ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5におけるオーバーフローとはどういう意味ですか?
HTML5 では、オーバーフローはオーバーフローを意味します。この属性は、要素ボックスに収まらないコンテンツの処理方法を指定します。構文は「object.style.overflow=visible|hidden|scroll|auto」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
意味: HTML オーバーフロー;
オーバーフロー属性は、要素ボックスに収まらないコンテンツの処理方法を指定します。
構文:
Object.style.overflow=visible|hidden|scroll|auto
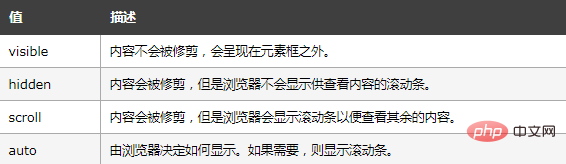
属性値:

例
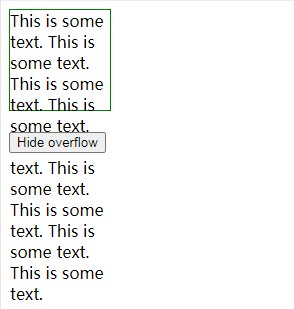
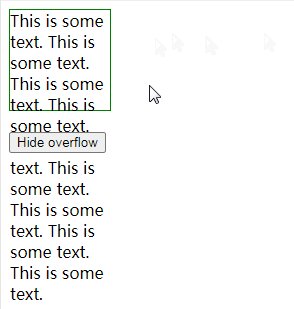
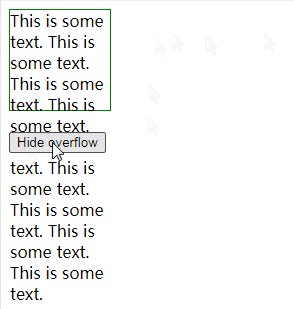
この例では、オーバーフローを使用してオーバーフロー要素ボックスを表示します。内容:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>効果:

推奨学習: html ビデオ チュートリアル
以上がHTML5におけるオーバーフローとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。