ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの要素内に要素を追加する方法
方法: 1. "$(指定された要素).prepend(新しい要素)" または "$(新しい要素).prependTo(指定された要素)" を使用して先頭に要素を追加します。 2. "$" を使用します。 (指定された要素).append(新しい要素)」または「$(新しい要素).appendTo(指定された要素)」を使用して最後に要素を追加します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
要素内に要素を追加します。つまり、指定された要素にサブ要素を追加します。 jquery に子要素を追加するには 4 つの方法があります:
prepend() メソッドと prependTo() メソッド: 指定されたメソッドの先頭に子要素を追加します。 element
append() および appendTo() メソッド: 指定された要素
1 の末尾にサブ要素を追加します。 prepend() メソッドと prependTo() メソッドを使用します。
prepend() メソッドと prependTo() メソッドはどちらも、選択した要素の「先頭」にコンテンツを挿入しますが、操作オブジェクトは逆になります。
$(A).prepend(B) は、A の先頭に B を挿入することを意味します。
$(A).prependTo(B) は、A を B の先頭に挿入することを意味します。
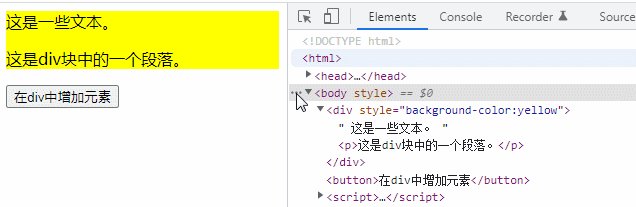
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
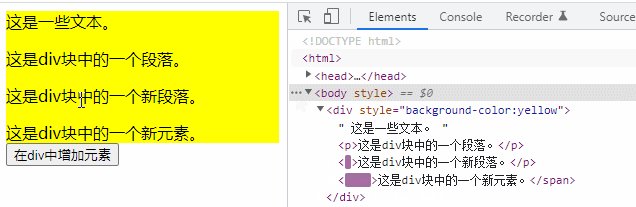
$("div").prepend("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
2. append() および appendTo() メソッドを使用します。
append() およびappendTo () メソッドは、選択した要素内の「最後に」コンテンツを挿入しますが、2 つの操作オブジェクトは逆になります。$(A).append(B)
$(A).appendTo(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
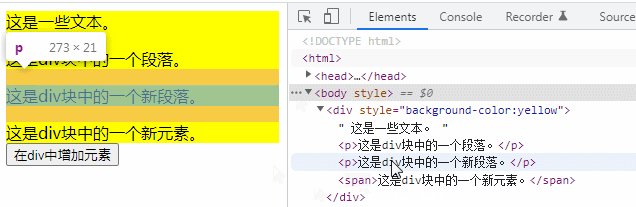
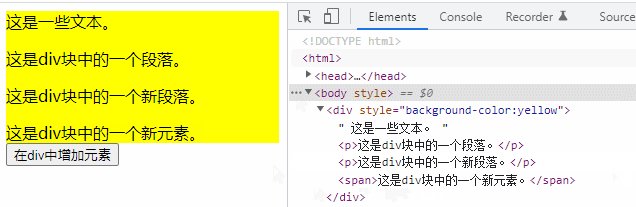
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ
]## #以上がjqueryの要素内に要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。