ホームページ > 記事 > ウェブフロントエンド > CSS の相対位置と絶対位置の関係の分析
この記事では、css に関する関連知識を提供します。主に CSS の絶対配置と相対配置に関連する問題を紹介します。相対配置とは、要素が移動することです。元の位置を基準にして、絶対配置とは、次のことを意味します。要素が移動すると、その要素はその祖先要素に相対的に移動します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

css ビデオ チュートリアル、html ビデオ チュートリアル)
position:relative 相対配置の詳細説明
相対配置とは、要素が移動するとき、元の位置を基準にして移動することを意味します。 相対位置決めの特徴:
#position:absolute 絶対配置の詳細説明絶対配置とは、要素が移動するときに相対的に配置されることを意味します。それには祖先要素(父親タイプ)の観点から。
絶対配置の特徴:
息子の父親フェーズとは、子が絶対位置にある場合、親は相対位置を使用する必要があることを意味します。ポジショニング。
例は次のとおりです。 CSS タグの相対位置と絶対位置は、position 属性、および相対位置と絶対的な位置は変更されず、要素のサイズと形状のみが要素の位置を変更します。
1.position 属性の値は次のとおりです:

2. 相対配置
相対配置の基準点は、親ノード、兄弟ノード、ブラウザを基準としたものではなく、ラベル配置前の位置です。 相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。
left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
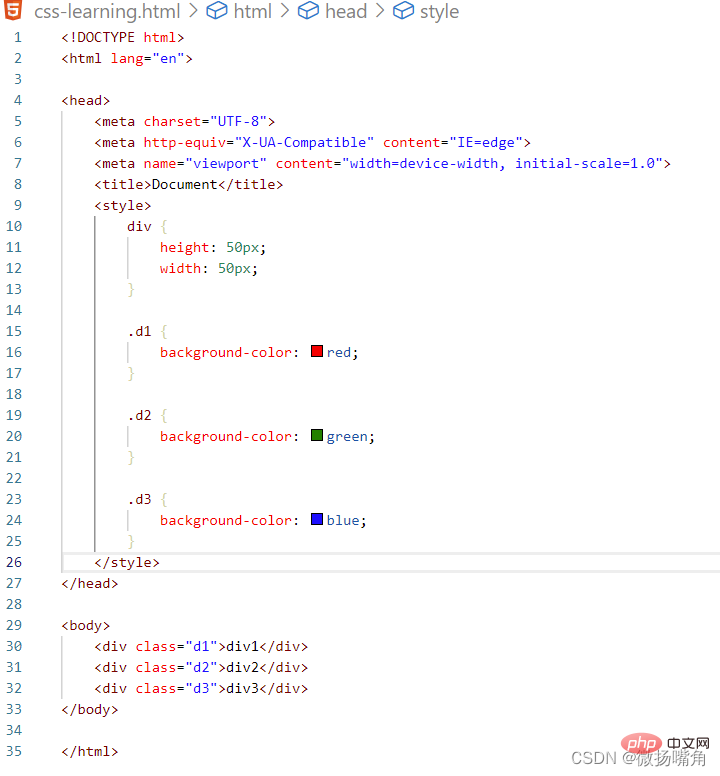
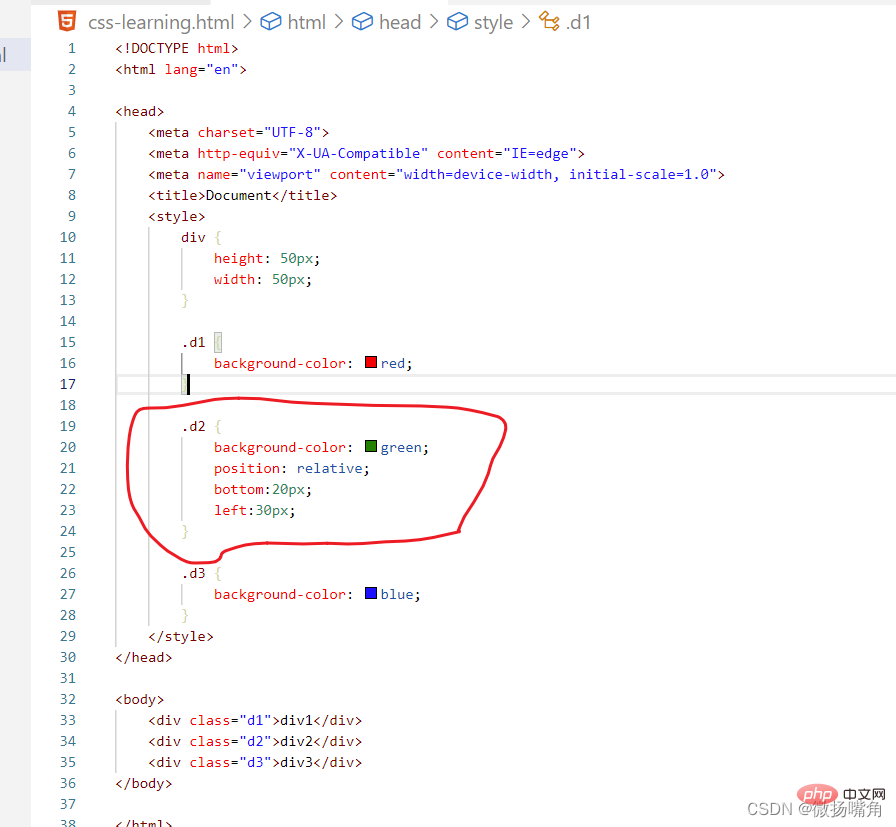
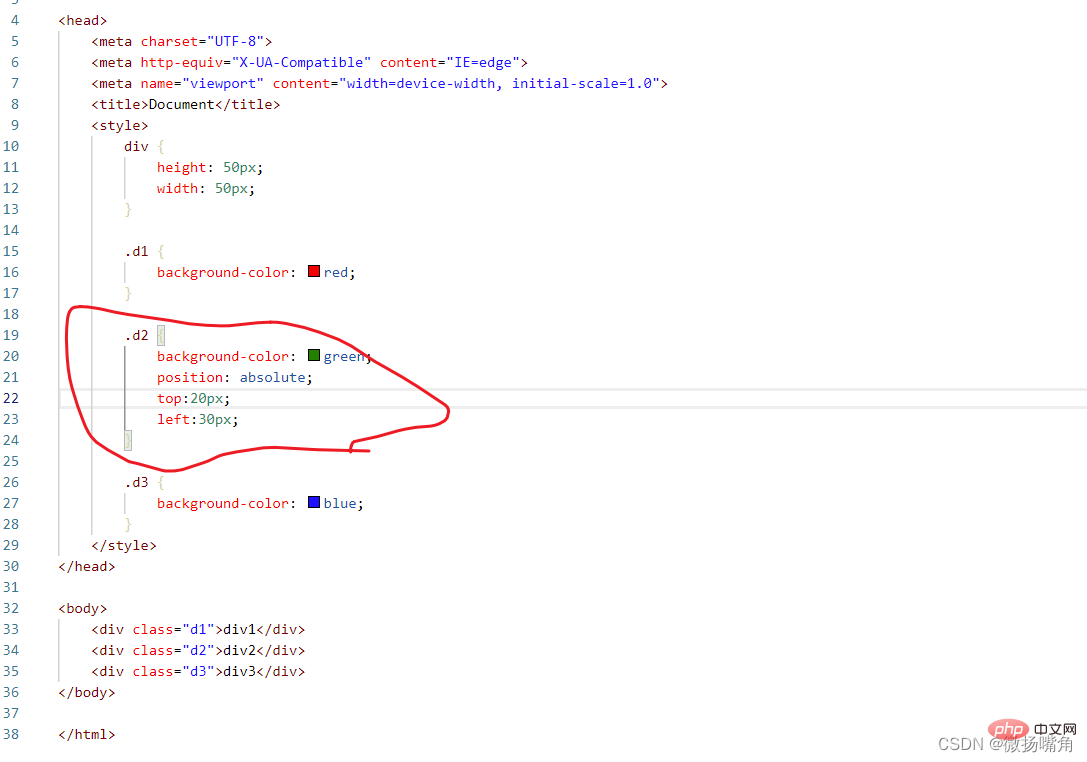
上記の例を変更し、div2 に相対位置を使用します。
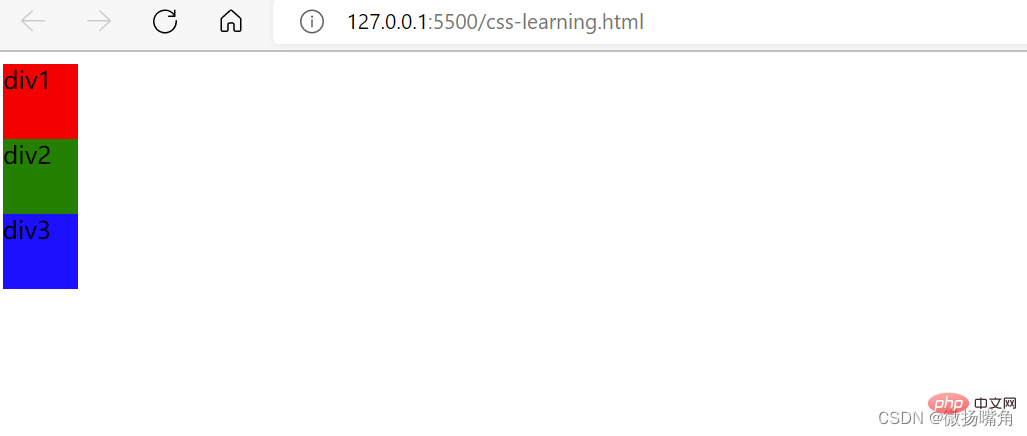
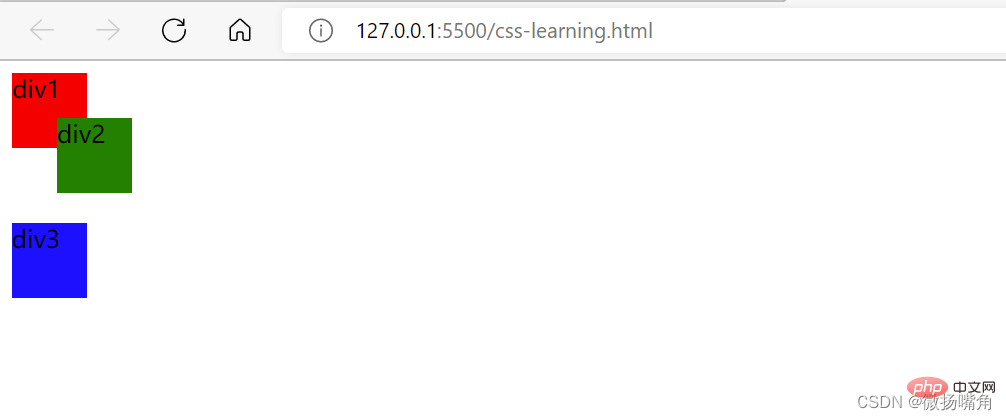
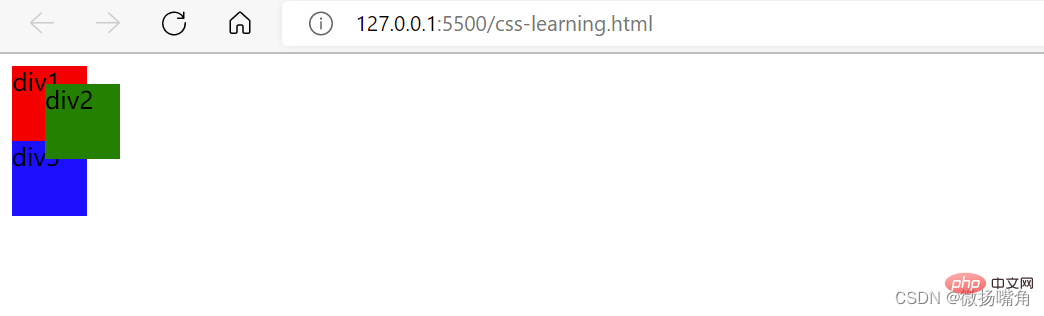
結果は次のようになります。


絶対に配置された要素はドキュメント フローから分離されます。つまり、標準フロー内で直接削除されるため、要素の元の位置が占有されます。
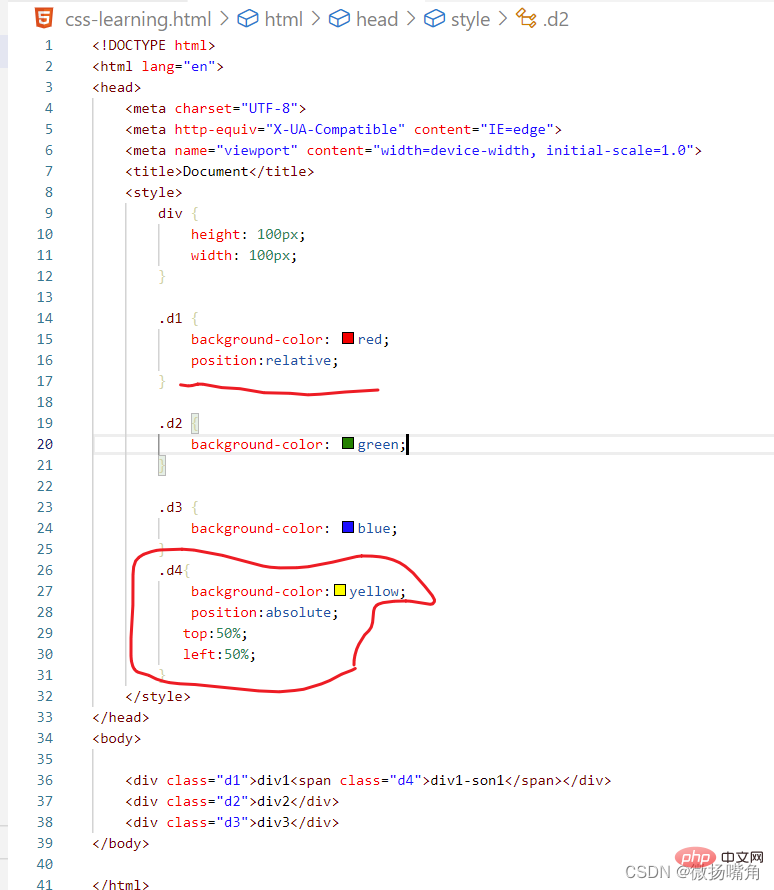
上記の例を変更します (親ノードなし):

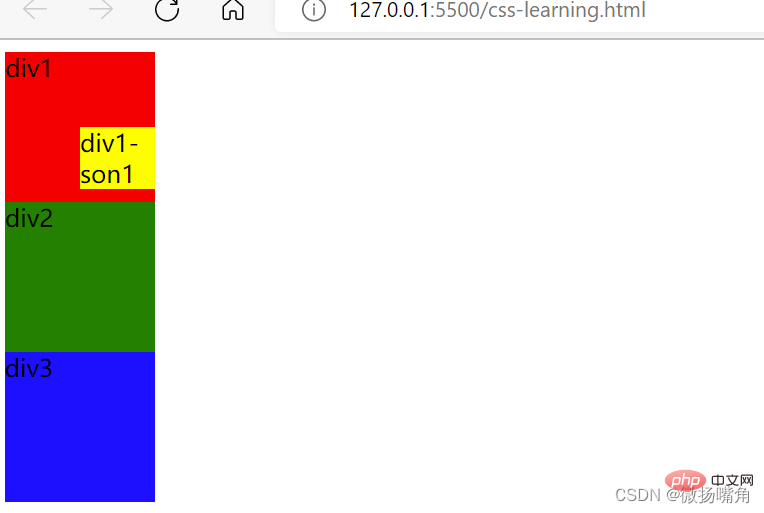
効果は次のとおりです:

別の例 (親ノードに位置決めがあります):
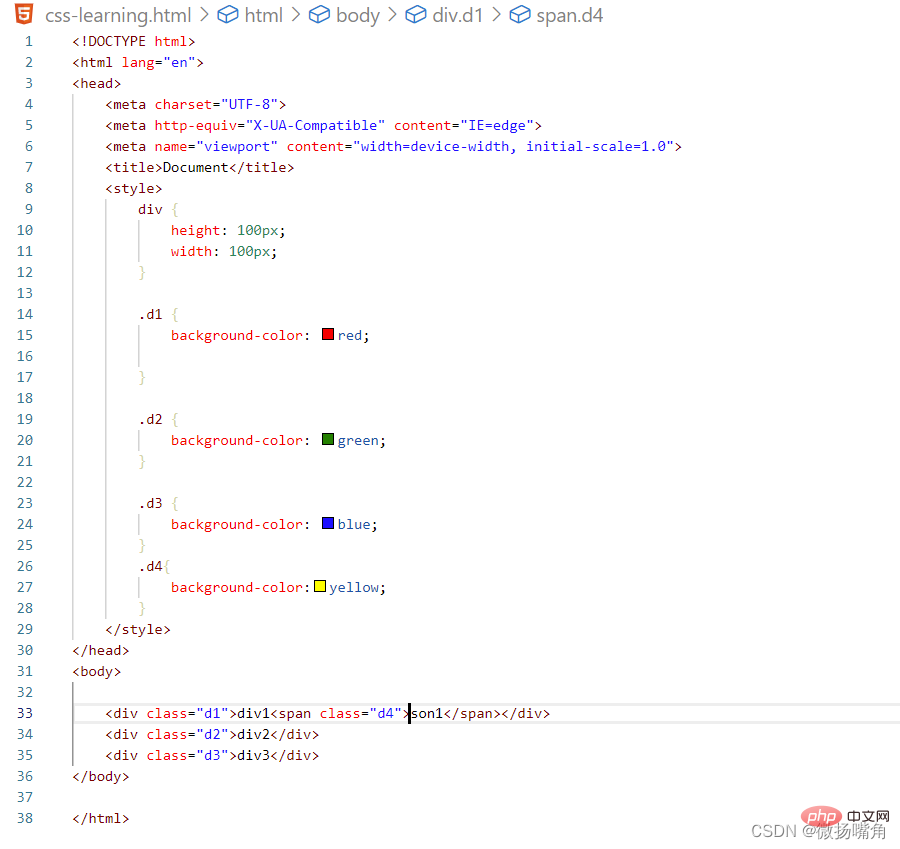
絶対位置決めが指定されている場合使用されません:

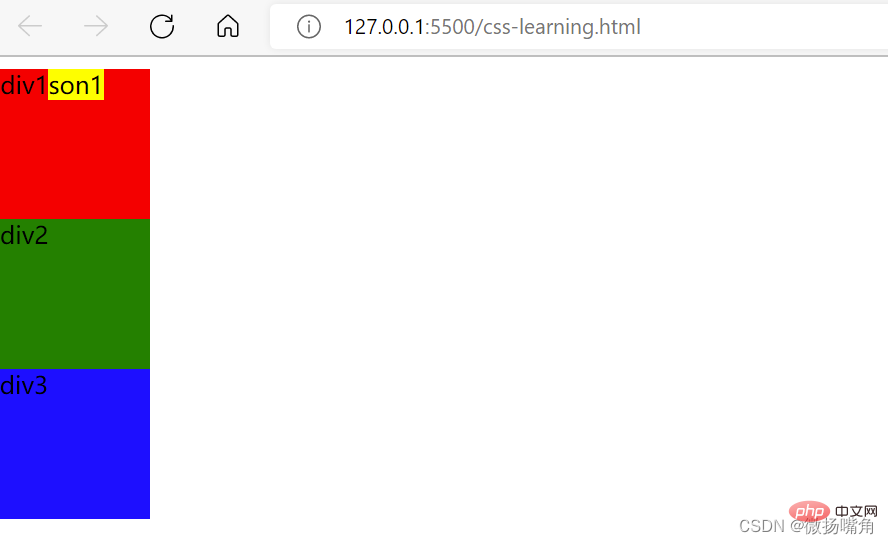
効果は次のとおりです:

絶対位置を使用します:

効果は次のとおりです:

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がCSS の相対位置と絶対位置の関係の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。