ホームページ >ウェブフロントエンド >jsチュートリアル >jquery UI Datepickerの時刻制御の使い方(2)
この記事では、引き続き、Datepicker プラグインの導入と使用方法を中心に、jquery UI Datepicker 時間コントロールの使用方法を紹介し、一定の参考価値のあるカレンダー プラグインの最初の使用例を共有します。困っている友達は参考にしていただければ幸いです。
まず、Datepicker プラグインのプロパティ テーブルを見てみましょう:


##カレンダープラグインの最初の使用例##まず必要なクラス ライブラリ ファイルをインポートします:
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">最初にページ コードを記述します:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>
)
効果のスクリーンショット :
 以下は、例を通じていくつかの一般的な属性を確認するものです:
以下は、例を通じていくつかの一般的な属性を確認するものです:
選択しようとしている代替出力フィールドを使用します。日付は別の形式で別のコントロールに出力され、値はセレクター、つまり出力されるコントロールです。 altFormat: altField 出力の形式
インスタンス検証:
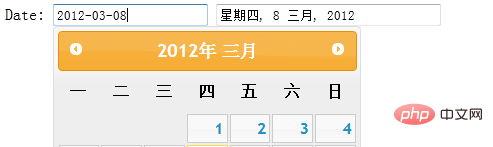
ページ コード:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>
 #Js コード:
#Js コード:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
}); エフェクトのスクリーンショット:
 2. showAnim:
2. showAnim:
jsコードの記述: $(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
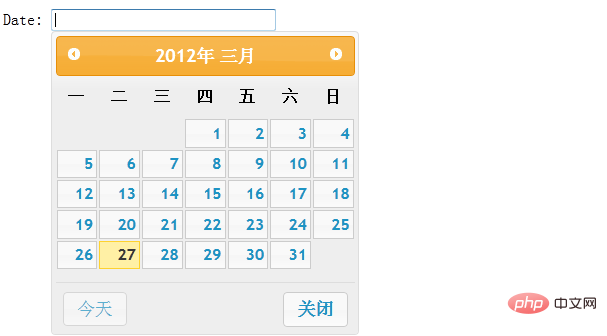
3. showButtonPanel:
Js code:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});図のように、次のことがわかります。パネルの下には 2 つのボタンがあります。「今日」をクリックすると今日の日付にジャンプし、「閉じる」をクリックするとパネルを閉じます。
 4. dateFormat:
4. dateFormat:
Js コード: $( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
}); 効果のスクリーンショット:
 5.changeMonth:
5.changeMonth:
change Year: ドロップダウン リストを使用して年を選択するかどうか
この属性をjs コード:changeMonth:true または changeyear:trueタイトル バーの月または年がドロップダウン メニューの形式で表示されます:
6. yearRange: )
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});効果のスクリーンショット: 注: yearRange 属性は、changeyear が true の場合にのみ使用されます。 
7.numberOfMonths:
一度に表示する月数を設定します。表示される行と列の数を示す 2 つの数値を含む配列にすることができます。
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});numberOfMonths を上記の 3 に指定すると、ポップアップ カレンダー パネルに現在と次の 2 つの数値が表示されます。図に示すように、月: 8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
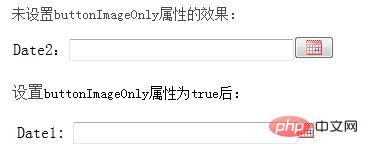
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
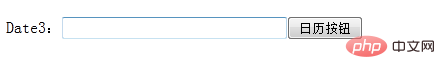
buttonText:"日历按钮"
});效果截图:

2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
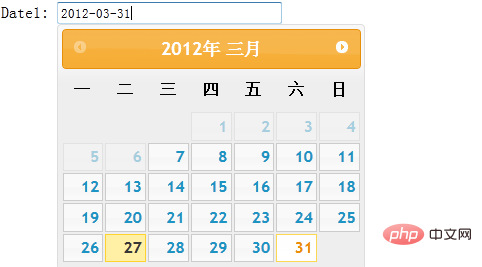
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
以上がjquery UI Datepickerの時刻制御の使い方(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。