ホームページ >ウェブフロントエンド >jsチュートリアル >jquery UI Datepickerの時刻制御の使い方(1)
この記事では主にjquery uiのdatepicker時間コントロールの使い方を紹介していますが、一定の参考値を持っていますので、困っている友達は参考にしていただければ幸いです。

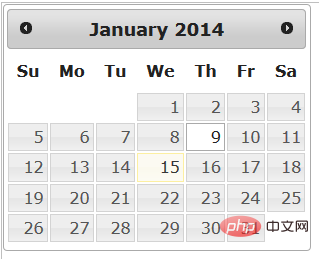
jquery ui datepicker の時間コントロールについて、例を通して学びましょう。まずレンダリングを見てみましょう:
効果:

一般的な状況:
#1.入力ボックス##2.div
使用説明:
1. 制限付き日付$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});
2.中国語 jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});上記は、jquery ui datepicker 時間コントロールの使用方法です。内容は非常にシンプルです。目的は、UI datepicker 時間コントロールについて知っていただくことです。気に入っていただければ幸いです。 jquery ui datepicker の時間制御はまだ終わっていません。次へ この記事では引き続き理解を深めていきます。
関連する推奨事項
jquery UI Datepicker 時間コントロールの使用 (2)jquery UI Datepicker 時間コントロールの使用 (3)jQuery チュートリアル以上がjquery UI Datepickerの時刻制御の使い方(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。