ホームページ >ウェブフロントエンド >CSSチュートリアル >css divの下部にテキストを配置する方法
css で div の下部にテキストを配置する方法: 1.position 属性を使用して div 要素を相対位置に設定し、text 要素を絶対位置に設定します。2.bottom 属性を使用してdiv の下部にテキストを追加するには、テキスト要素に「bottom:0;」スタイルを追加するだけです。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cssdiv の下部にテキストを配置する方法
css では、位置決め属性position を使用して、テキストの位置を設定できます。 text を作成し、div の下部にテキストを実装します。次の例では、div 内のテキストの下部を CSS に表示する方法を説明します。
例は次のとおりです:
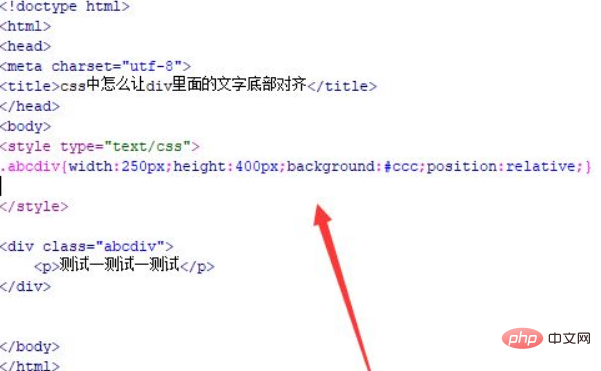
1. CSS の div 内のテキストの下部を揃える方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div を使用してモジュールを作成し、p タグを使用してテキストのセクションを作成します。 div タグに class 属性を追加して、div タグと p タグのスタイルを設定します。
css タグで、クラスを通じて div のスタイルを設定し、幅を 250 ピクセル、高さを 400 ピクセル、背景色をグレーとして定義し、position 属性を使用して div を相対位置に設定します。

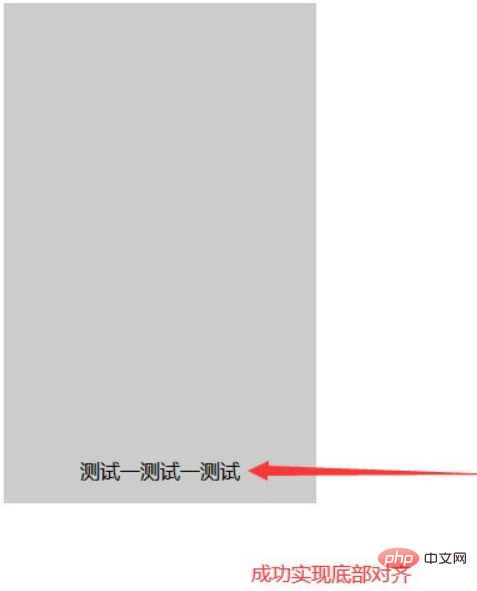
2. css タグで、p タグのスタイルを設定し、position 属性を使用して p タグを絶対配置に設定し、bottom 属性を使用して設定します。 p タグのテキストを下部に配置し、同時に p タグの幅を 100% に設定し、text-align 属性を使用してテキストを中央揃えにします。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div 内で、p タグを使用してテキスト行を作成します。
2. CSS では、position 属性を使用して div を絶対位置に設定し、p タグを相対位置に設定し、bottom 属性を使用してテキストを div の下部に配置します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss divの下部にテキストを配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。