ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS がカウンターを使用して長押しのような蓄積アニメーションを実装する方法をご覧ください。
この記事では、CSS カスタムカウンターを使用するヒントと、それを使用して長押しのような蓄積アニメーションを実現する方法について説明します。

[推奨学習: css ビデオ チュートリアル ]
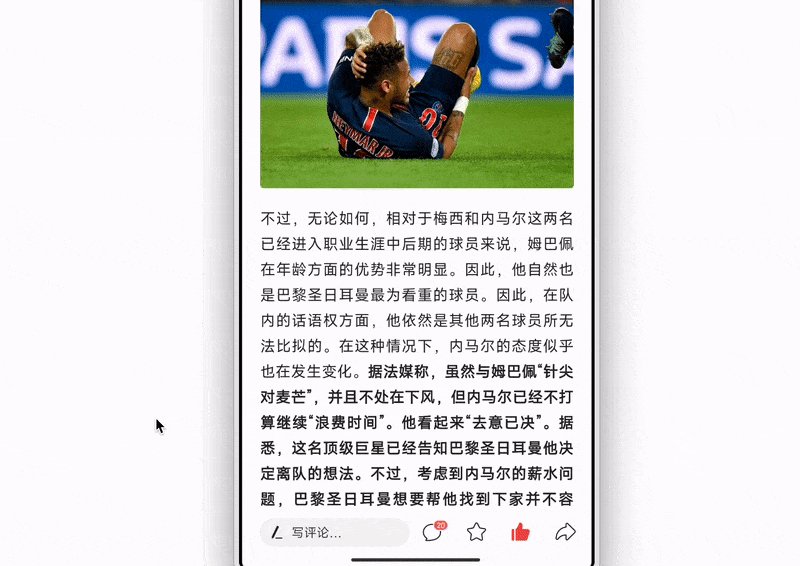
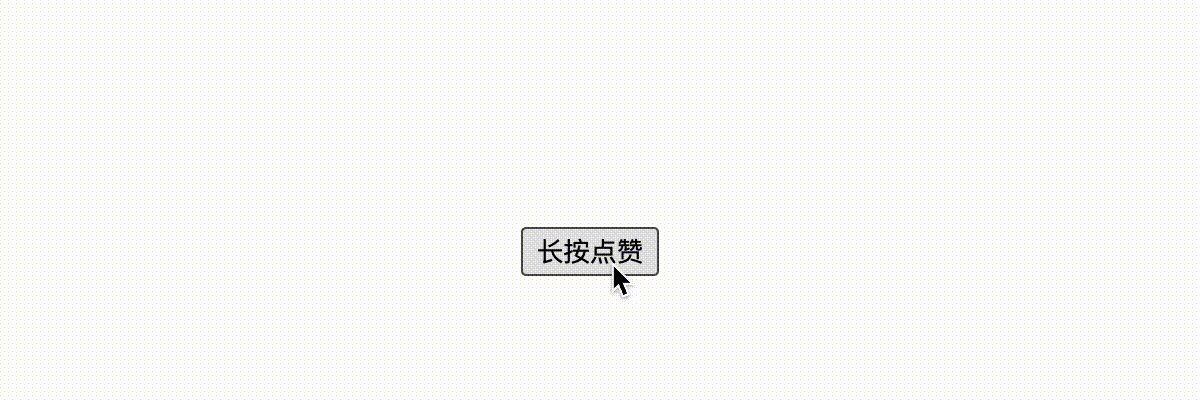
あるアプリで、長押しして「いいね」を押すと、次のようなメッセージが表示されます。派手なアニメーションは次のとおりです。

このアニメーションは 2 つの部分で構成されています。このランダムな表現の実装については、coco## のこの記事を参照してください。 #トランジションを上手に使って短い動画アプリを実装する アニメーションのようなもの


<button>长按点赞</button>
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}効果は次のとおりです。以下
次に、このプロンプトをデフォルトで非表示にし、押された場合にのみ表示する必要があります。
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
} このようにすると、次のことが容易に理解できます。押すと上に表示され、持ち上げると元に戻るアニメーション
# しかし、このようなアニメーションは見た目に違和感があるので、持ち上げたときのロールバックアニメーションを変更するにはどうすればよいでしょうか。非常に簡単です。 :active
:active
このアニメーション手法については、こちらを参照してください。前回の記事へ ボタン クリック アニメーションを実現するための CSS ルーチン
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}
効果は次のとおりです
# 2. 数値は蓄積され続けます
まだタイマーを使用していますか? CSS は電子時計やアニメーション合成のヒントも実装できます。動的なカウントダウン効果を実現するための CSS
#これまでは、数値を変更するには複数のラベルを作成し、そのためにディスプレイスメントを変更する必要がありました。は擬似要素では使用できません。 しかし、今ではそれを実現するより簡単な方法、それが CSS @property です。これは何のため?簡単に言うと、属性をカスタマイズできます。この例では、<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>この方法では、複数のラベルを作成する必要があります。はやや面倒で、拡張が容易ではなく、
は数字を遷移させ、色のようにアニメーションさせることができます。、理解できないかもしれませんが、例を見てください。
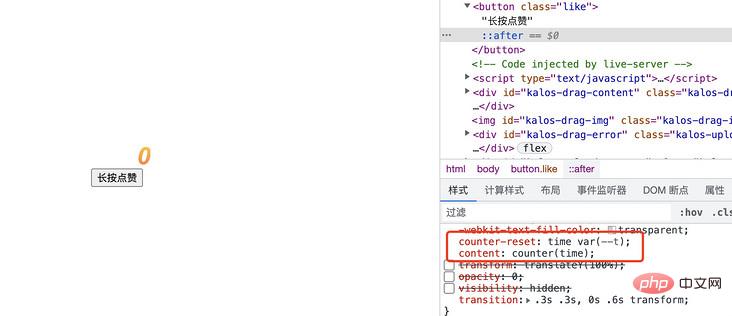
CSS を見てみましょう最初の変数はページに数値を表示します。ここではカウンターを使用する必要があります。興味がある場合は、この記事を参照してください:ヒント: CSS var 変数値を content 属性で表示する方法
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}テストを容易にするために、最初にプロンプトが表示されるように設定されます。結果は次のとおりです。この数値を変更する方法? CSS アニメーションを使用して、
--t を  999
999
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}
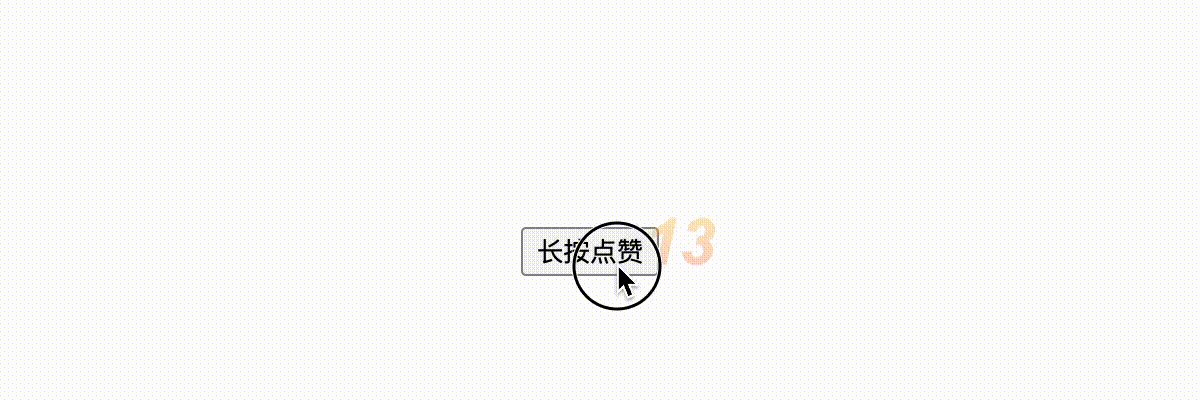
に変更できます。効果は次のとおりです。<p><img referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/0e0f1ac0cdbc6f4e9996f7f8c24402b8-9.jpg" alt="CSS がカウンターを使用して長押しのような蓄積アニメーションを実装する方法をご覧ください。" title="CSS がカウンターを使用して長押しのような蓄積アニメーションを実装する方法をご覧ください。" loading="lazy"></p>
<p>然而并没有什么动画,其实是需要等<code>100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}
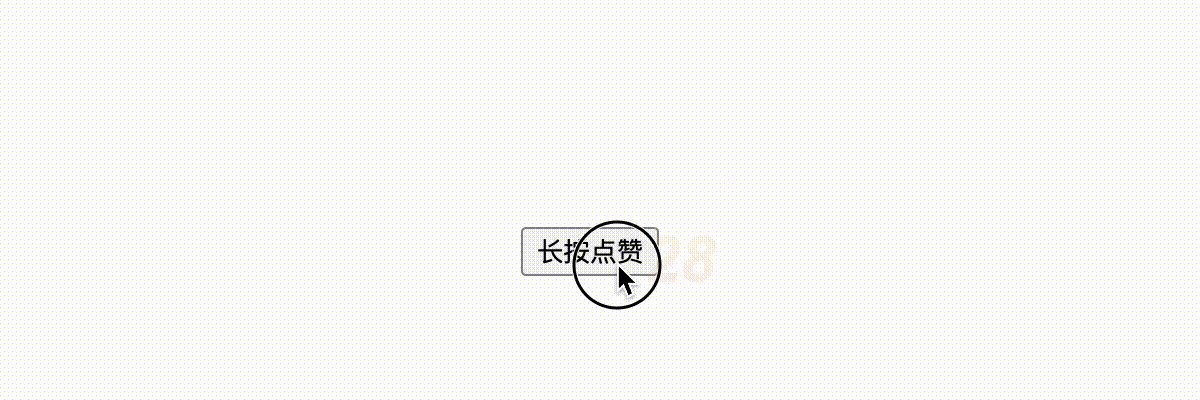
现在看看效果吧

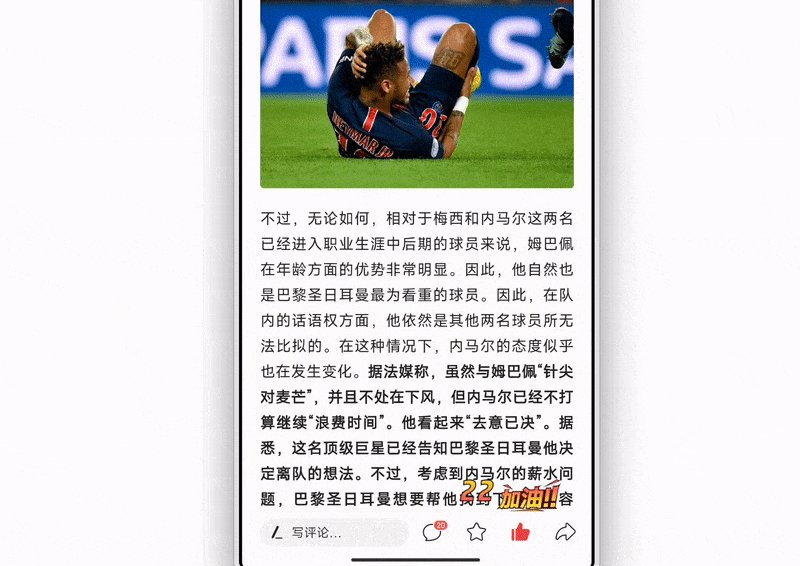
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!
20~50:加油!!
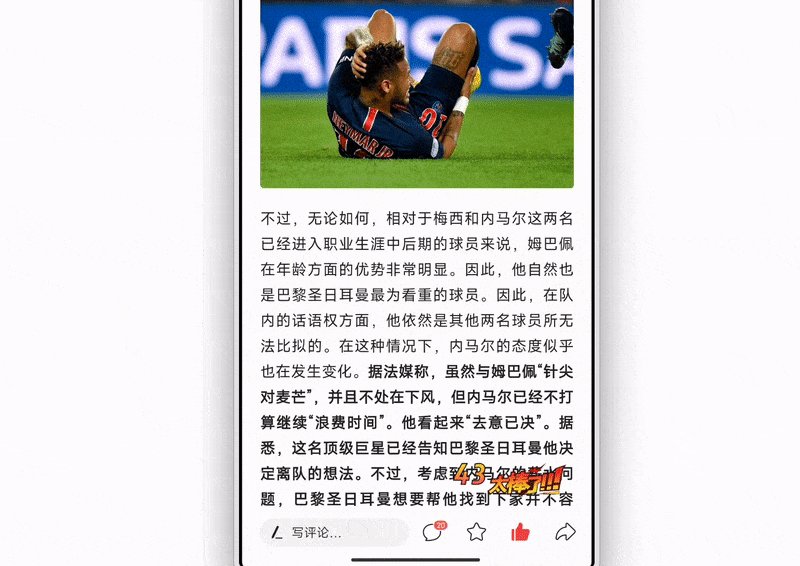
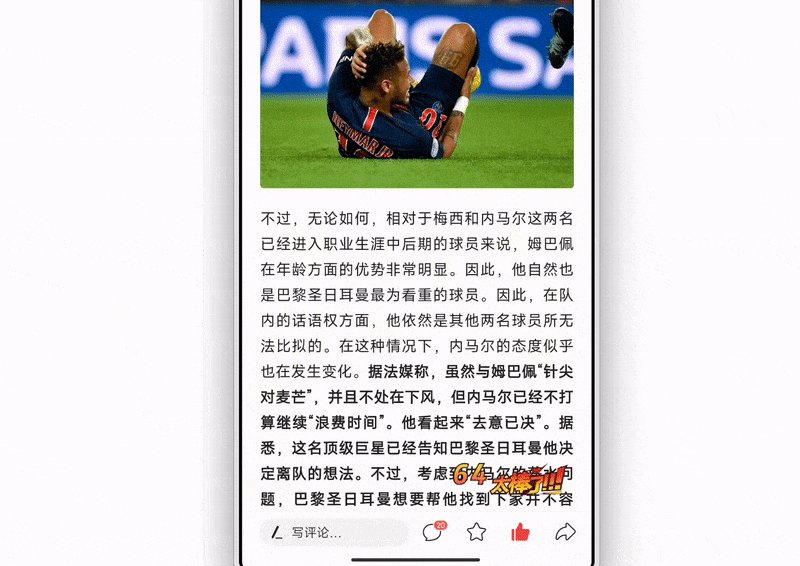
50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
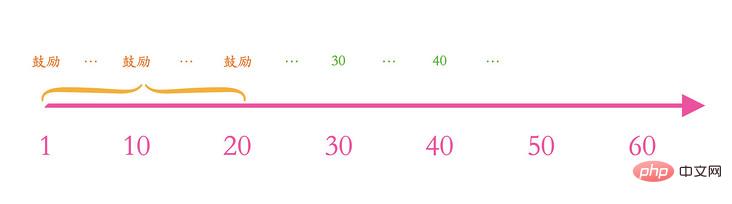
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}
下面看下效果

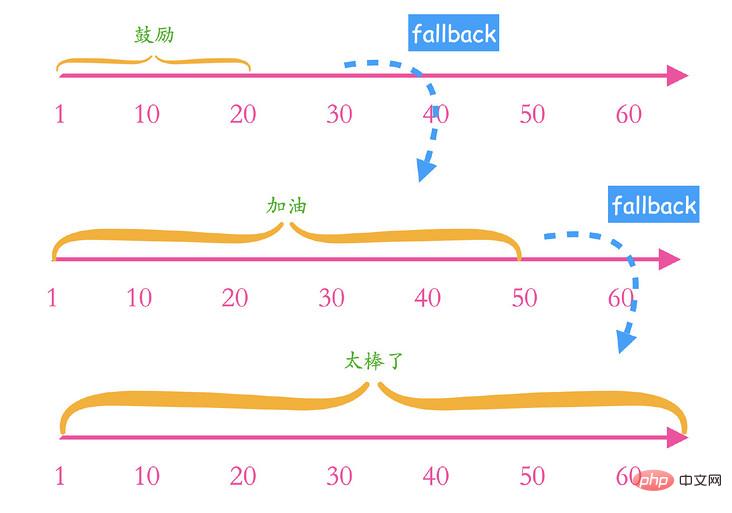
可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置transition来改变抬起的动画
@property の助けを借りて実現できます。これにより、CSS 変数を色のように遷移またはアニメーション化することができます
animation-play-state押すとアニメーションが開始し、上げると一時停止する効果を実現できます。アニメーション
フォールバックします。別のカウンターにジャンプできます
、まだ外部での使用には適していませんが、それについては事前に学ぶことができます
(学習ビデオ共有:Web フロントエンド
以上がCSS がカウンターを使用して長押しのような蓄積アニメーションを実装する方法をご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。