ホームページ > 記事 > ウェブフロントエンド > Vue でタブを実装する 3 つの方法は何ですか?
Vue は 3 つの方法でタブを実装します: 1. 「v-show」を介してタブ コンテンツの切り替えを制御; 2. Vue の is 機能と「キープアライブ」キャッシュを介してタブの切り替えを実装; 3. 「ルーター」を介して「 -link」を使用してルーティング切り替えを実装します。

このチュートリアルの動作環境: Windows 10 システム、vue3 バージョン、DELL G3 コンピューター
次の 3 つの方法は何ですか? Vueにタブを実装しますか?
vue でタブ切り替えとデータ ステータスを維持する切り替えを実装する 3 つの方法
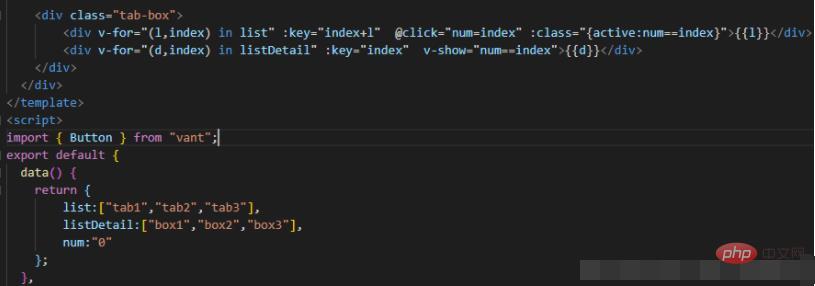
1. v- show コンテンツの切り替えを制御する
#1. 簡易バージョンの原則: クリック イベントを使用して、タブのスタイルとコンテンツの表示と非表示を制御するスイッチとして num の値を変更します。

#2. データ レンダリングの原則: 上記と同様、主に v-for にバインドされたインデックスによって制御されます。

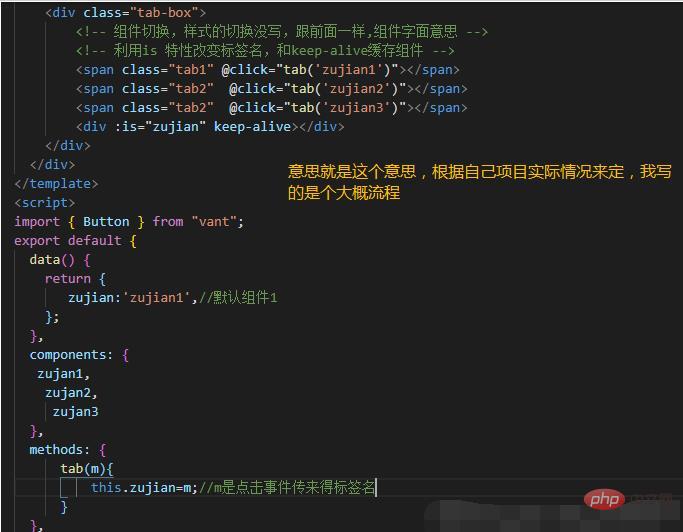
# 2. コンポーネントの切り替え。
1.ナレッジポイントは主に、is in vue の特徴とキープアライブ キャッシュ

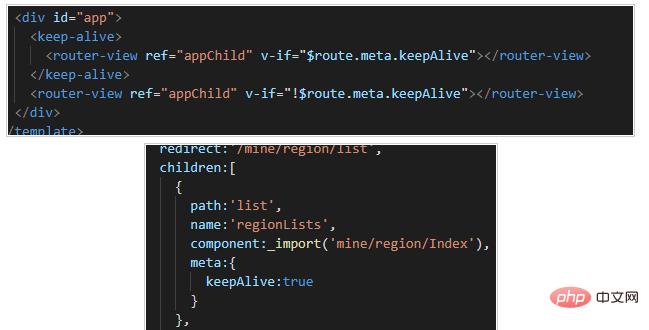
#3. ルート切り替えです。 (アドレスバーとデータリクエストに優しい)
ルーターリンクを通じて実現。


ページがタブ切り替えを実行すると、コンポーネントは毎回再インスタンス化されるため、ページがどのように切り替えられてもタブ内のコンテンツが更新されないようにしたい場合は、ページの再レンダリングとリクエストを減らします。
実装方法:
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>

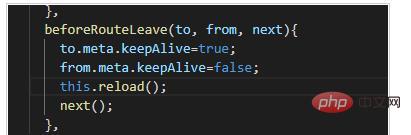
ルーター ビューが複数のレイヤーにネストされている場合は、設定が必要になる場合があります。複数のレイヤーをアップし、beforeRouteLeave でルートの出発をリッスンし、キャッシュするかどうかを設定します


vue ビデオ チュートリアル」
以上がVue でタブを実装する 3 つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。