ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで子要素の値を変更する方法
サブ要素の値を変更するための Jquery メソッド: 1. "$("element id value")" ステートメントを使用して、指定された id 値に従ってサブ要素オブジェクトを取得します。2. を使用します。取得したサブ要素を変更する html() メソッド 要素オブジェクトの値で十分で、構文は「子要素 object.html("変更された値");」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
子要素の値を変更する jquery メソッド
html() メソッドを使用して、要素のコンテンツを返すか設定できます。選択された要素 (内部 HTML) 。
このメソッドがパラメーターを設定しない場合、選択された要素の現在のコンテンツが返されます。
構文は次のとおりです:
$(selector).html(content)
このうち、コンテンツはオプションのパラメーターです。選択した要素の新しいコンテンツを指定します。このパラメータには HTML タグを含めることができます。
jquery は、子要素の値を変更するために html メソッドを使用するだけです。構文は「element object.html (modified value);」です。
実際に見てみましょう。例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
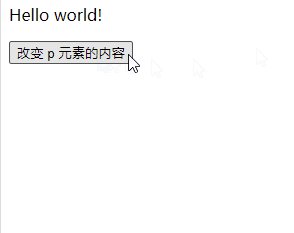
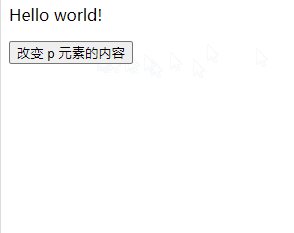
$("p").html("Hello world!");
});
});
</script>
</head>
<body>
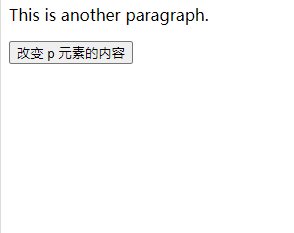
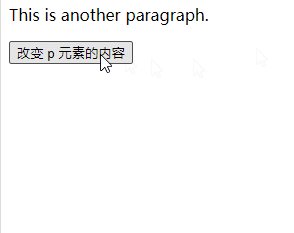
<p>This is another paragraph.</p>
<button class="btn1">改变 p 元素的内容</button>
</body>
</html>出力結果:

プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がjqueryで子要素の値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。