ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryを使用してマウスがホバーしているときにliの幅を増やす方法
方法: 1. hover() を使用して、li 要素の上にマウスを置いたときに実行される処理関数を設定します。構文は "$("li").hover(function(){}) です。 "; 2 . 処理関数で width() を使用して li 要素の幅を増やします。構文は "$("li").width("value");" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
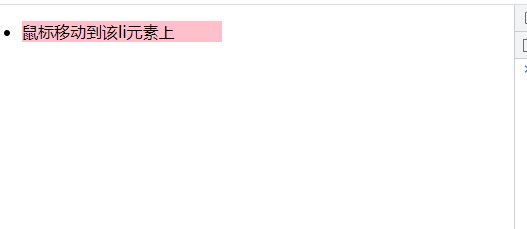
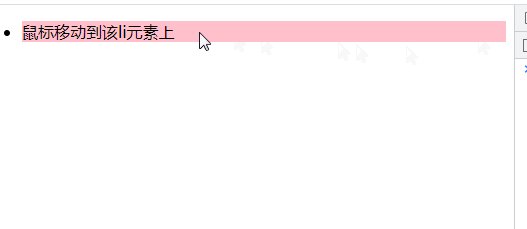
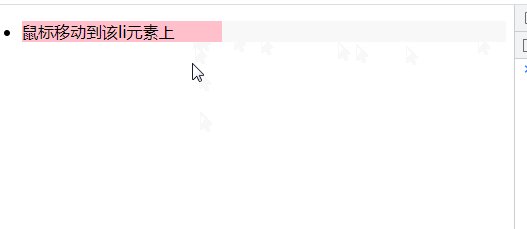
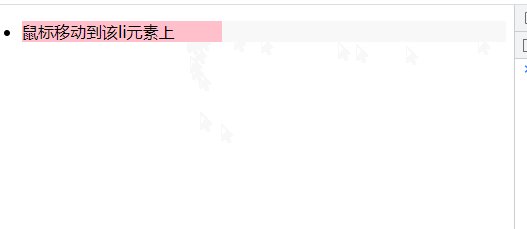
jquery は、マウスがホバーしているときに li の幅を増やす効果を実装します。
実装アイデア:
hover() メソッドを li 要素にバインドし、イベント処理関数を設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li").hover(function() {
$("li").width("100%");
}, function() {
$("li").width("200px");
});
});
</script>
</head>
<body>
<ul>
<li style="background-color: pink;width:200px ;">鼠标移动到该li元素上</li>
</ul>
</body>
</html>
 ##[推奨学習:
##[推奨学習:
以上がjqueryを使用してマウスがホバーしているときにliの幅を増やす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。