ホームページ >ウェブフロントエンド >Vue.js >vue の v-model を深く理解しましょう。
v-modelをご存知ですか?次の記事では、vue の v-model について紹介し、v-model について詳しく説明しますので、お役に立てれば幸いです。

#v-model を学ぶときは、まず、v-model の役割が何であるかを理解する必要があります。 ##コンポーネント v-model デフォルトでは、value
という名前のプロップとinput という名前のイベントが使用されますが、ラジオ ボタンなどの入力コントロール、 value 属性は、さまざまな目的に使用できます。 model オプションは、このような競合を回避するために使用できます ---これは、vue 公式 Web サイトにある答えです。 第二に、v-model の本質とその実装原理を知る必要があります。
私の意見では、v-model 自体は単なる 構文の Sugar で、実際には vue の組み込み命令が提供されます。このようにして、コードが簡素化されるだけでなく、このコマンドの使用方法も理解できるようになります
v-model命令を使用すると、入力ボックスに入力した内容を直接取得し、入力内容をデータデータに保存することができ、入力値が変化するとデータデータが自動更新され、自動的にデータが保存されます。対応するビューが更新され、レンダリングされます。 <div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>
双方向バインディング MVVM原則は、実際にはデータを監視し、データが変更されたときにページ ビューを更新することです。
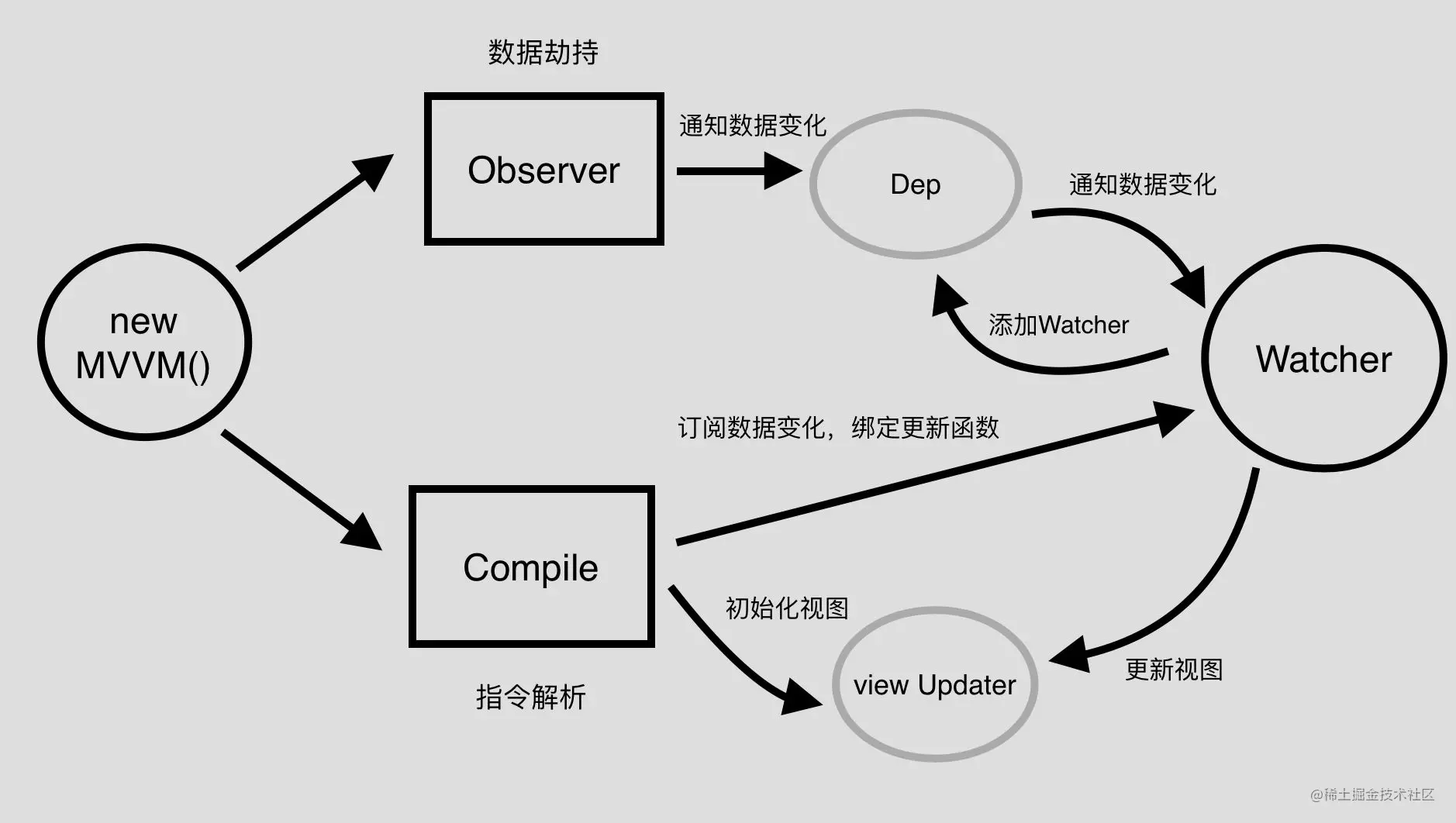
MVVM フローチャート
次の図は、双方向バインディングの原理です。段階的にデータを監視します。データ更新ビュー
オブザーバー データ ハイジャック関連コード
Observer は実際には、オブザーバーがループ トラバーサルを通じてデータ内の各項目を監視します。データが変更されると、更新は notify
メソッドを通じてサブスクライバーに送信され、Compile# は##テキストをコンパイルして一部のビューを更新します。 class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher view update
Watcher は、update メソッド Update を介したサブスクライバーです。 the view
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}これは、双方向バインディングについての私の理解です。十分に包括的ではありません。皆さんが私を批判して修正してくれることを願っています。ありがとうございます。 [関連する推奨事項:
vue.js チュートリアル]
以上がvue の v-model を深く理解しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。