ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
この記事では、CSS3 フィルターを使用してハイエンドのテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。皆様のお役に立てれば幸いです。

今日、とても興味深い テキスト フラッシュ アニメーション を偶然見ました:

# #このタイプの場合テキストフラッシュ切り替え効果を適切に使用すると、ユーザーの注意をより引き付けることができます。 [推奨学習: css ビデオ チュートリアル ]
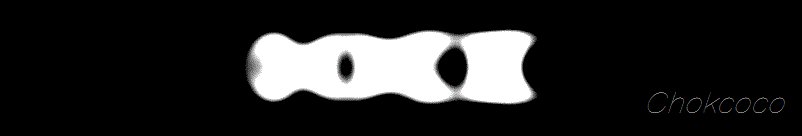
もちろん、今日は CSS を使用して上記の効果を実現しようとしているわけではありません。試しているうちに、CSS を使用して blur() フィルターと contrast() を使用して、テキスト フラッシュ アニメーション を非常に簡単に実現できる別のタイプを見つけました。フィルターによって生成される融合効果は次のようになります。

このテクニックは多くの記事でも言及されており、この記事では簡単に説明します。
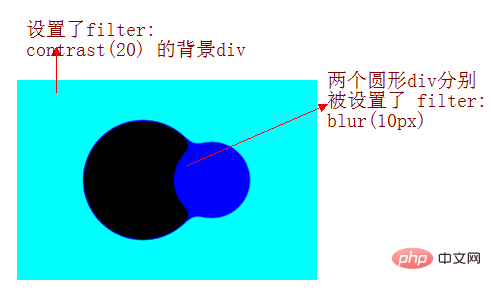
この記事の焦点は、ぼかしフィルターとコントラスト フィルターを追加することによって生成されるフュージョン エフェクト。 2 つのフィルターを別々に取り出し、その機能は次のとおりです:
filter: Blur(): 画像にガウスぼかし効果を設定します。
filter:contrast(): 画像のコントラストを調整します。
しかし、それらが「融合」したとき、驚くべき融合現象が起こりました。
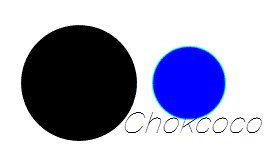
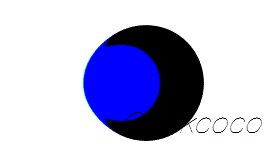
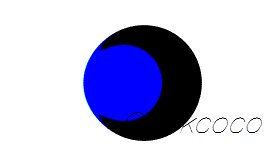
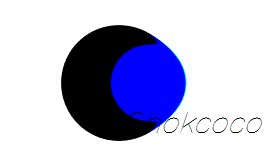
最初に簡単な例を見てみましょう:

CodePen デモ -- ぼかしとコントラストの組み合わせをフィルターする
https://codepen.io/Chokcoco/pen/QqWBqV
2 つの円が交差する過程をよく見てください。エッジが接触すると、境界融合効果が生じます。コントラスト フィルターを使用して、ガウスぼかしのぼやけたエッジを削除し、ガウスぼかしを使用してフュージョン効果を実現します。
上記の効果の実装は 2 つの点に基づいています:
グラフィックスは、filter:contrast()## に設定されたキャンバスの背景上でアニメーション化されます。
filter:blur()( アニメーション グラフィックの親要素を設定する必要があります filter:contrast( ) Canvas)
ぼかし/コントラスト フィルターを使用してテキストを切り替える 
CodePen デモ -- 単語アニメーション | 単語フィルター
これこの手法を使用すると、アニメーションを賢く考えることができます。
複数のテキストが順番に表示されます (制御処理には
animation-delay前のテキストが消えたら、次のテキストが表示されることを確認してください
上記のフィルターを重ね合わせます
核心コードは次のとおりです:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
アニメーションに焦点を当てる必要があります。このアニメーションをテキストに順番に追加します (つまり、
animation - を使用します)。遅延はシーケンスに遅延を追加します)。これにより、前のテキストが消える過程で次のテキストが表示される効果が得られます。 上記の .g-container は、そのようなコードを追加します --
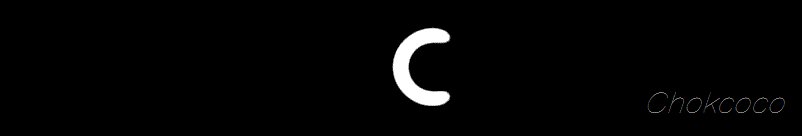
この文を削除すると、効果は次のようになります:
filter:contrast(15) 。全体の効果は最初の図に示されているとおりです。
。全体の効果は最初の図に示されているとおりです。
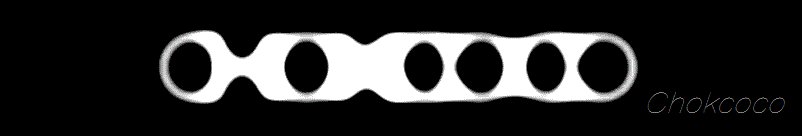
CodePen デモ -- テキスト フュージョン フラッシュ切り替え効果を実現する純粋な CSS 
アニメーション全体の 2 つの重要なポイント:blur
フィルターを使用してフュージョン効果を生成します
と SASS 変数内のテキストの数の $wordCount を変更し、最後に @keyframes change のパラメータは、必要な効果を最適化するために常に調整されます。様々なテキストフラッシュエフェクトが進化しました。
Web フロントエンドを始める著者: chokcoco
(学習ビデオ共有:
以上がCSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。