ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptによる2つの数値の掛け算と割り算の詳しい説明
前回の記事「JavaScriptで円柱の体積を計算し、小数点以下4桁を維持する」では、JavaScriptで円柱の体積を計算する方法を紹介しましたので、興味のある方はぜひ参考にしてみてください。 ~
この記事の中国語のトピックは、「(ユーザー入力から) 2 つの数値の積と商を計算する JavaScript プログラムの作成」です。
ユーザーが入力した 2 つの数値に基づいて乗算と除算を計算する必要がある場合は、フォームを作成することから始めなければなりません。
完全な実装コードをすぐ下に示します:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
</html>次のようにブラウザーで効果を表示します:

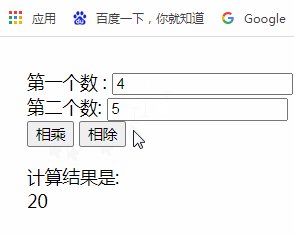
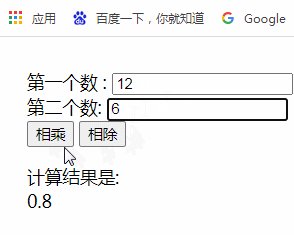
それでは、見てみましょう。 2 つの数値を入力すると、乗算と除算の結果が表示されます:

何も問題ありません。完全に正しいです!
上記のコード:
document.getElementById(id).value: value 属性は、テキスト フィールドの value 属性の値を設定または返します。
document.getElementById("result").innerHTM: innerHTML 属性は、要素 (内部 HTML) の HTML コンテンツを設定または返します。
→注: HTML DOM では、要素を検索するための複数のメソッドが定義されています。getElementById() に加えて、getElementsByName() および getElementsByTagName() もあります。ただし、HTML DOM で特定の要素を検索する必要がある場合は、要素の場合、最も効率的なメソッドは getElementById() です。ドキュメントの特定の要素を操作する場合は、その要素に id 属性を与え、(ドキュメント内で) 一意の名前を付け、その ID を使用して目的の要素を検索することをお勧めします。
掛け算と割り算の重要な計算式「num1 * num2」と「num1 / num2」もあります。
最後に、「JavaScript Basics Tutorial」をお勧めします ~皆さんもぜひ学んでください~
以上がJavaScriptによる2つの数値の掛け算と割り算の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。