Home >Web Front-end >JS Tutorial >jQuery plugin FusionCharts draws pie chart
This time I will bring you jQueryplug-in FusionCharts to draw pie charts, jQuery plug-in FusionCharts to draw pie chartsWhat are the precautions, the following is a practical case, let’s take a look one time.
1. Understand the characteristics of Pareto charts and the commonalities with other charts
2. Design the types of charts introduced into the Pareto chart page and how to introduce them into the page
index.html:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta>
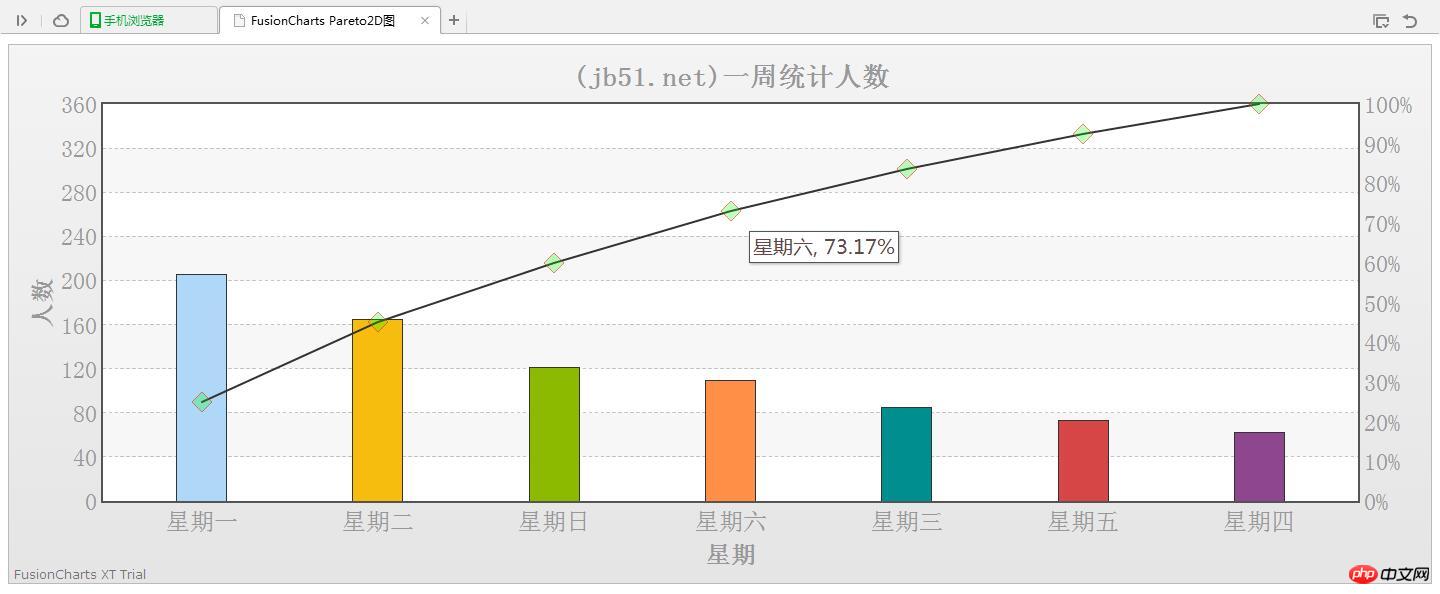
<title>FusionCharts Pareto2D图</title>
<script></script>
<script></script>
<script>
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
<p></p>
pareto2D.xml:3. Data source for designing Pareto chart
<?xml version="1.0" encoding="UTF-8"?> <chart> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> </chart>

Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to the php Chinese websiteOther related articles!
Recommended reading:
jQuery implements single-line announcement carousel
Detailed explanation of the use of jquery plug-in extension
How to determine browser version with jQuery
The above is the detailed content of jQuery plugin FusionCharts draws pie chart. For more information, please follow other related articles on the PHP Chinese website!