ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで入力の名前を変更する方法
jquery では、attr() メソッドを使用して入力の name 属性値を変更できます。このメソッドは、選択した要素の属性値を設定または返すために使用されます。構文は「input element object」です。 .attr('name', 変更された名前属性値)"。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、input オブジェクトを取得し、attr() メソッドを使用することで、input の name 属性値を変更できます。
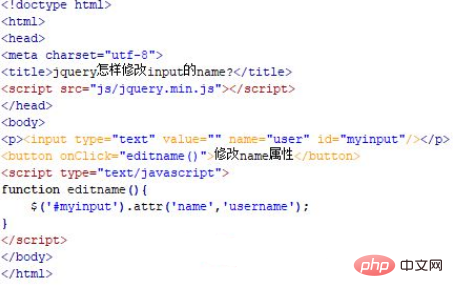
test.html という名前の新しい HTML ファイルを作成して、jquery が入力名を変更する方法を説明します。 p タグ内で、input タグを使用してテキスト ボックスを作成し、その name 属性値を user に設定します。
input タグの ID を myinput に設定します。これは主に、以下のこの ID を通じて入力オブジェクトを取得するために使用されます。 buttonタグを使用して、ボタン名「名前属性の変更」のボタンを作成します。 onclick クリック イベントをボタン button にバインドし、ボタンがクリックされると editname() 関数が実行されます。
editname() 関数を作成します。関数内で、id(myinput) を通じて入力オブジェクトを取得し、attr() メソッドを使用して name 属性をユーザー名に変更します。コードは次のとおりです。 :

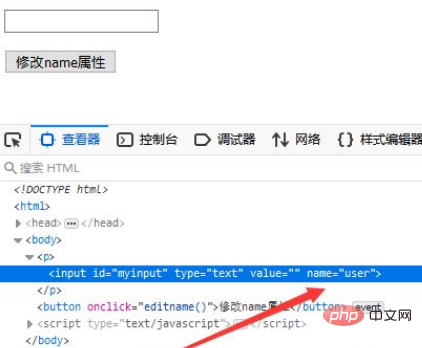
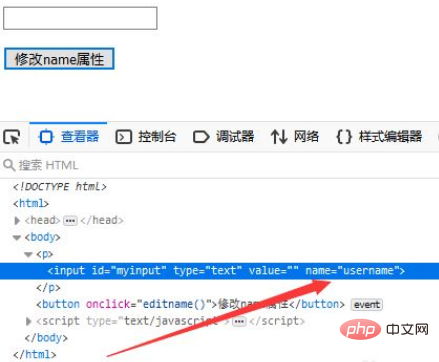
test.html ファイルをブラウザで開き、ボタンをクリックしてソース コードを表示します。


以上がjqueryで入力の名前を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。