ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript スタックについて 1 つの記事で学ぶ
この記事では、javascript に関する関連知識をお届けします。主に JavaScript スタックをすぐに理解するのに役立つ記事を紹介します。スタックの完全名は stack で、先入れ後順です。 -out データ構造. スタックには挿入と削除の 2 つの基本的な操作、つまりプッシュとポップの操作しかありません. スタックの一方の端だけがプッシュとポップの操作を実行できます. 皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
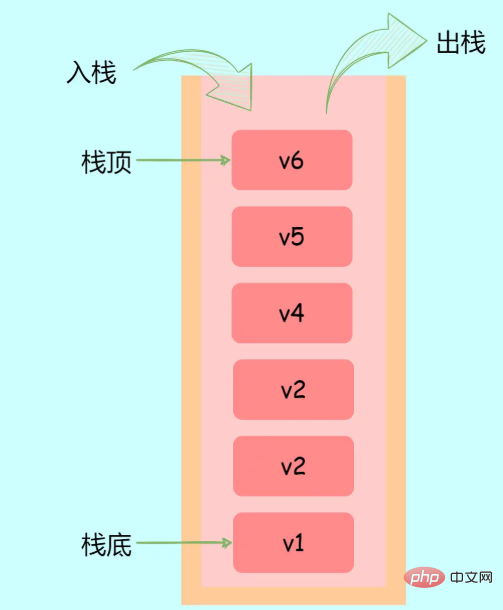
スタックの完全名は stack で、先入れ後出し データ構造です。スタックには insert と 2 つの基本操作のみがあります。 削除 、つまり プッシュおよびポップ操作 、スタックの一方の端のみをプッシュおよびポップできます 、これを スタックの先頭#と呼びます## 、もう一方の端は Stackbottom と呼ばれます。次の図はスタック データ構造を示しています。

push() および pop() オプションは先入れのみを実装します。
const stack = []
// 入栈
stack.push(1)
stack.push(2)
// 出栈
const v1 = stack.pop() // 2
const v2 = stack.pop() // 1
スタックのアプリケーション シナリオ
関数呼び出しスタック
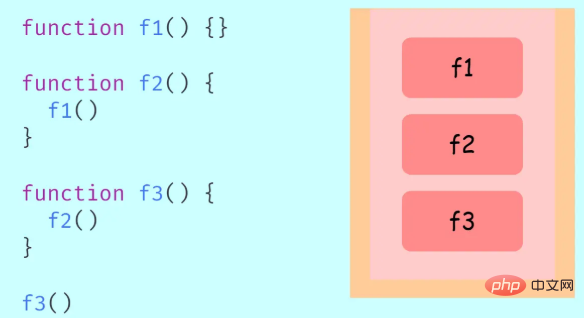
関数呼び出しJavaScript のスタックは、次のコードのようなアプリケーション スタックの典型的な例です。function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()
 ##実行プロセスは次のとおりです:
##実行プロセスは次のとおりです:
関数
f3() をスタックにプッシュします。 は f3()f2(() を呼び出し、f2 をスタックにプッシュし、 は f1 を呼び出します() で再度実行し、f1スタックにプッシュします; が最初にスタックからポップアウトされます。 が返されます。 問題解決のアイデアは次のとおりです:
文字列の長さが偶数かどうかを判断し、偶数でない場合は、括弧があるため、直接 false
が返されます これらはすべてペアで表示されます;/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};もっと良い書き方があるかもしれませんが、ここでは暴力的な解決策を直接使用しています。 。
【関連する推奨事項:Web フロントエンドJavaScript ビデオ チュートリアル
、
以上がJavaScript スタックについて 1 つの記事で学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。