ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 線形グラデーションで三角形を実現できますか?
css3 線形グラデーションは三角形を実現できます。45 度の線形グラデーションを作成し、グラデーションの色を 2 つの固定色 (1 つは三角形の色、もう 1 つは透明色) に設定するだけです。構文 "linear" - グラデーション(45度、カラー値、カラー値50%、透明色50%、透明色100%)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、三角形を実装する方法は数多くありますが、その 1 つは線形グラデーションを使用することです。以下に詳しくご紹介しましょう。
線形グラデーションを使用するlinear-gradient 三角形を実装する原理も非常に単純です。45° の線形グラデーションを実装します:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}色をグラデーション カラーから 2 つの固定色に変更します:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}

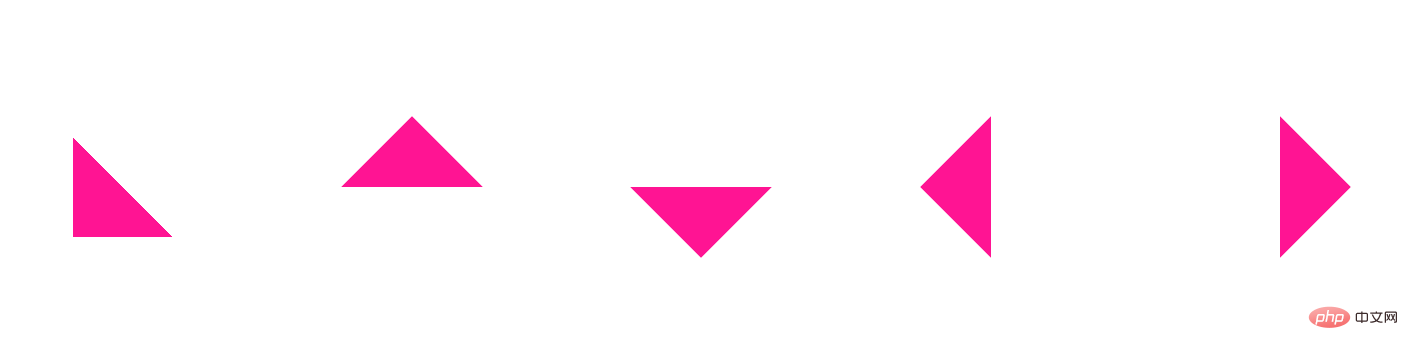
rotate または scale を回転させることで、さまざまな角度とサイズの三角形を取得することもできます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

css ビデオ チュートリアル 、Web フロントエンド )
以上がCSS3 線形グラデーションで三角形を実現できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。