ホームページ >ウェブフロントエンド >フロントエンドQ&A >Ant Design は、編集、検索、位置決め機能を実装するためのツリー コンポーネントを作成します
Ant Design ツリー コンポーネントをカスタマイズして、編集、検索、および逆配置機能を実装するにはどうすればよいですか?以下の記事ではツリーコンポーネントの作成方法とその機能の実装方法を紹介しますので、ご参考になれば幸いです。

今回はツリー型の表示機能を作りましたが、まだ未完成だと知り、相談に来てくれました。 ##PD: えっ?展開と折りたたみ機能だけですか?これはどのように機能しますか? 私たちの最も基本的なことは、編集と検索をサポートすることです。可能であれば、逆の配置も可能です...
YY: なぜもっと早く教えてくれなかったのですか? ?それは要件文書にも記載されていません...
#PD: 誰の文書が一気に書かれたと思いますか?要件を追加しない PD はどれですか?
YY: そう言われていますが、物事はそうはいきません...
PD: ああ、時間を無駄にしないでください、早くやってよ!
YY: ...
ツリー形状 フォルダー、組織構造、生物学的分類、国と地域など、開発においてデータは比較的一般的です。世界中のほとんどの構造はツリー構造です。ツリー コントロールは階層関係を完全に表示でき、選択の展開や折りたたみなどのインタラクティブな機能を備えています。 要件分析上記の物語はまったくの架空のものです。類似点がある場合は、コメント欄にメッセージを残してください...
#上記の機能を実現できるメソッド ライブラリとコンポーネントは多数ありますが、ここでは、Ant Design のすべてのコンポーネントであるそのうちの 1 つについてのみ説明します:
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
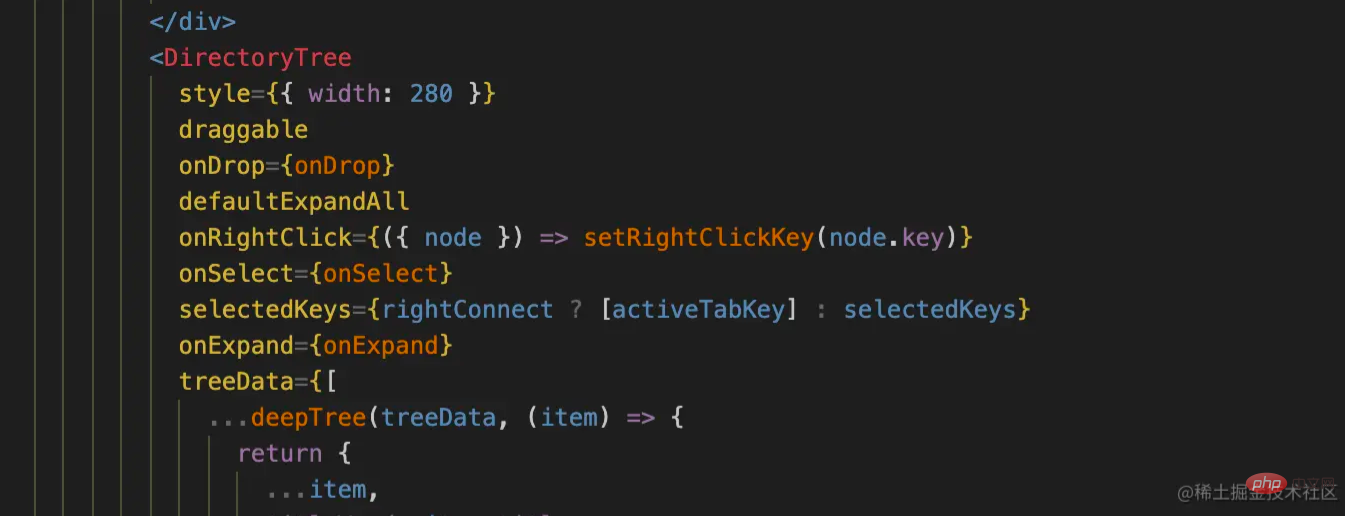
};复制代码 <directorytree> setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <dropdown> setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div>
{item.title} </div> </dropdown>
),
};
}),
]}
/>复制代码</directorytree>
必要な点がいくつかあります。右クリック メニューについて追加する必要があります:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码
const menu = (node) => ( <menu> {
domEvent.stopPropagation();
console.log('menuClick', node, key);
// 如果要添加操作顶层文件夹,可以直接操作
switch (key) {
case 'add':
setTreeData(
deepTree(treeData, (item) => {
if (item.children && item.key === node.key) {
return {
...item,
children: [
...item.children,
{
title: 'new add',
key: shortid.generate(),
isLeaf: true,
},
],
};
}
})
);
break;
case 'delete':
const outer = treeData.find((item) => item.key === node.key);
if (outer) {
setTreeData(treeData.filter((item) => item.key !== node.key));
return;
}
setTreeData(
deepTree(treeData, (item) => {
if (item.children) {
return {
...item,
children: item.children.filter(
({ key }) => key !== node.key
),
};
}
return item;
})
);
break;
case 'edit':
setTreeData(
deepTree(treeData, (item) => {
if (item.key === node.key) {
console.log('editle', {
...item,
title: 'new edit',
});
return {
...item,
title: 'new edit',
};
}
return item;
})
);
break;
}
}}
> <menu.item>新增</menu.item> <menu.item>
删除 </menu.item> <menu.item>编辑</menu.item> </menu>
);复制代码
削除関数は子によって
フィルタリングされます。ここでは特別な注意を払う必要があります。 検索機能
検索機能
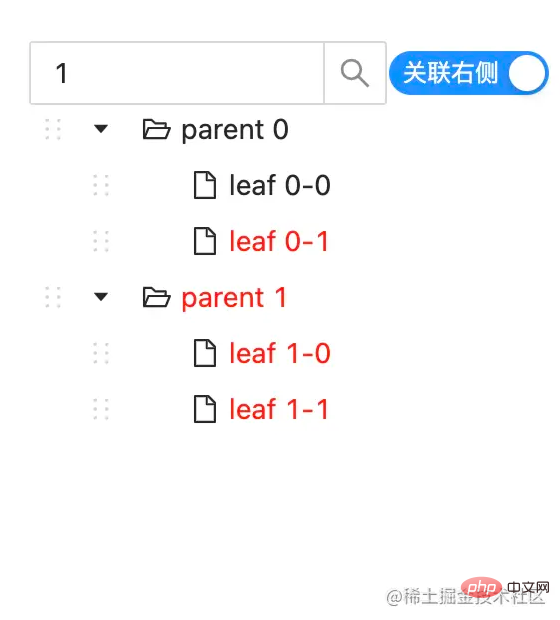
検索機能は、タイトルの色が赤に変わることによってプロンプトされます:
実装は、検索をクリックした後にのみ行われます。 , リアルタイムの検索プロンプトはなく、検索ワードの区別もありません。ここでは、文字列をインターセプトしてそれを実装できます。属性 autoExpandParent## を参照してください。親ノードの # はデフォルトで開かれますが、それ以外の場合は上向きに再帰するのに多少の労力がかかる可能性があります。

データ ソースをフィルタリングする必要がもう 1 つありますが、これは公式インスタンスを変更するだけで実現できます; タブ反転ポジショニング

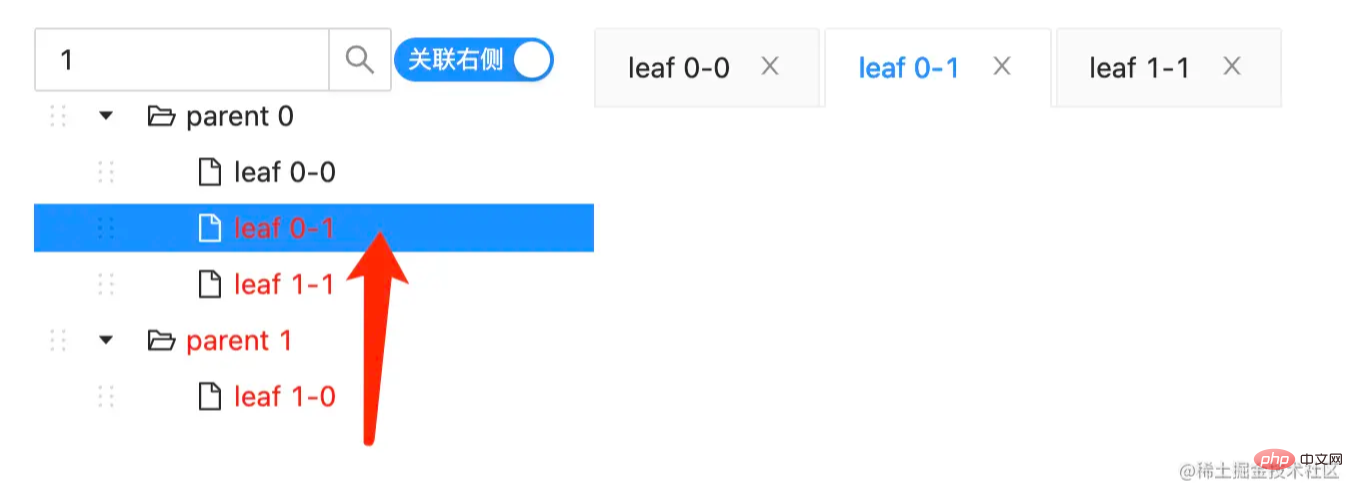
ツリー コンポーネント項目をクリックし、右側にタブを追加するか、タブをアクティブにします。これは前方配置とみなされます。逆配置とは、右側のタブ ページが切り替わると、左側のツリー コンポーネントが選択することを意味します。 selectedKeys は、対応する項目を指定し、コア コードを指定します。selectedKeys に比べれば、それほど難しくありません。難しいのは、デフォルトで該当する親ノードを開くことです。もちろん、前述したように、autoExpandParent 属性を制御するとよいでしょう。

ドラッグ アンド ドロップの動きは Tree コンポーネント自体によってサポートされており、第二に、公式は ドラッグ アンド ドロップを提供しています。動きの例、公式の例を少し修正しただけなので、ここでは詳しく説明しません:

検索の難しさそして、逆の配置は実際には、関連付けられたフォルダーを開くときに、公式の例では autoExpandParent 属性が使用されているため、はるかに簡単になります。
まだ早すぎません、今日はここにいます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がAnt Design は、編集、検索、位置決め機能を実装するためのツリー コンポーネントを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。