ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの要素の下にあるすべての子要素をクリアする方法
クリア方法: 1. Children() を使用して、指定された要素の下にあるすべての子要素を取得します。構文 "$("指定された要素").children() は、すべての子要素を含むオブジェクトを返します。取得した子要素とその内部コンテンツをすべて削除するには、remove() を使用します。構文は「element object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
要素の下にあるすべての子要素をクリアするための jquery メソッド
実装メソッド:
使用Children () 指定された要素の下にあるすべてのサブ要素を取得します。
取得したサブ要素を削除するには、remove() を使用します。
remove() メソッドは、次のことができます。要素とその要素を削除します。 内部のすべてのコンテンツを削除します。
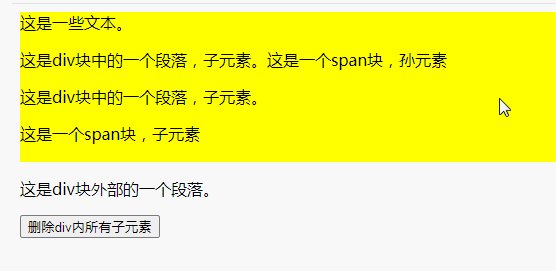
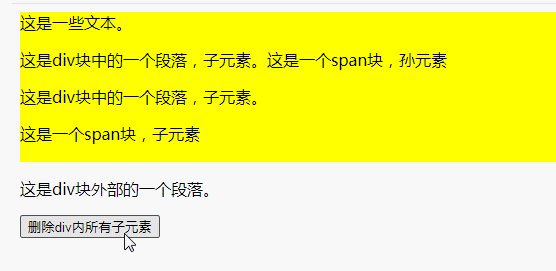
実装例: div 内のすべてのサブ要素を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
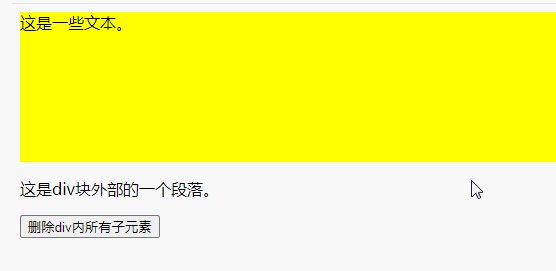
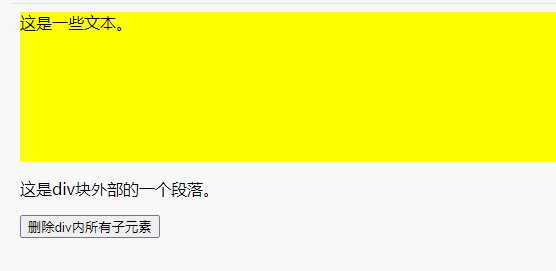
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:150px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。<span>这是一个span块,孙元素</span></p>
<p>这是div块中的一个段落,子元素。</p>
<span>这是一个span块,子元素</span>
</div>
<p>这是div块外部的一个段落。</p>
<button>删除div内所有子元素</button>
</body>
</html>
注: div にはテキスト コンテンツも含まれていますが、子要素ではないため削除されません。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryの要素の下にあるすべての子要素をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。