ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSスタイルを設定しない方法
CSS スタイルを設定する方法は次のとおりです。最初に新しい HTML ファイルを作成し、次に li タグを使用してリストを作成し、2 番目の li タグのクラスを mycss に設定します。最後に、css タグ内で、 li タグ名を渡すと、「:not」セレクターは、クラスが mycss ではない li 要素を選択できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
「:not」セレクターを使用して CSS でスタイルを定義する
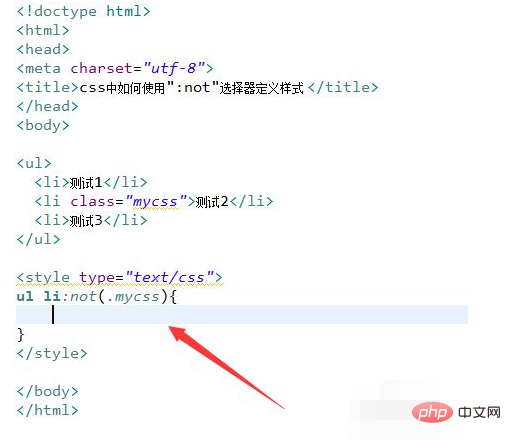
test.html という名前の新しい HTML ファイルを作成して、「:not」の使用方法を説明します。 CSS では「セレクターはスタイルを定義します。

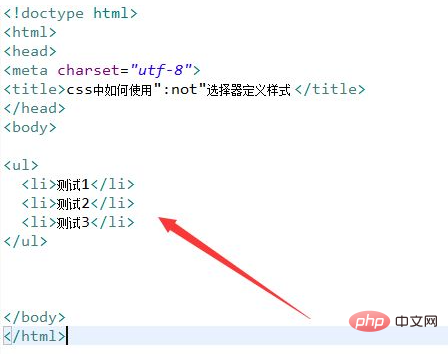
test.html ファイルで、li タグを使用してテスト用のリストを作成します。

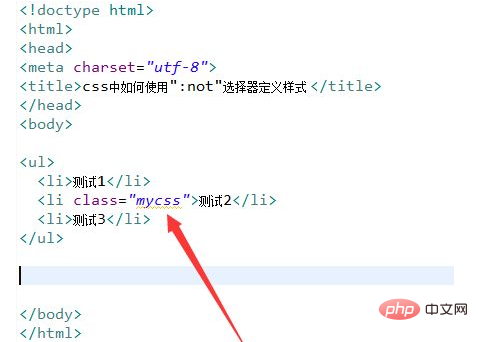
test.html ファイルで、2 番目の li タグのクラスを mycss に設定します。

css タグで、li タグ名と「:not」セレクターを使用して、クラスが mycss ではない li 要素を選択します。

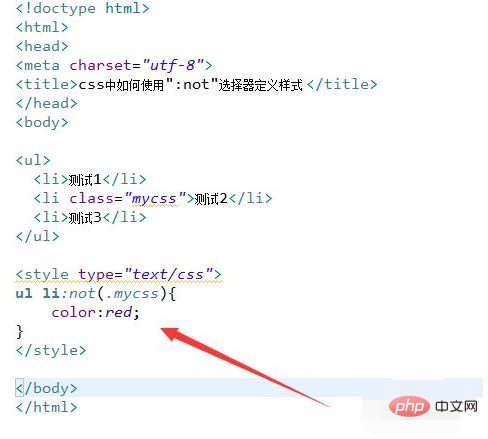
css タグ内で、color 属性を使用して、セレクターの条件を満たす li 要素の文字色を赤色に設定します。

ブラウザで test.html ファイルを開いて効果を確認します。

[推奨学習: css ビデオ チュートリアル]
以上がCSSスタイルを設定しない方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。