu function
This time I will bring you jquery CSS3 to implement the drop-down navigation menu function. What are the precautions for jquery CSS3 to implement the drop-down navigation menu function. The following is a practical case, let's take a look.

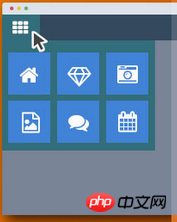
drop-down menu is very simple. The basic HTML structure is as follows:
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
CSS style
In the CSS style, the top navigation bar .top-bar is set to a fixed height of 50 pixels and relative positioning, and is given a higher z-index value..top-bar {
height: 50px;
position: relative;
z-index: 1000;
}The drop-down menu.navbox is hidden at first. It uses absolute positioning and moves it to 200 pixels above the navigation bar through the translateY method.
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}Then when the drop-down menu is activated, its transparency is set back to 1, becomes visible, and is moved back to its original position through the translateY method.
.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}
This special effect uses jQUery to switch the corresponding class class and to open the menu button.
(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this)); I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Detailed explanation of jquery accordion special effects steps
JQuery makes the left and right scrolling effect of the menu
The above is the detailed content of jquery+CSS3 implements drop-down navigation menu function. For more information, please follow other related articles on the PHP Chinese website!