Home >Web Front-end >JS Tutorial >How to update $set array in vue.js
This time I will show you how $set in vue.js updates the array, and how $set updates the array in vue.jsNotes What are they? Here are actual cases. Let’s take a look.
Due to limitations of JavaScript, Vue cannot detect the following changed arrays:
When using indexWhen you directly set an item of the array, for example: vm.items[indexOfItem] = newValue
When you modify the length of the array, for example: vm.items.length = newLength, the array will not be updated.
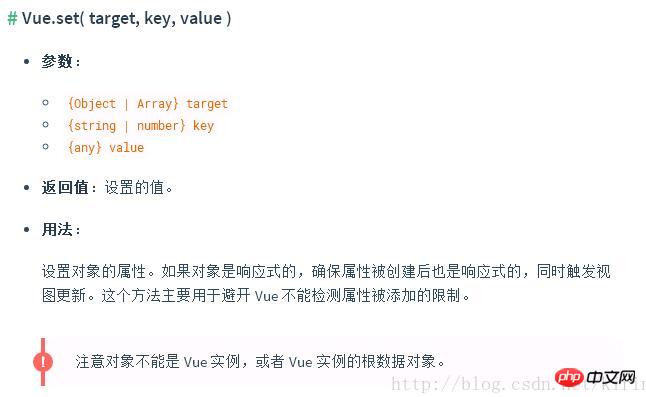
Of course, the solution is given in vue, which is to use Vue.set, vm.$set (a variant of Vue.set) or splice, caoncat, etc. to modify the array, which will also trigger the stateUpdate:
ex:

So if you add new properties to the instance after the instance is created , the update will not be triggered.
ps: There are now two arrays, arr1 and arr2. If arr1 changes the array by assigning a subscript value, and arr2 changes the array with $set, what is the result? How about that?
data:{
arr1 = ['a','b','c'];
arr2 = [‘foo','bar','baz'];
}
vm.arr1[1] = 'alpha';
vm.$set(vm.arr2, 1, 'alpha');
According to what we said at the beginning, changing the array based on the subscript index cannot trigger status update. We will know that: the second change of the first array will not be updated on the page, only the change of the second array will Update on page. However, the result is:
arr1 = ['a', 'alpha', 'b', 'c']; arr2 = [‘foo', 'alpha', 'bar','baz'];
The values of both arrays are updated. In other words, when arr2 is updated using the $set() method, the page will be completely updated.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How vue.js moves the array position and updates the view
Using vue2- in Vue Detailed graphic explanation of highcharts
The above is the detailed content of How to update $set array in vue.js. For more information, please follow other related articles on the PHP Chinese website!