ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3におけるrgbaの意味は何ですか?
rgbaとは、CSS3のRed、Green、Blue、alphaの略で、色を設定する関数で、赤、緑、青と透明度を重ね合わせて色を生成する関数で、その中でも赤、緑、青、透明度を重ね合わせて色を生成します。緑と青は 3 つです。色の値の範囲は 0 ~ 255、透明度の値の範囲は 0 ~ 1 で、0 は完全な透明を表し、1 は完全な不透明を表します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
RGBとは、Red(赤)、Green(緑)、Blue(青)の3つの単語の略語です。 RGBA カラー値は、オブジェクトの不透明度を指定するアルファ チャネルを追加した、RGB カラー値の拡張です。
RGBAとは、赤、緑、青、透明度(英語:Red、Green、Blue、Alpha)を意味します。
赤 (R) 色の赤成分を表す 0 ~ 255 の整数。 。
緑 (G) 色の緑成分を表す 0 ~ 255 の整数。
青 (B) 色の青成分を表す 0 ~ 255 の整数。
透明度 (A) は 0 から 1 までの値を持ち、透明度を表します。
rgba(red, green, blue, alpha)例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
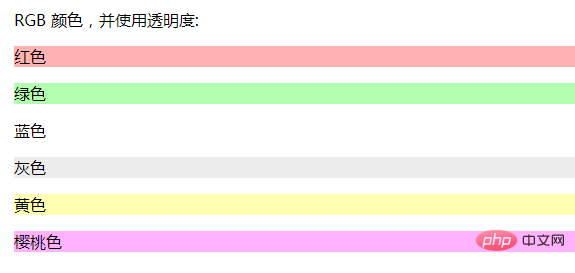
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がcss3におけるrgbaの意味は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。