ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでハイパーリンクの色を変更する方法
CSS でハイパーリンクの色を変更する方法: 疑似クラスを使用し、[a:link{color:#000000}] などの color 属性と組み合わせることができます。これは、ハイパーリンクの色を設定することを意味します。アクセスされていないときのハイパーリンク。

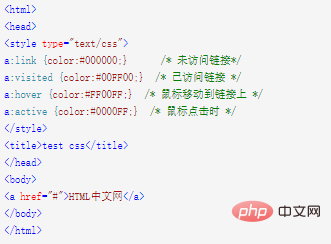
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */ (学習ビデオ共有:css ビデオ チュートリアル )
コード例は次のとおりです:
以上がCSSでハイパーリンクの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。